div禁用——添加样式style={pointer-events: none;}
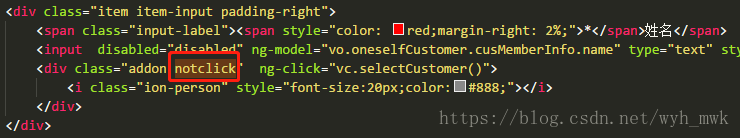
1、根据当前项目的场景,在特定条件下时,该div禁用,不可点击,先在HTML内给此标签新加一个类名
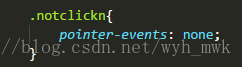
2、写好不可点击的样式
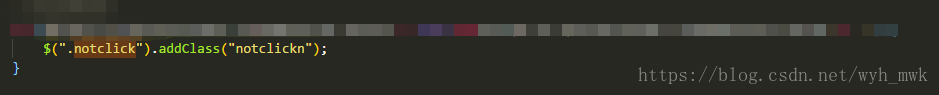
3、在特定逻辑下,加入新类名
$(".原类名").addClass("新类名");
注意!更改样式,建议大家用ng-class,具体原因大家可以看我2018-8-23分享的“脏检查”这篇文章,有详细解释哦~
————————————————
版权声明:本文为CSDN博主「王18」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wyh_mwk/article/details/81777270
扫描二维码关注公众号,回复:
12702002 查看本文章