首先在微信小程序里用的vant是vant-weapp而不是vant

官网:
Vant Weapp - 轻量、可靠的小程序 UI 组件库轻量、可靠的小程序 UI 组件库 https://youzan.github.io/vant-weapp/#/quickstart
https://youzan.github.io/vant-weapp/#/quickstart
具体使用方法:
uniapp小程序的创建方法:
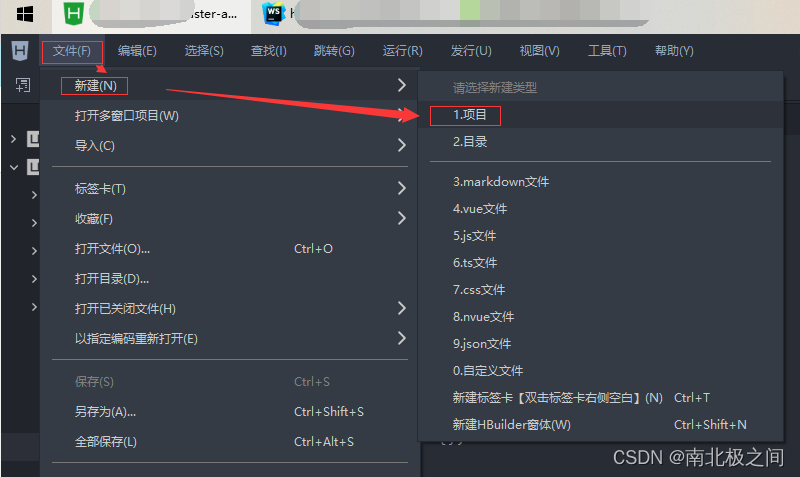
1、使用hbuilder x的界面:文件=》新建=》项目

