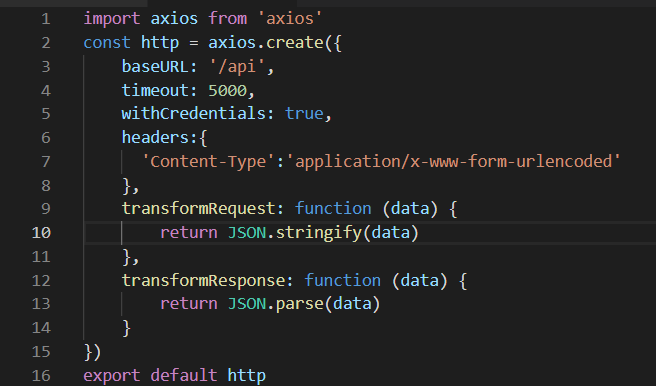
(1). 在创建axios实例中配置如下:

注意一:该处baseURL 为 /api 即为访问本地 http://localhost:8080/api 路径,该处为前缀作为区分是否要要跨域,不要写自己的目标域名。
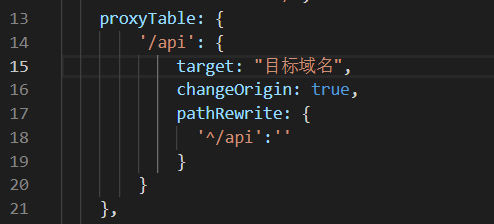
(2)在config/index.js 文件中搜索 proxyTable,并更改为如下:

注意二:target 处写目标域名。意思是当你访问本地 http://localhost:8080/api 时候,相当于被服务端代理到了 目标域名。
使用时候url 里不用跟域名即可。
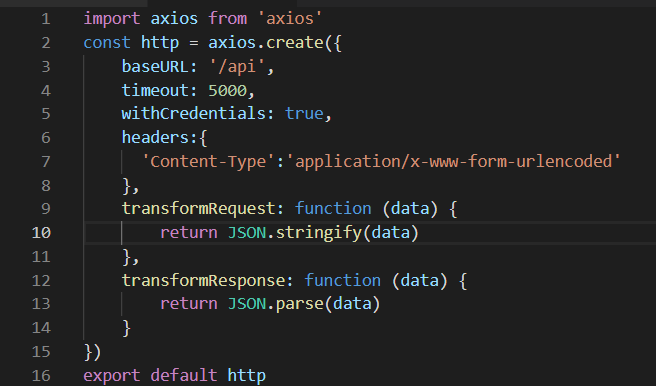
(1). 在创建axios实例中配置如下:

注意一:该处baseURL 为 /api 即为访问本地 http://localhost:8080/api 路径,该处为前缀作为区分是否要要跨域,不要写自己的目标域名。
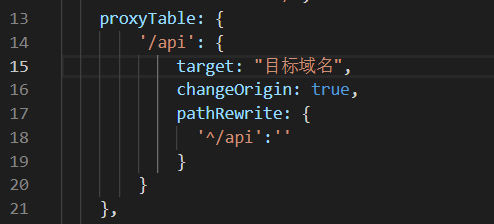
(2)在config/index.js 文件中搜索 proxyTable,并更改为如下:

注意二:target 处写目标域名。意思是当你访问本地 http://localhost:8080/api 时候,相当于被服务端代理到了 目标域名。
使用时候url 里不用跟域名即可。