介绍两种使div居中显示的方式,一种是通过CSS样式控制,一种是通过JavaScript计算得出。
基本布局:
样式:
.contain{
width: 300px;
height: 300px;
border: 2px solid #000;
position: relative;
}
.box{
width: 100px;
height: 100px;
background: #fff;
border: 2px solid #000;
position: absolute;
}
<div class="contain"> <div class="box"></div> </div>
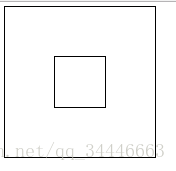
显示结果:
1.CSS方式:
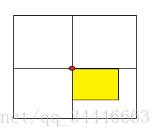
(1)利用top值和left值使box左上方的点位于contain的正中心
.box{
top: 50%;
left: 50%;
}

(2)通过设置margin值,使之居中
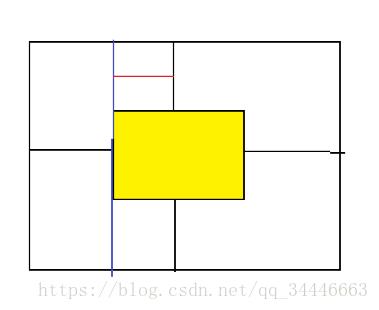
通过top和left值的设置,div显示变成下图,现在需要计算margin值(图二红色部分)

本例中margin值为:margin=2+100/2=52;
代码:
.box{
top: 50%;
left: 50%;
margin: -52px;
}
最终显示为:
2.JS方式:
设置left和top值达到居中的目的:
left值=外面容器宽度(clientWidth)的一半-里面容器实际宽度(offsetWidth)一半,top同理
let contain=document.querySelector('.contain');
let box=document.querySelector('.box');
conW=contain.clientWidth;
conH=contain.clientHeight;
boxW=box.offsetWidth;
boxH=box.offsetHeight;
box.style.left=(conW-boxW)/2+'px';
box.style.top=(conH-boxH)/2+'px';
结果: