我在场景中发现了一个环境控制器,这个场景实现了雨天天气和晴天风沙天气,接下来我分析一下这个天气控制器是如何实现。
实现流程:
- 将环境控制器拖入场景,在配置项上面设置相应的雾,主光源,天空光。
- 在环境控制器中去设置场景上面的相关配置。
- 在环境控制器中去修改材质上的配置项
接下来,我们看一下案例场景中的实现过程。
环境控制器蓝图实现
首先看一下环境控制器的配置项,
Wetness Level 则是湿度 会控制场景内材质的光滑度
Raindrops Amount 则会显示雨滴落到地面上的效果密度
Allow Particles 是否更新粒子
Is Raining 是否是雨天
关卡列表上面可以根据下来选择场景中的 雾 主光源 天空光

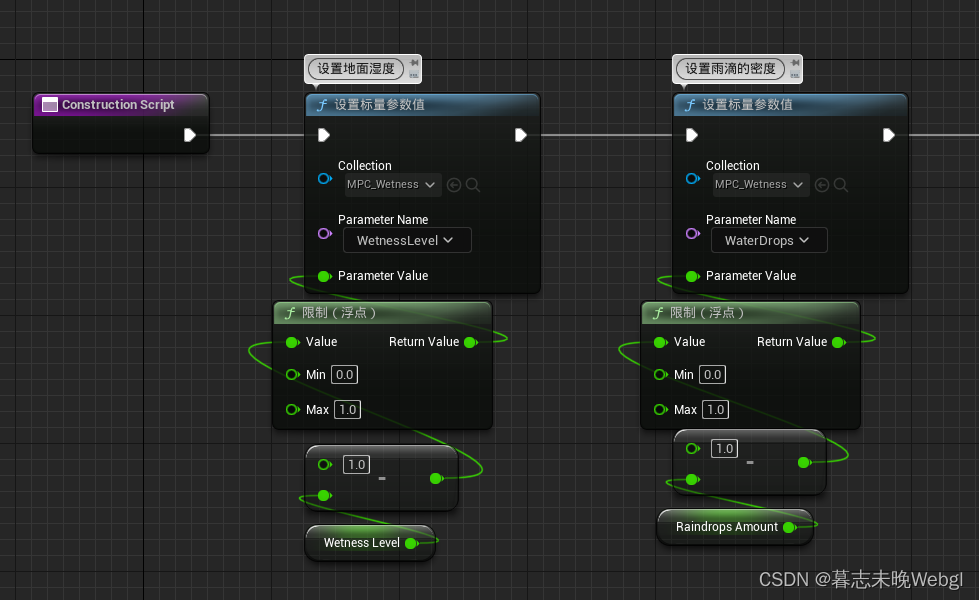
在构造函数中,设置材质函数库地面湿度和雨滴的密度的配置

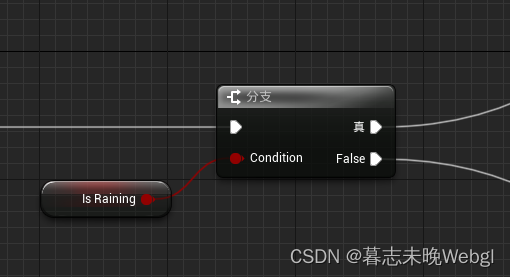
然后根据设置是否雨天配置,设置分支

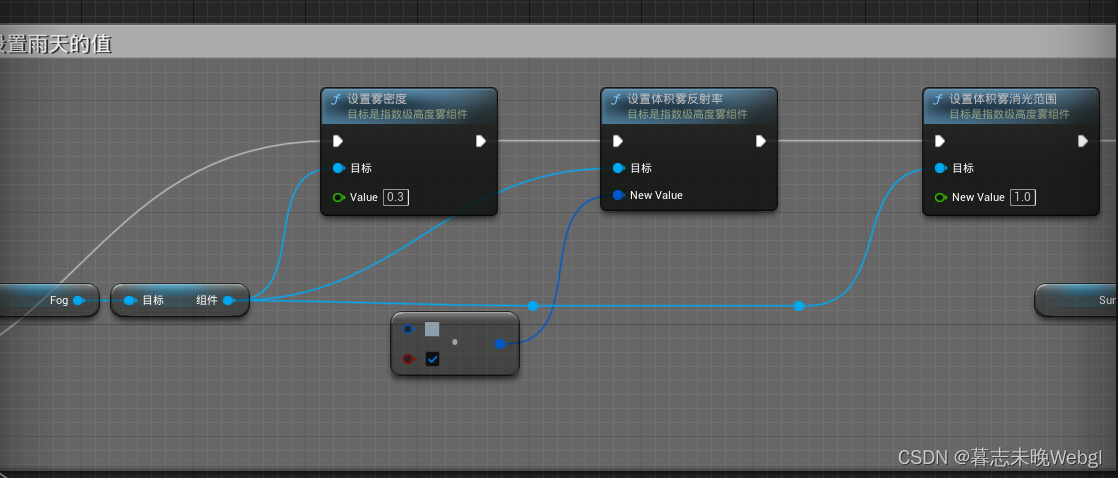
雨天中,修改雾的配置

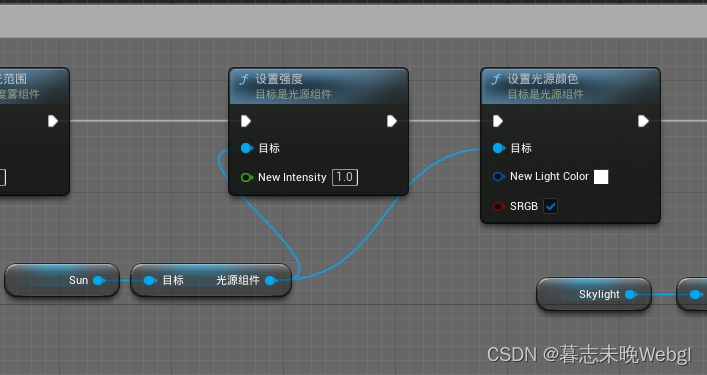
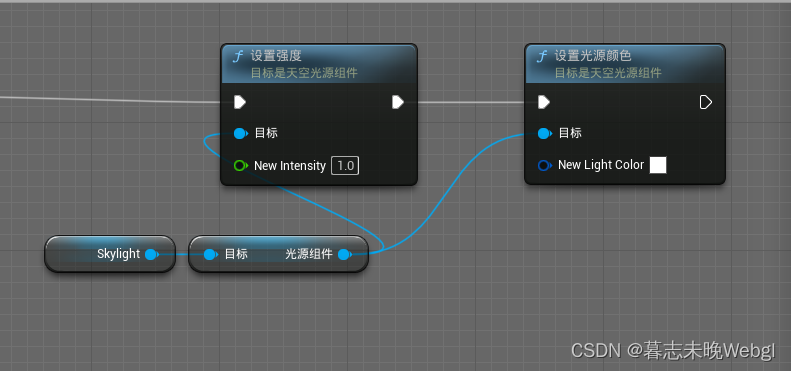
修改直接光的配置

