前言
在开发微信小程序时,需要引入一些第三方UI库,这时就需要用到微信小程序的 UI,分享一些遇到的问题
Vant Weapp框架引入组件失败问题:
使用Vant 组件 [“usingcomponents”][“van-button”]: “@vant/weapp/button/index” 未找到:
[ pages/main-music/main-music.json 文件内容错误] pages/main-music/main-music.json: [“usingComponents”][“van-search”]: “@vant/weapp/search/index” 未找到
小程序构建npm问题:
解决方案:
1.初始化
确保已经在miniproject文件里初始化package.json,这样才可以进行后面的操作
npm init -y
2. 安装vant
在miniproject文件里下载npm资源包
npm i @vant/weapp -S --production
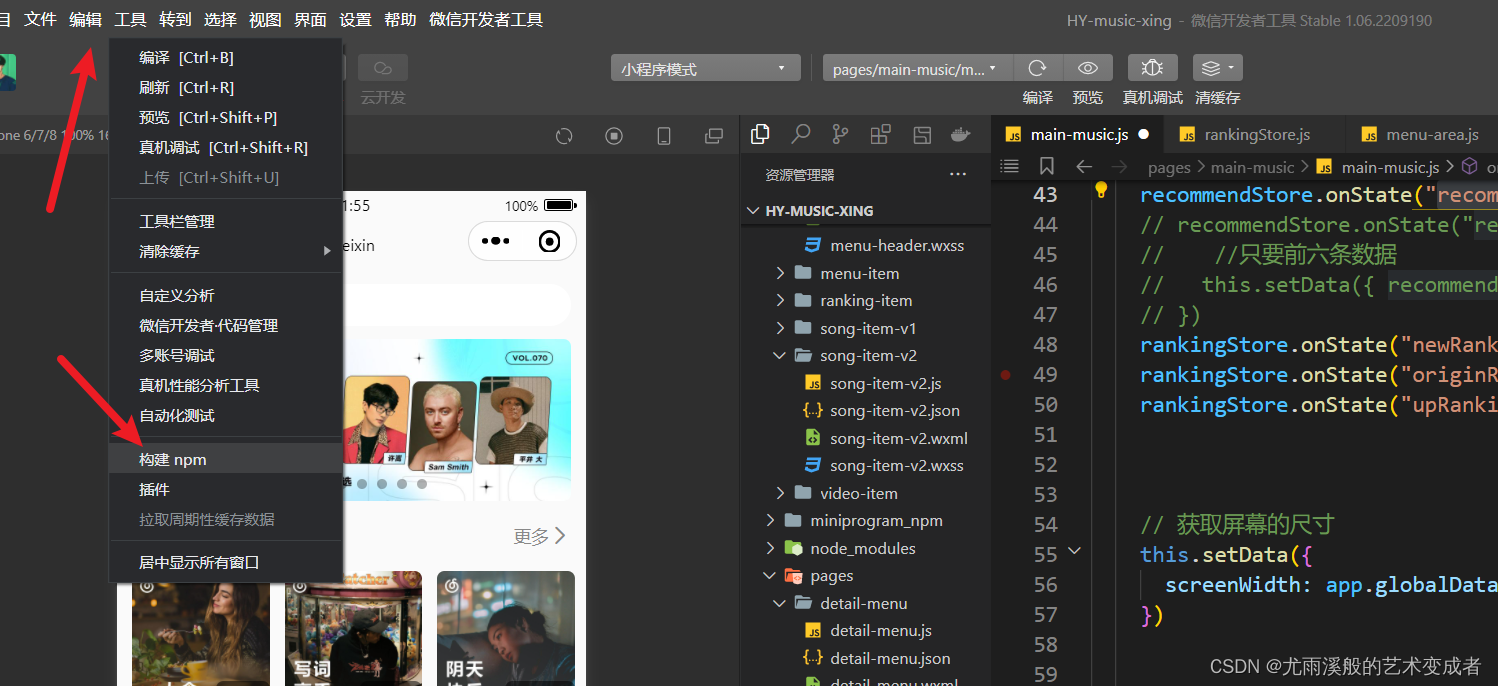
3. 微信开发者工具 里面进行相关配置
在顶部的菜单栏中
点击 => 工具 => 构建 npm

构建完成提示
按装完还是不可以直接使用,因为不是node环境也不是webpack环境,而是小程序自己的环境
我们选择使用npm环境-》工具-》构建npm(每次通过npm下载,都需要重新构建一下)
4.配置 app.json 和 project.config.json
完成后就可以开始调入第三方UI库,接下来有一些使用过程中的细节需要配置(重要)
步骤一: 在 app.json 中
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
步骤二: 在 project.config.json 中
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为’./'即可
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
],
...
}
5.效果展示
接下来加入组件,试试看效果吧
首先在 app.json 或 index.json 中 引入组件
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
在index.wxml中调用组件
<van-button type="default">默认按钮</van-button>
构建npm的本质
本质是将安装在node_modules里面的东西构建在miniprogram_npm下面,因为你下载的node_modules里面的东西默认不会从中寻找,而是从miniprogram_npm下面寻找