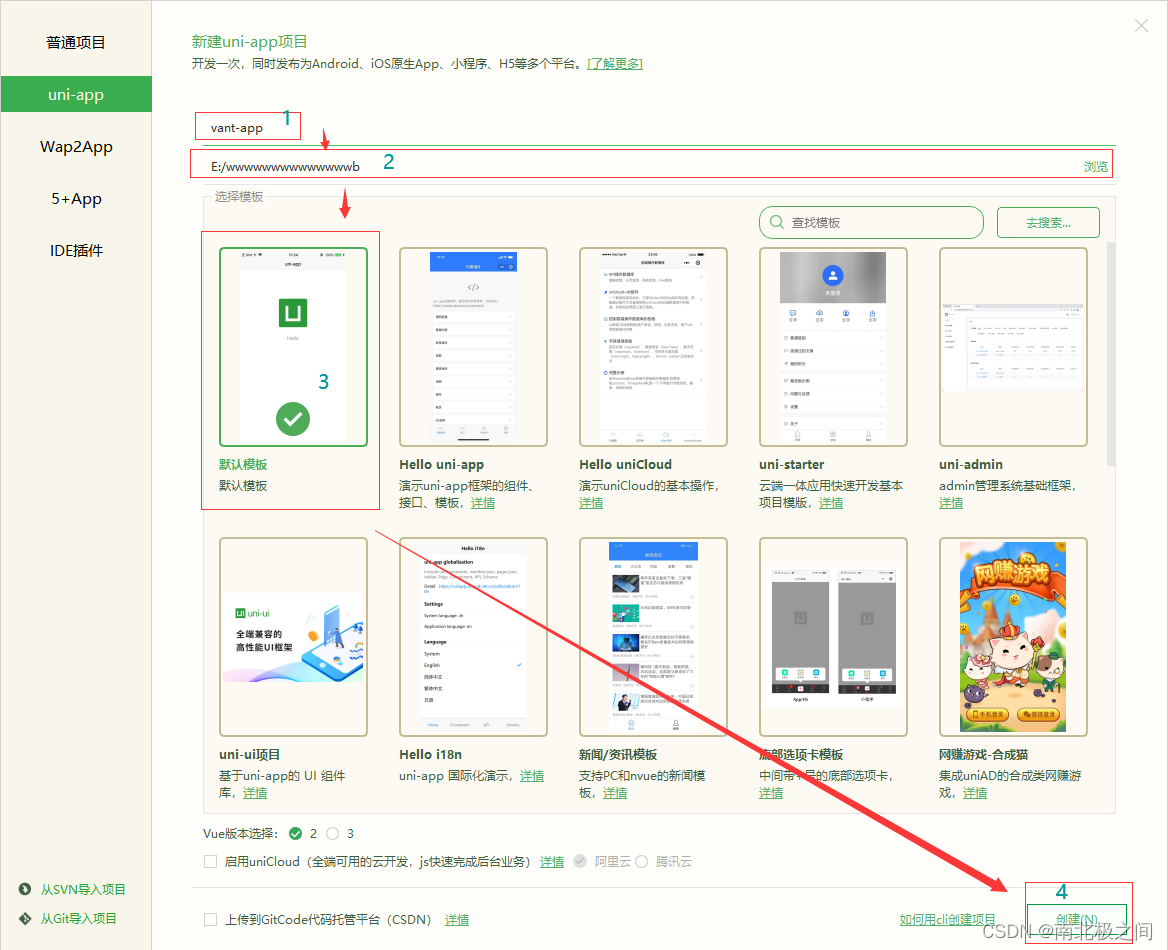
2、选择默认模板即可:填写项目名称=》选择目录=》默认模板=》创建

uniapp小程序安装好之后。就可以运行了:
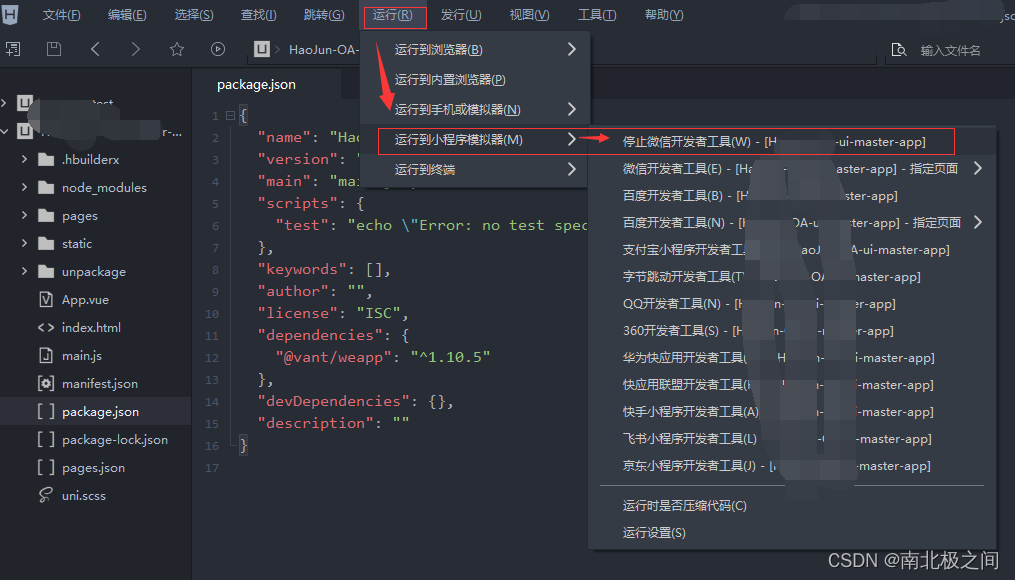
3、运行:

然后就可以安装vant-weapp了:
安装vant-weapp:(很多坑,必须按照步骤来,否则容易踩坑)
1、在微信开发者工具里面,在项目结构目录的空白处点击右键打开命令行工具
(打开之后会发现。这里的路径不是项目的根目录。是的!就在这里操作即可。如果自作聪明去根目录操作就是错的!)
如图:

2、 npm init -y 在文件夹下生成默认的package.json文件
这一步是必须的。必须要有package.json文件才行
npm init -y 3、安装vant-weapp
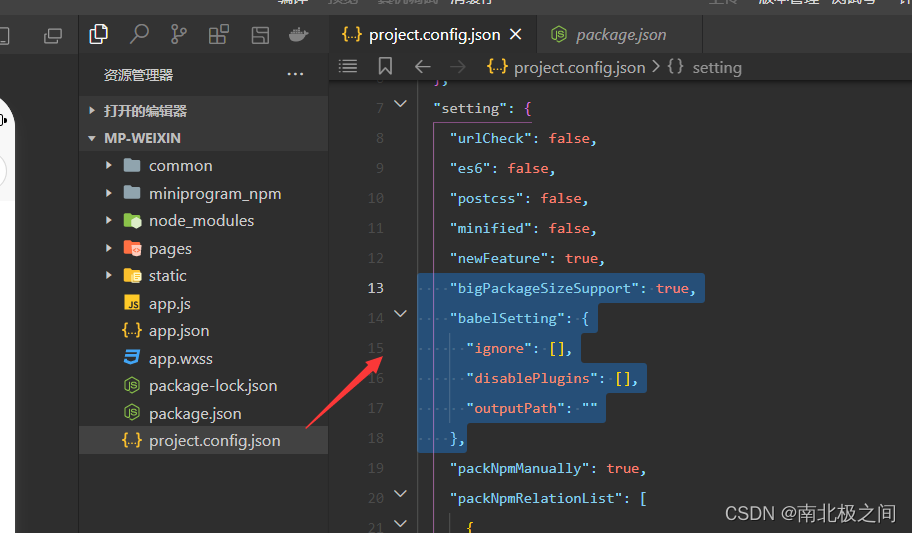
npm i @vant/weapp -S --production4、修改 project.config.json
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}

5、构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

6、引入vant-weapp的组件
// 通过 npm 安装
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}

7、使用组件:
把按钮组件复制到页面上去。
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
就能看到效果:
