公司最近项目需要实时播放摄像头传入的视频,支持rtmp,hls,rtsp格式视频。于是开始封装了一个简单的视视频播放器,刚开始使用的React-palyer但是React-player好像不支持rtmp,于是选择了Video.js。废话不多说上代码。
一.安装依赖

这里我们使用了5.18.4版本,为什么不用高版本,6,7版本需要安装videojs-flash,我在导入videojs-flash时webpack5总是报错,所以最后选择5.18.4版本,5.18.4版本可以直接播放rtmp格式视频文件,播放hls格式文件需要安装videojs-contrib-hls.js。
二.代码演示
1.导入依赖

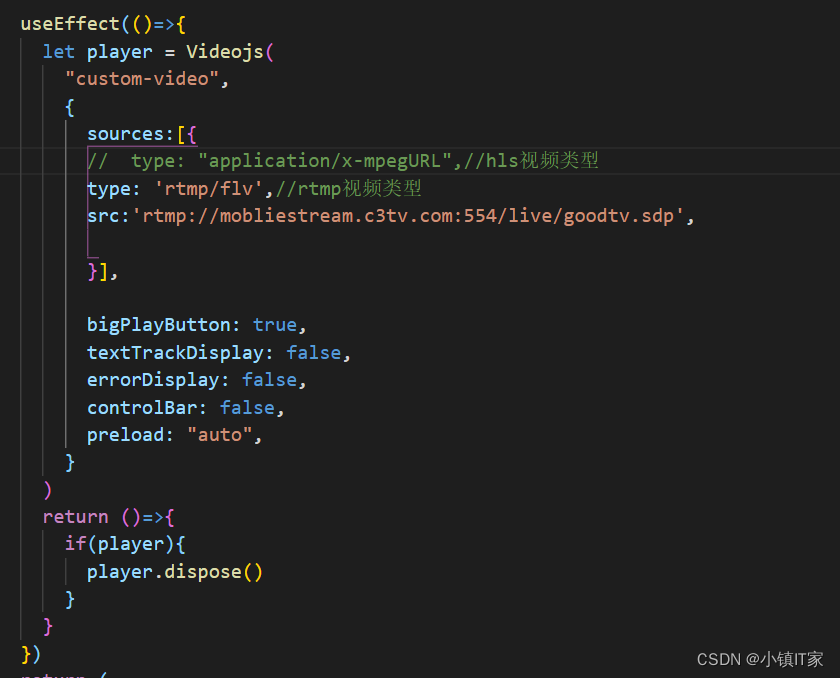
2.封装组件

这里我们注意的是rtmp视频的类型与hls视频的类型是不同的,当你传入src时也要跟上类型,不管是react-player也好还是Video.js也好本质上都是对video的封装,所以在video的方法,在这里都可以使用。

如果导入videojs-contrib-hls.js是出现找不到文件的状况我们可以src目录下添加一个.d.ts文件

最后记得播放rtmp视频时需要浏览器开发flash配置,如果不打开则播放不成功。

三.运行结果