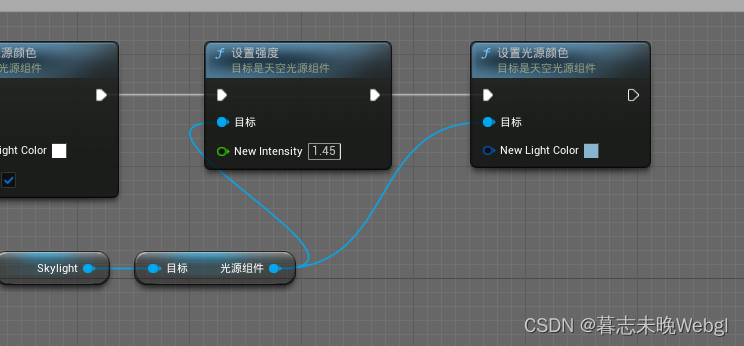
修改天空光的配置

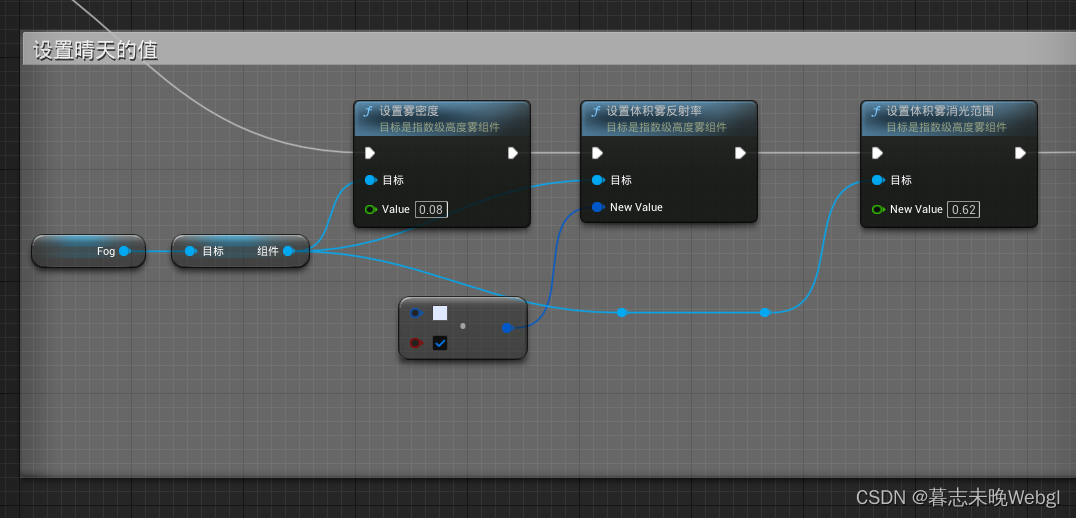
晴天中,修改雾的配置

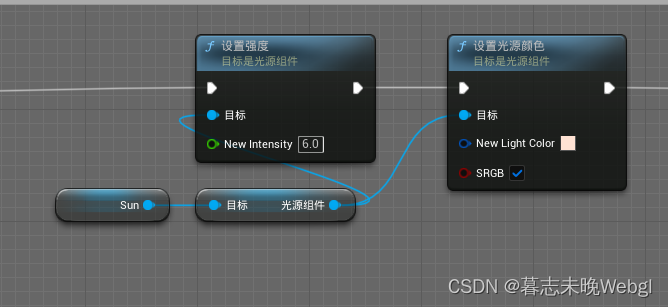
修改直接光的配置

修改天空光的配置

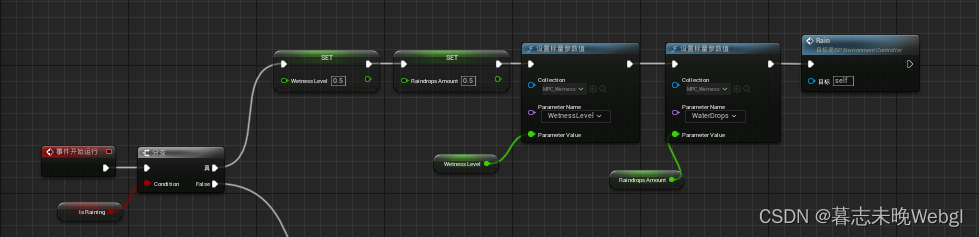
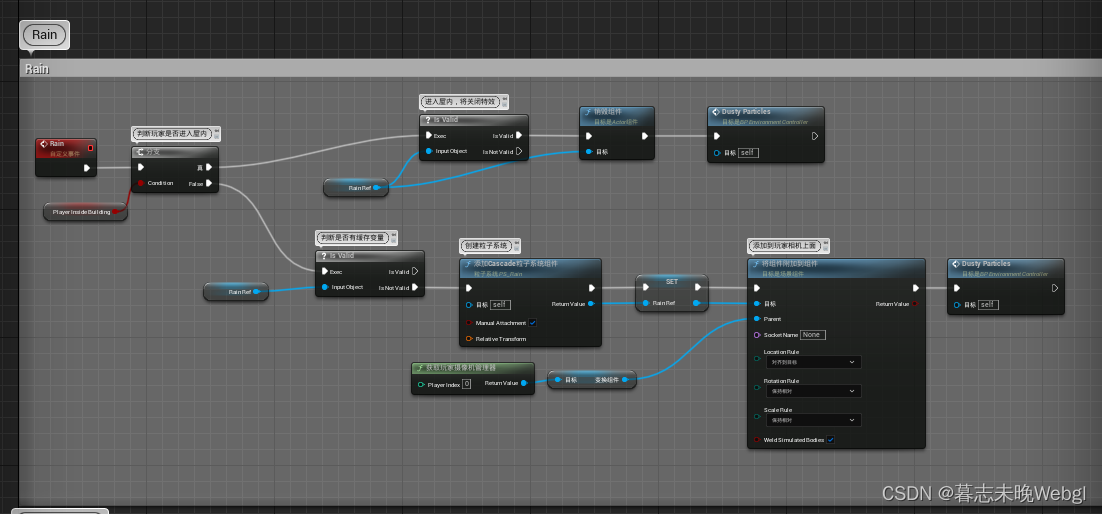
在事件图表中,事件开始运行时,根据是否雨天,设置材质参数集的值,当前为雨天的设置,并调用雨天特效

