需求
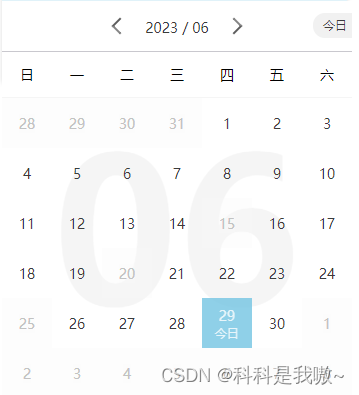
根据业务需求, 日历上需要实现指定日期显示禁用状态不可点击的功能, 效果图如下 :

代码
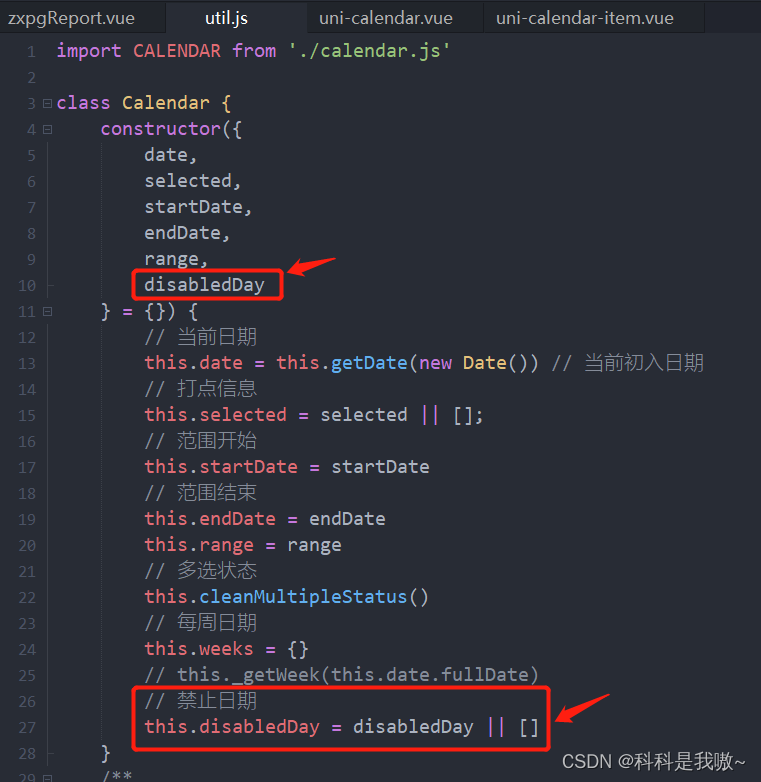
1. /components/uni-calendar/util.js
1.1 构造函数定义disabledDay

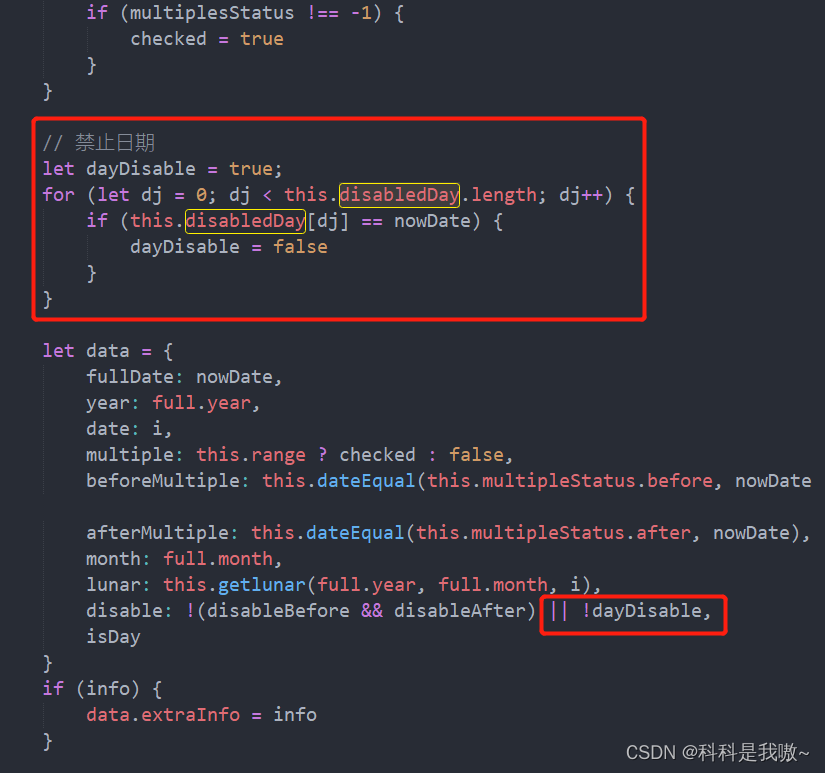
1.2 _currentMonthDys 获取本月天数 增加disable属性的判断条件

