一、zjy-calendar简介
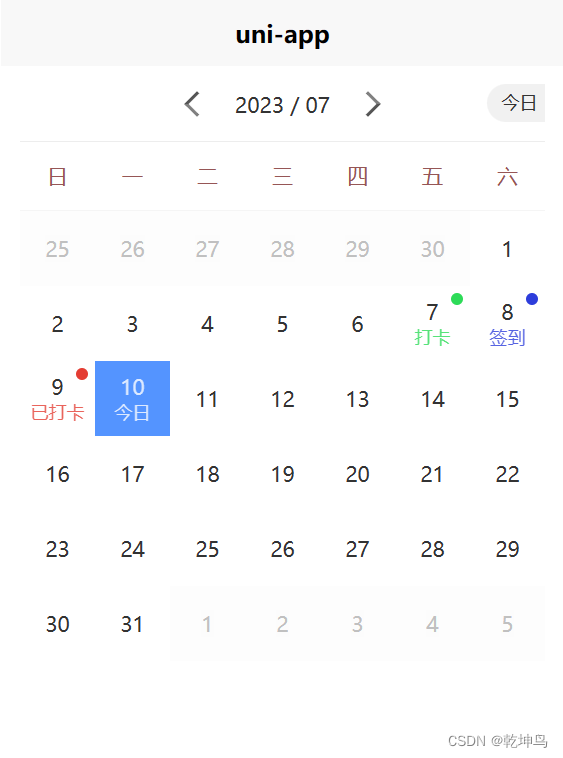
zjy-calendar日历是对uniapp uni-calendar日历的增强,支持圆点和文字自定义颜色。

二、使用方法
源使用说明:https://uniapp.dcloud.net.cn/component/uniui/uni-calendar.html
1、下载导入
https://ext.dcloud.net.cn/plugin?id=13509
2、引入组件
import zjyCalendar from '@/uni_modules/zjy-calendar/components/zjy-calendar/zjy-calendar.vue'
3、selected数组对象中增加dropColor和fontColor属性
this.info.selected = [{
date: getDate(new Date(), -3).fullDate,
info: '打卡',
dropColor:'#2ddb58',//设置点的颜色
fontColor:'#2ddb58',//设置字体的颜色
},
{
date: getDate(new Date(), -2).fullDate,
info: '签到',
dropColor:'#2d3ddb',//设置点的颜色
fontColor:'#2d3ddb',//设置字体的颜色
data: {
custom: '自定义信息',
name: '自定义消息头'
}
},
{
date: getDate(new Date(), -1).fullDate,
info: '已打卡'
}
]
三、示例
<template>
<view class="content">
<!-- 插入模式 -->
<zjy-calendar class="uni-calendar--hook" :selected="info.selected" :showMonth="false" @change="change"
@monthSwitch="monthSwitch" />
</view>
</template>
<script>
import zjyCalendar from '@/uni_modules/zjy-calendar/components/zjy-calendar/zjy-calendar.vue'
/**
* 获取任意时间
*/
function getDate(date, AddDayCount = 0) {
if (!date) {
date = new Date()
}
if (typeof date !== 'object') {
date = date.replace(/-/g, '/')
}
const dd = new Date(date)
dd.setDate(dd.getDate() + AddDayCount) // 获取AddDayCount天后的日期
const y = dd.getFullYear()
const m = dd.getMonth() + 1 < 10 ? '0' + (dd.getMonth() + 1) : dd.getMonth() + 1 // 获取当前月份的日期,不足10补0
const d = dd.getDate() < 10 ? '0' + dd.getDate() : dd.getDate() // 获取当前几号,不足10补0
return {
fullDate: y + '-' + m + '-' + d,
year: y,
month: m,
date: d,
day: dd.getDay()
}
}
export default {
components: {
zjyCalendar
},
data() {
return {
title: 'Hello',
clockInList: [],
valiFormData: {
},
info: {
lunar: true,
range: true,
insert: false,
selected: []
}
}
},
onLoad() {
},
onReady() {
// TODO 模拟请求异步同步数据
setTimeout(() => {
this.info.date = getDate(new Date(), -30).fullDate
this.info.startDate = getDate(new Date(), -60).fullDate
this.info.endDate = getDate(new Date(), 30).fullDate
this.info.selected = [{
date: getDate(new Date(), -3).fullDate,
info: '打卡',
dropColor:'#2ddb58',//设置点的颜色
fontColor:'#2ddb58',//设置字体的颜色
},
{
date: getDate(new Date(), -2).fullDate,
info: '签到',
dropColor:'#2d3ddb',//设置点的颜色
fontColor:'#2d3ddb',//设置字体的颜色
data: {
custom: '自定义信息',
name: '自定义消息头'
}
},
{
date: getDate(new Date(), -1).fullDate,
info: '已打卡'
}
]
}, 2000)
},
methods: {
monthSwitch() {
console.info("monthSwitch")
},
change() {
console.info("change")
}
}
}
</script>