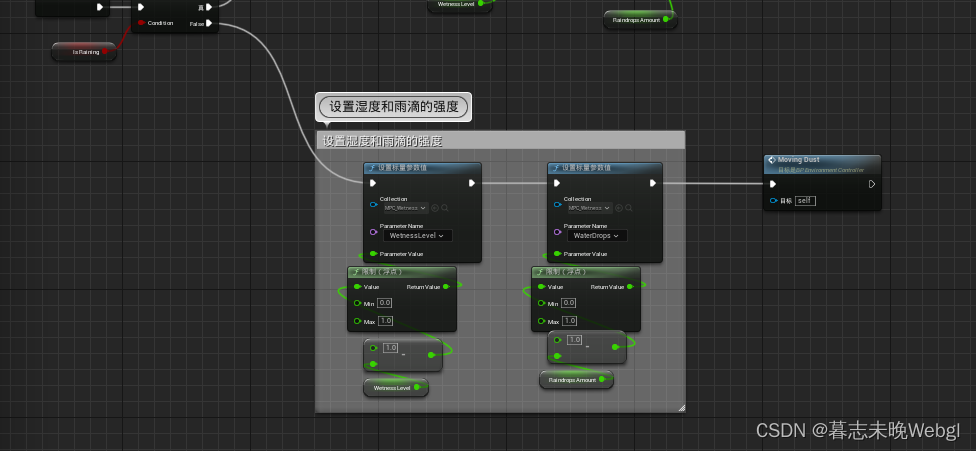
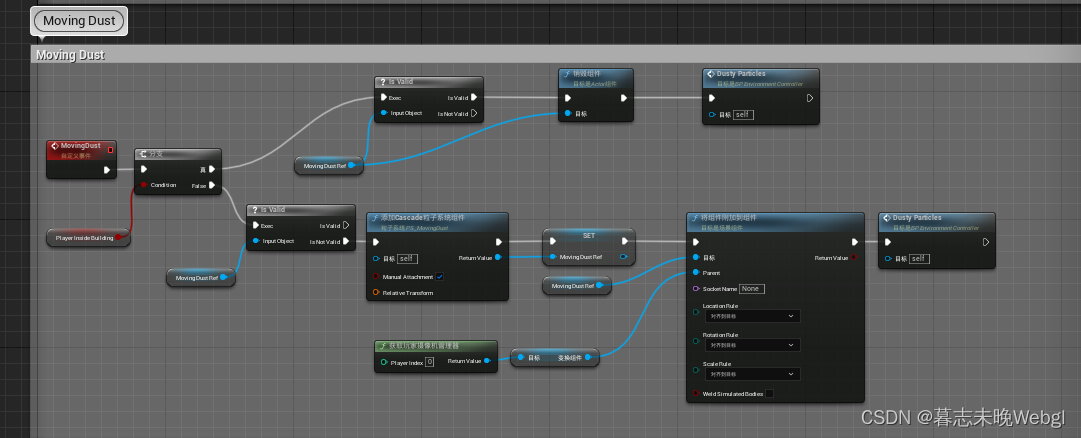
如果是晴天,使用设置的湿度和密度设置,并调用移动风沙效果。

