vue组件样式 冲突

<template>
<div class="base-one">BaseOne</div>
</template>
<script>
export default {
};
</script>
/*
1.style中的样式 默认是作用到全局的
2.加上scoped可以让样式变成局部样式
组件都应该有独立的样式,推荐加scoped(原理)
-----------------------------------------------------
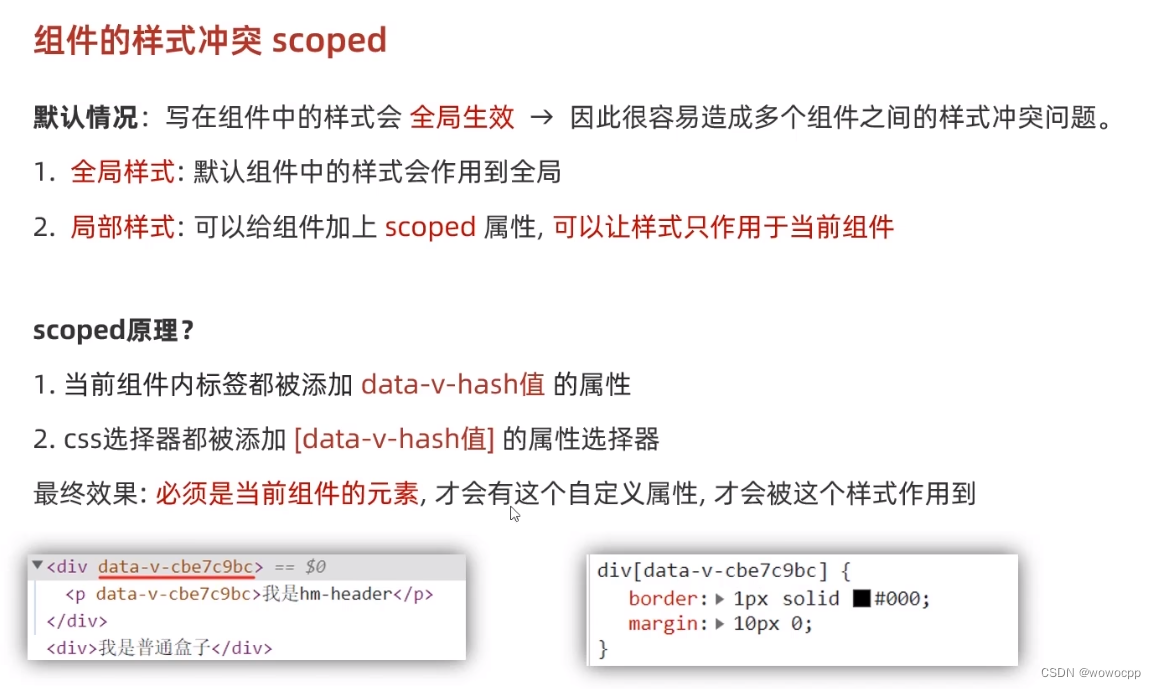
scoped原理:
1.给当前组件模板的所有元素,都会添加上一个自定义属性
data-v-hash值
data-v-5f6a9d56 用于区分开不通的组件
2.css选择器后面,被自动处理,添加上了属性选择器
div[data-v-5f6a9d56]
*/
<style scoped>
div {
border: 3px solid blue;
margin: 30px;
}
</style>
源码2
<template>
<div class="base-one">BaseTwo</div>
</template>
<script>
export default {
};
</script>
/* div{
border: 3px solid red;
margin: 30px;
} */
//
//
<style scoped>
div {
border: 3px solid red;
margin: 30px;
}
</style>
源码3
<template>
<div class="app">
<BaseOne></BaseOne>
<BaseTwo></BaseTwo>
</div>
</template>
<script>
import BaseOne from "./components/BaseOne.vue";
import BaseTwo from "./components/BaseTwo.vue";
export default {
name: "App",
components: {
BaseOne,
BaseTwo,
},
};
</script>
<style scoped>
</style>