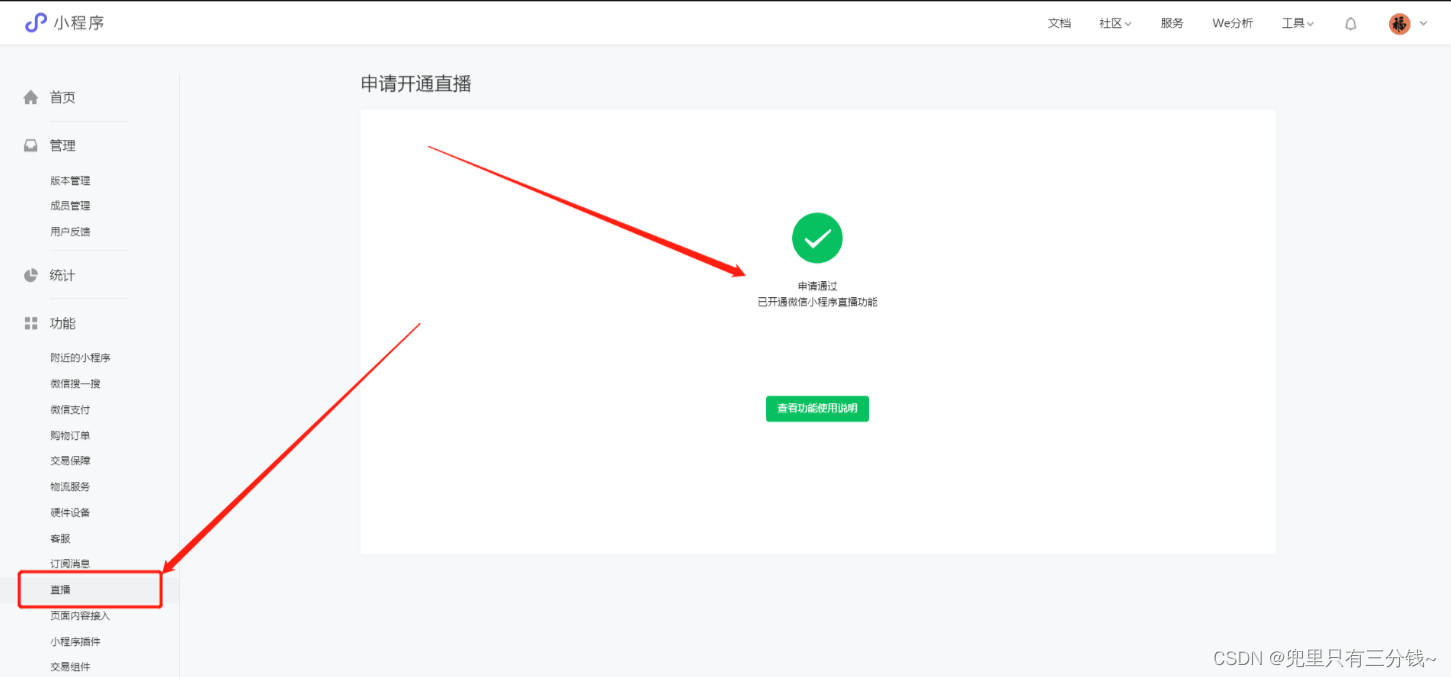
登入微信开放平台–》侧边栏找到直播–》申请开通–》

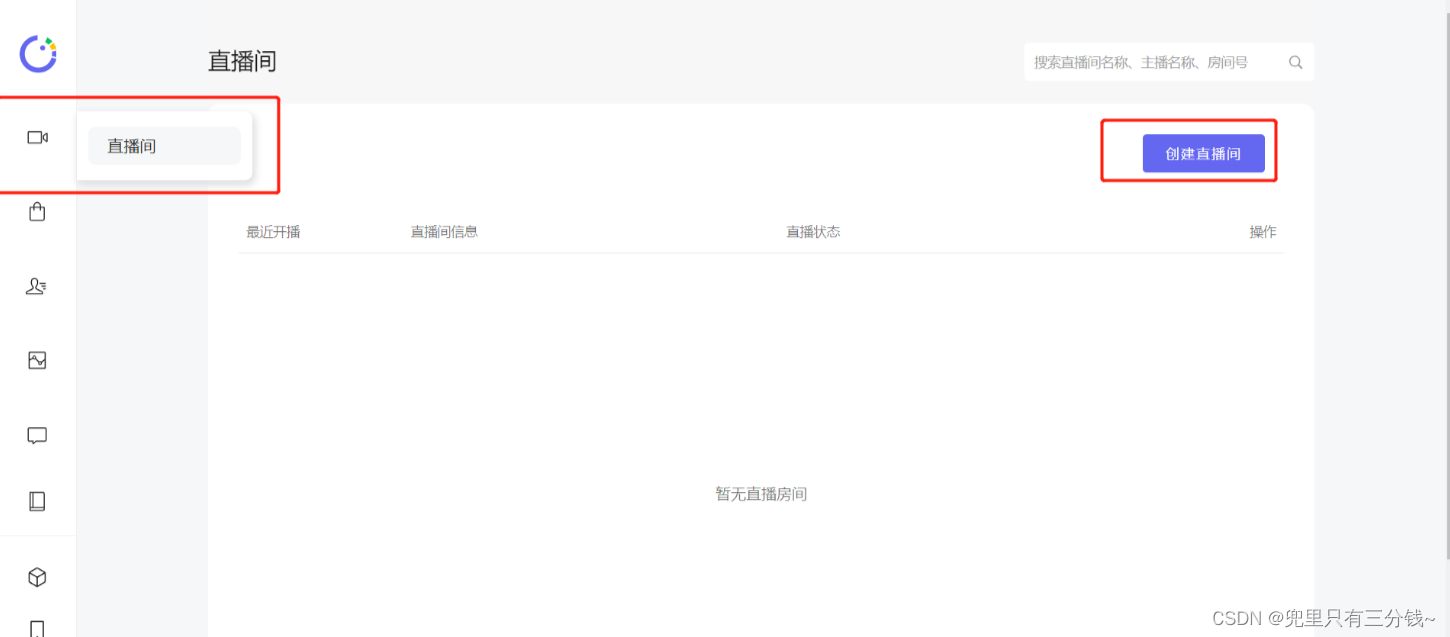
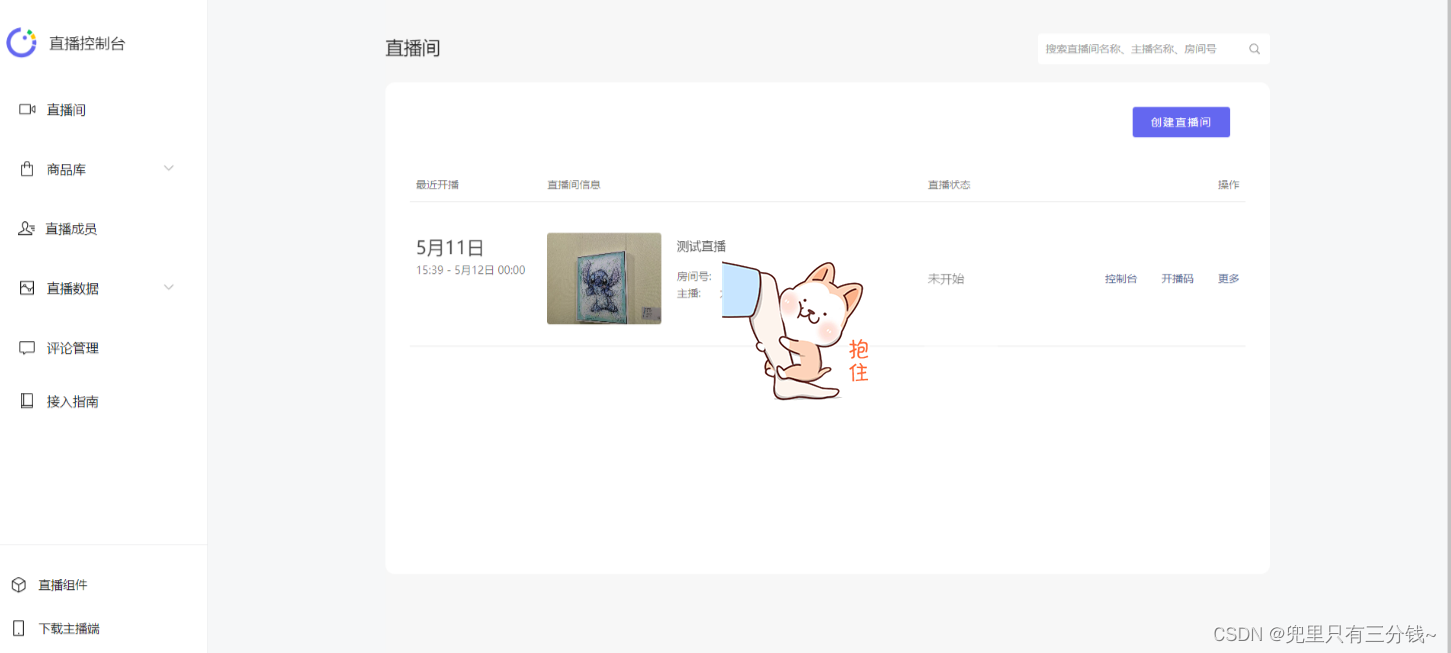
开通后点击直播–》点击创建直播–》然后创建直播房间



然后返回hbiuIder,找到你的项目的pages.json,加入直播组件API
"plugins": {
"live-player-plugin": {
"version": "1.3.0", // 注意填写该直播组件最新版本号,微信开发者工具调试时可获取最新版本号(复制时请去掉注释)
"provider": "wx2b03c6e691cd7370" // 必须填该直播组件appid,该示例值即为直播组件appid(复制时请去掉注释)
}
},
返回到页面,在你要跳转到直播间的地方加入代码,room_id是直播间的id
<navigator class="live-box-list-item" :url="`plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id=${
item.room_id}`" hover-class="none" v-for="(item, index) in liveList" :key="index">
<view class="text u-m-b-20">{
{
item.name}}</view>
<u-image :src="item.image" mode="widthFix" width="100%"></u-image>
</navigator>