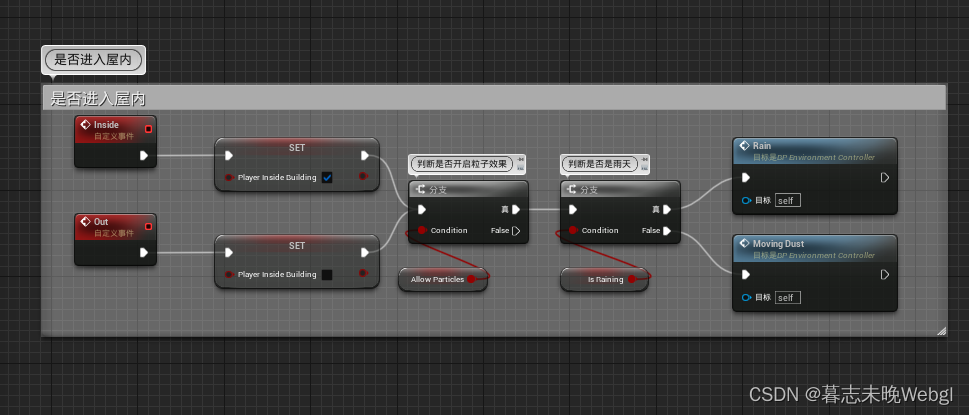
定义了两个自定义事件,这两个事件是给房屋提供的事件调用,在上一篇讲过,房屋蓝图里面碰撞体和玩家产生碰撞以后,就会触发Inside事件,而完成碰撞以后,就会触发Out事件。如果Allow Particles的值为true,才会更新粒子特效,并且根据是否雨天,调用雨天事件或者风沙天气事件。

