前言
小程序直播功能,分为使用官方自带的直播组件( live-player-plugin ,无需二次开发,开箱即用),另一种就是使用自己服务器的流,自定义直播组件(live-player、live-pusher),这里主要讲述,第一种的使用
一、准备
第一要了解是否满足 直播开通条件
基本满足开头直播条件的功能里会有直播,然后去申请开通一下就行了

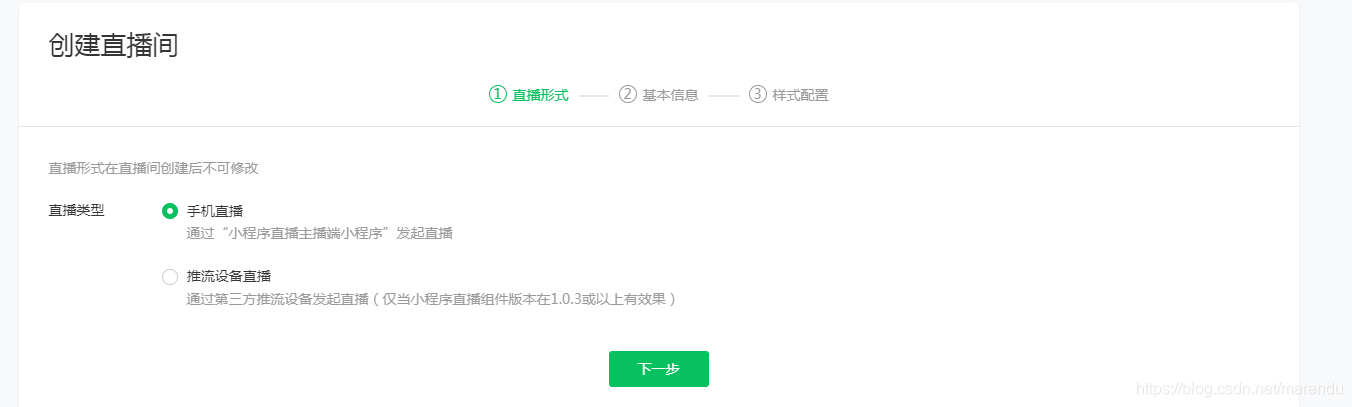
创建直播间

这个直播码就是主播开启直播的入口,主播扫码就可以进入
基本信息
点击后选择手机直播

推流直播
创建时需要核实身份 同时开播时间必须在12小时内 第一次开通需要人脸识别验证

样式配置


二、开发使用
引入插件
原生引入在app.jison
1. 主包引入
"plugins": {
"live-player-plugin": {
"version": "1.0.13", // 注意填写该直播组件最新版本号,微信开发者工具调试时可获取最新版本号(复制时请去掉注释)
"provider": "wx2b03c6e691cd7370" // 必须填该直播组件appid,该示例值即为直播组件appid(复制时请去掉注释)
}
}
2. 分包引入
"subpackages": [
{
"plugins": {
"live-player-plugin": {
"version": "1.0.13", // 注意该直播组件最新版本号,微信开发者工具调试时可获取最新版本号(复制时请去掉注释)
"provider": "wx2b03c6e691cd7370" // 必须填该直播组件appid,该示例值即为直播组件appid(复制时请去掉注释)
}
}
}
]
进入直播
配置完成,我们其实就搞定了,那么如何进入直播间?
并不需要在页面写组件,而是直接跳转到官方给定的路径上,就进入直播间了,
let roomId = [直播房间id] // 填写具体的房间号,可通过下面【获取直播房间列表】 API 获取
let customParams = encodeURIComponent(JSON.stringify({ path: 'pages/index/index', pid: 1 })) // 开发者在直播间页面路径上携带自定义参数(如示例中的path和pid参数),后续可以在分享卡片链接和跳转至商详页时获取,详见【获取自定义参数】、【直播间到商详页面携带参数】章节(上限600个字符,超过部分会被截断)
wx.navigateTo({
url: `plugin-private://wx2b03c6e691cd7370/pages/live-player-plugin?room_id=${roomId}&custom_params=${customParams}`
})
// 其中wx2b03c6e691cd7370是直播组件appid不能修改
详细请看文档
(直播使用)[https://developers.weixin.qq.com/miniprogram/dev/framework/liveplayer/live-player-plugin.html]
这里主要说明下文档没有的
第一就是,这个直播组件微信开发者工具是进入不了的,但是可以真机调试,和体验版都能使用和观测,通过分享进入只能正式发布后可测试,因为分享进入的是正式版,而正式版需要发布。
如果想前端自己搞搞玩,也可以,这个直播房间id roomId 是从 0 、1、2这种顺序按照创建排序下去的,所以自己玩可以写死 (第一个创建的默认是0 还是1,忘记了自己试试就好啦),然后写个跳转就能进入直播间了, pid是示例的自定义参数,
三、关于订阅
就是这个房间id的,每个房间直播完就等于关闭,如果开通回放,是可以回放的,所以每场直播都有自己的直播房间id,你订阅都属于一次性订阅,不存在长期订阅,该功能还未实现, 下面是文档
- 【订阅】组件(注:若要使用该组件,需在主包引入直播组件)
功能解释:用户进入直播间内,可对一场未开播的直播进行单次订阅,开播时直播组件会自动下发开播提醒给用户,无需开发者额外开发
组件使用:如果需要在直播组件页以外小程序其他页面也有同样的开播提醒的功能,可以引入【订阅】组件 subscribe(开播前才会显示,直播开始后自动消失该组件);需在 page 页面(如 home 页面)的 home.json 引用订阅组件,可通过 stopPropagation 属性控制是否阻止事件冒泡(默认不阻止事件冒泡,stopPropagation 为 false)。
示例代码如下:
{
"usingComponents": {
"subscribe": "plugin-private://wx2b03c6e691cd7370/components/subscribe/subscribe"
}
}
然后便可在 home.wxml 里使用订阅组件,其中直播房间 id 可通过;房间 id 可通过下面【获取直播房间列表】 API 获取
<subscribe room-id="[直播房间id]"></subscribe>
-
【获取直播状态】接口(注:若要使用该接口,需在主包引入直播组件)
-
有样式问题
修改样式
.subscribe--live-player-subscribe__btn{
width: 200rpx !important;
height: 21px !important;
line-height: 21px !important;
font-weight: 200;
font-size: 20rpx !important;
text-align: center;
background: #fff!important;
color: #2d79ab!important;
border-radius: 4px;
pointer-events: auto;
margin: 0 auto;
}
四、自定义自播
第一种可以通过腾讯云官网,解决方案中 云直播 、微信小程序实时音频、企业直播
第二种就是 通过小程序的组件 live-player、live-pusher
这里有篇示例文章可以看看使用