默认情况下,写在.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
导致组件之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的DOM结构,都是基于唯一的index.html页面进行呈现的
② 每个组件中的样式,都会影响整个index.html页面中的DOM元素
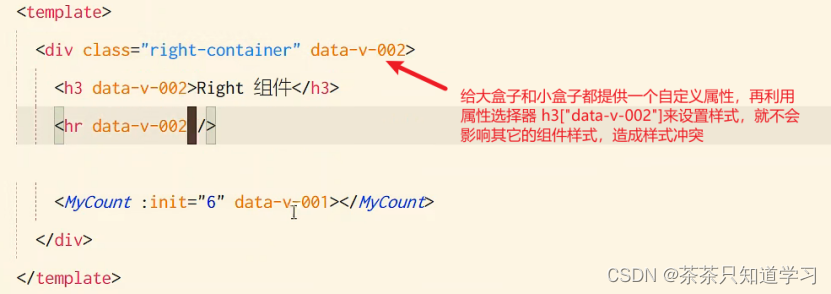
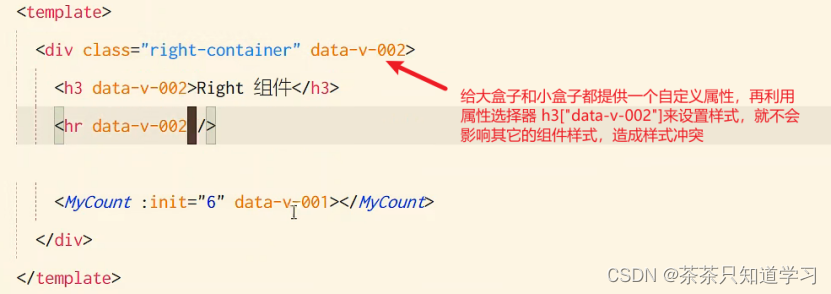
样式冲突解决方式:
原理:

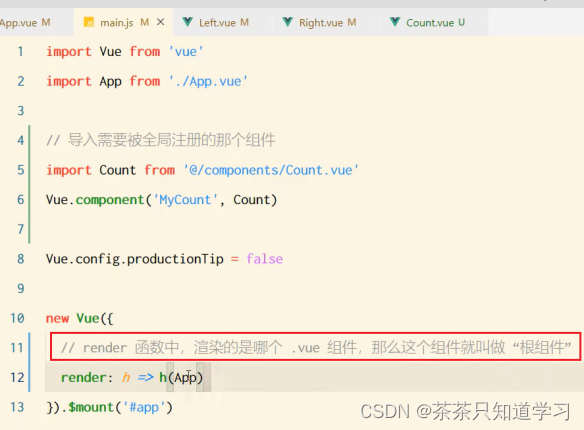
运用:


不加时,更准确的说,在父组件中不是它的亲儿子,没有自动添加该属性

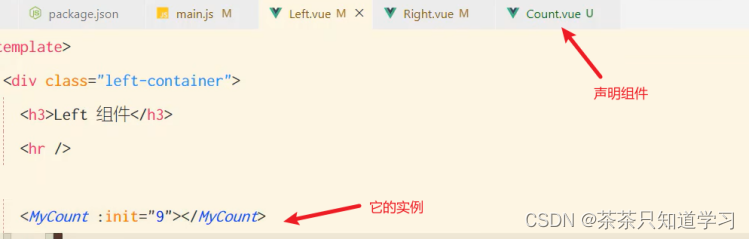
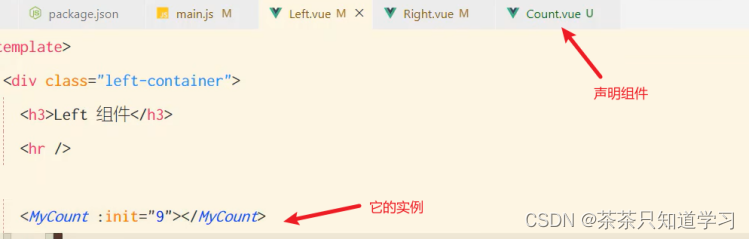
Vue组件的实例对象

![]()

默认情况下,写在.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
导致组件之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的DOM结构,都是基于唯一的index.html页面进行呈现的
② 每个组件中的样式,都会影响整个index.html页面中的DOM元素
样式冲突解决方式:
原理:

运用:


不加时,更准确的说,在父组件中不是它的亲儿子,没有自动添加该属性

Vue组件的实例对象

![]()