2. 页面中把disableDay传给uni-calendar
<uni-calendar
class="uni-calendar--hook"
ref="calendar"
:date="info.date"
:insert="true"
:start-date="info.startDate"
:end-date="info.endDate"
:range="false"
:disabledDay="disabledDay"
@change="change"
/>
disabledDay:['2023-03-22','2023-05-22','2023-06-15','2023-06-20','2023-06-25']
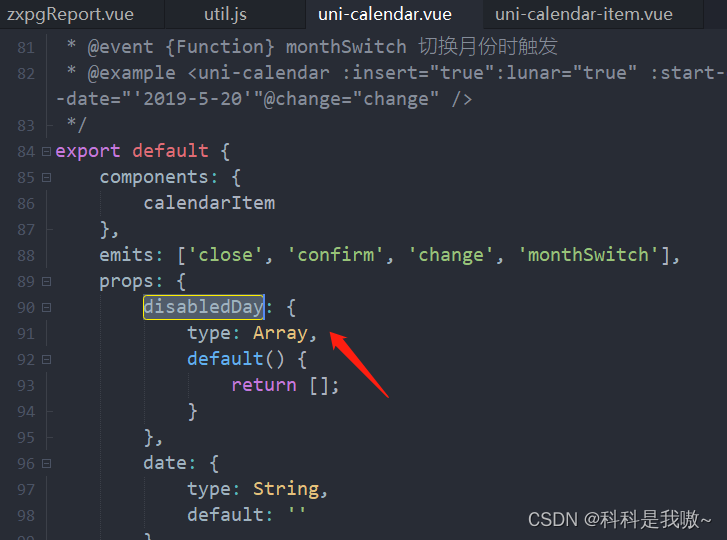
3. /components/uni-calendar/uni-calendar.vue
3.1 在uni-calendar通过props接收

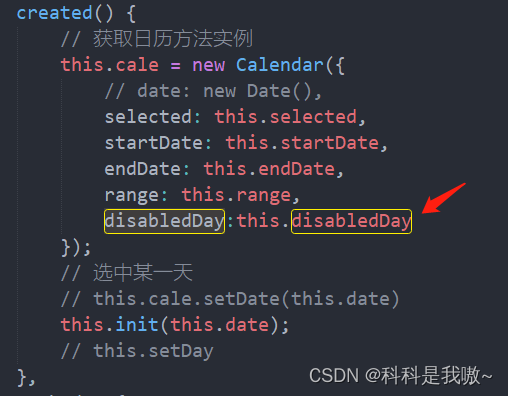
3.2 在获取日历方法实例时传递disabledDay

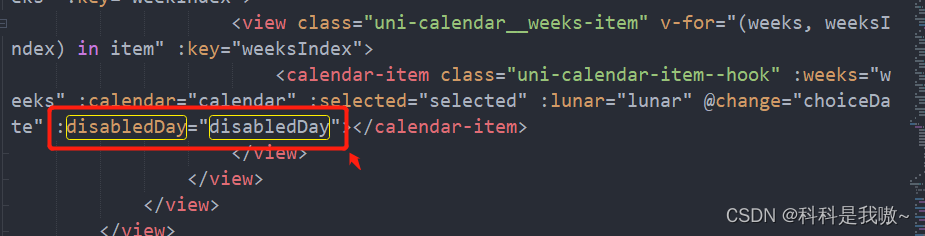
3.3 把disabledDay传递给< calendar-item/ >

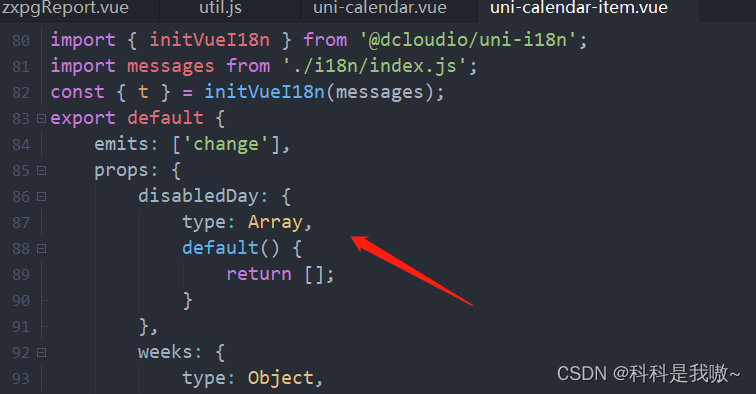
4. /components/uni-calendar/uni-calendar-item.vue 接收来自父组件的disabledDay

完成 ! ~
参考原链接 : https://blog.csdn.net/2301_77079844/article/details/129820096