若未安装axios请先安装:(推荐使用npm进行安装)
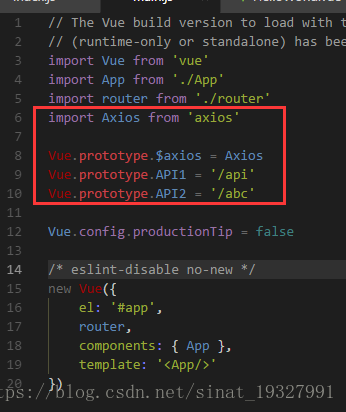
npm i axios --save第一步:在main.js文件中配置相关
在这当中,Vue.prototype.xx都是全局变量 是可以自定义的
第二步:在config文件夹中index.js配置相关
找到proxyTable: {},然后在里面配置相关
proxyTable: {
'/api': {
target: 'https://api.douban.com', //设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,//允许跨域
pathRewrite: {
'^/api': ''//这个是定义要访问的路径,名字随便写
}
},
'/abc': {
target: 'https://www.apiopen.top', //设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,//允许跨域
pathRewrite: {
'^/abc': ''//这个定义要访问的路径,名字随便写
}
}
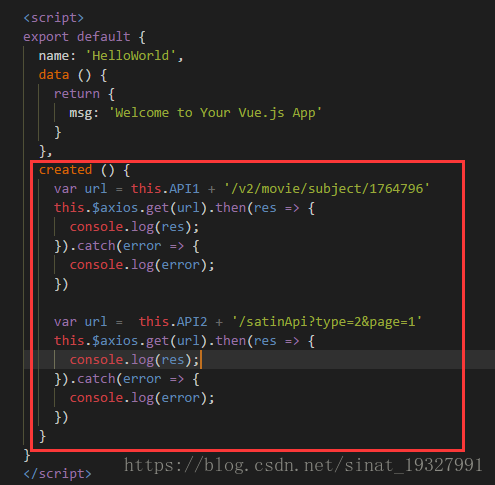
}然后在页面中这样调用就OK
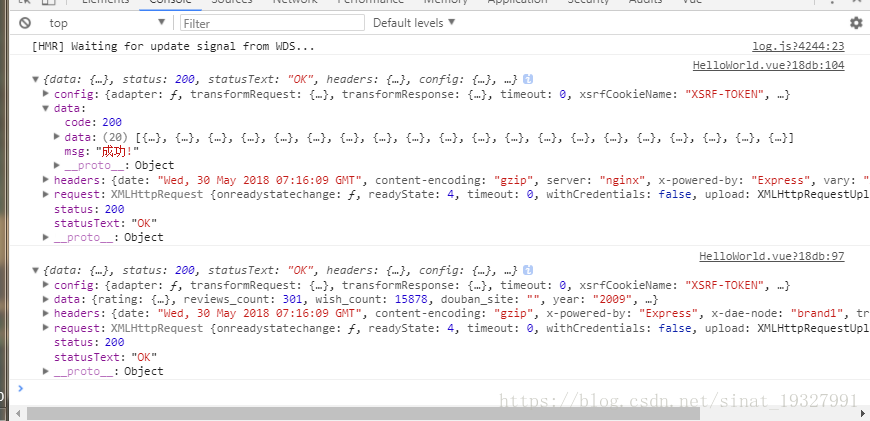
之后必须重启一次服务,不然就报错报错报错~~红色的一片汪洋,重启之后就可以看见美丽的数据了