在html中如何使div在页面中居中显示
最近无聊中又再温习了下html,发现好多东西都忘了。尝试着写了一个html网页,结果就连div如何在页面中居中显示都查了好久才弄出来。其实我不知道为什么这样可以实现,因为css还没仔细研究过,等我参加完复试定会仔细探究探究。既然实现了,我就先记录下来,要不然下次又忘了。代码如下(这是一个网页最外层div的css样式):
#all{
width: 800px;
height: 450px;
border: 1px solid green;
position:absolute;
top:50%;
left:50%;
margin:-225px 0 0 -400px;
}
总的来说,就是绝对定位,设置宽高,top和left设为50%,margin设为:上为高度一半,左为宽度一半。

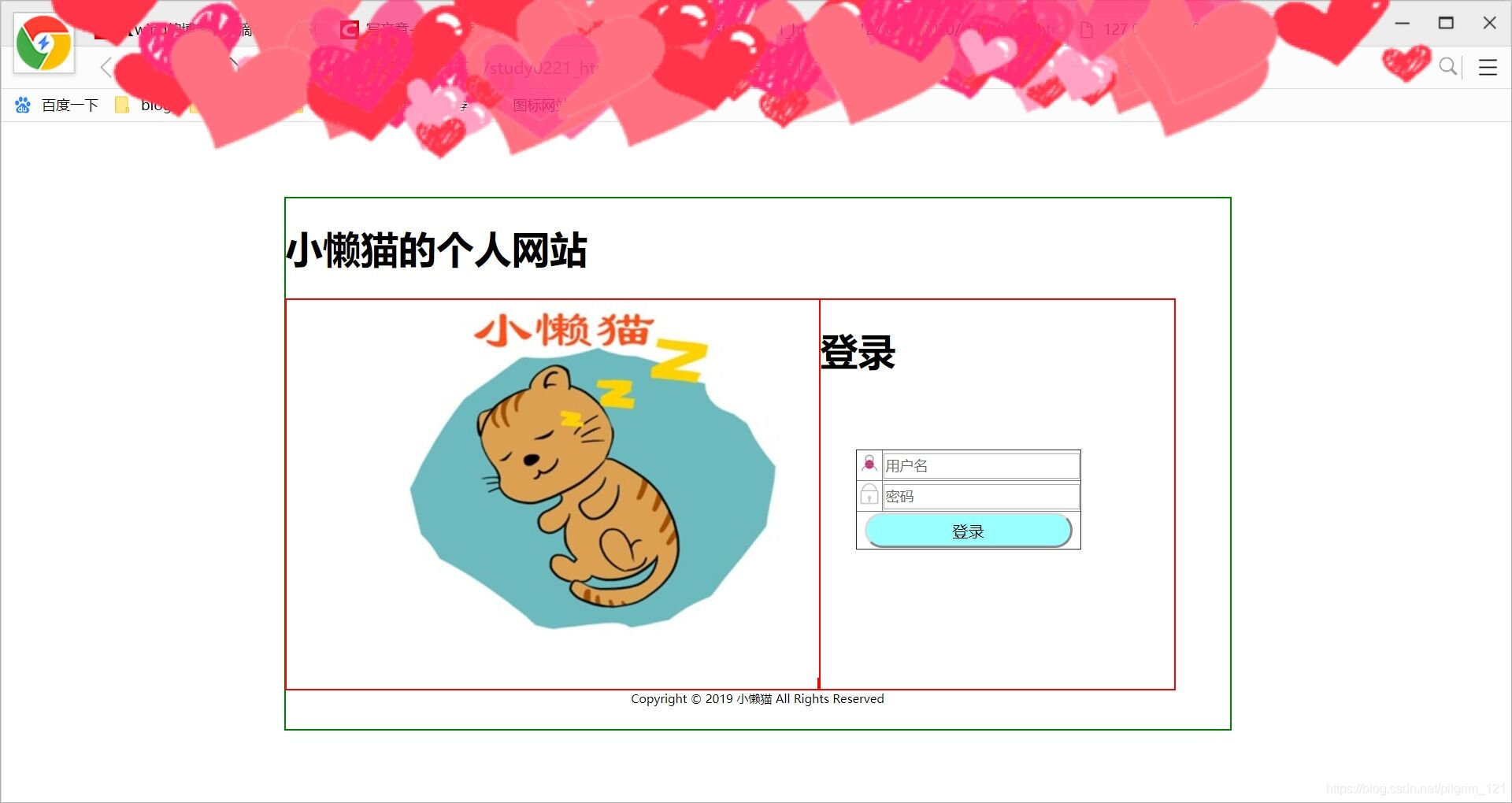
实现结果如图:

网页中绿色线条即是最外层div。
时隔一年,今天才写了这么一条博客,期待下次我的学习和动笔。?