雨天事件,会根据是否在建筑内,选择添加或者删除特效,如果选择添加,会在玩家控制的摄像机上面添加一个粒子系统

风沙特效也是同样的道理

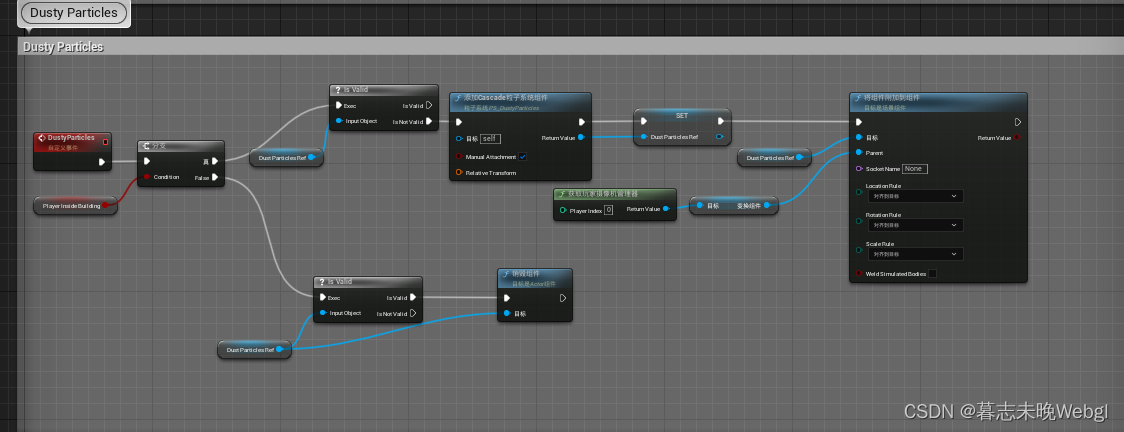
它们最后都调用了建筑内的特效,这个只会在屋内显示的效果

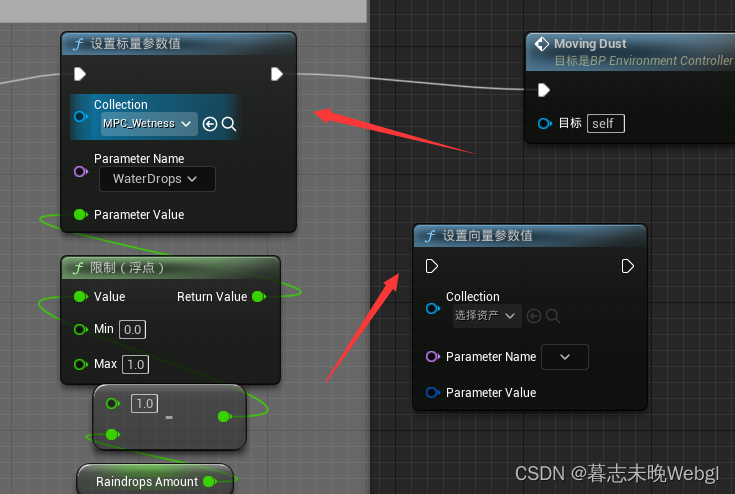
设置材质的参数
修改场景内的材质的相关参数来表现晴天和雨天的不同效果,这里环境控制器是通过设置标量参数值实现的,主要是设置一个浮点数,其实还有一个就是设置向量参数值,这个需要传入一个四维向量去设置。那么,接下来讲解一下如何在材质中实现当前值的使用,并分析一下场景内的材质如何实现雨天材质和晴天材质的变化。

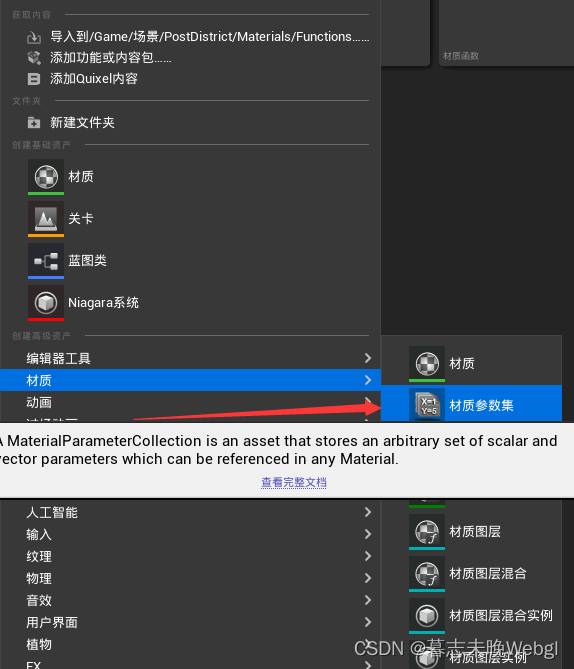
如果能够设置到材质里面,需要创建材质参数集

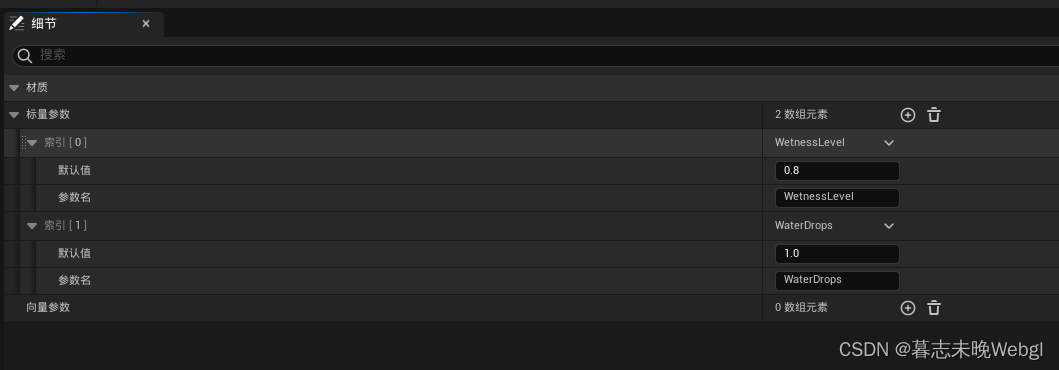
材质参数集里面可以设置标量和向量,标量就是单个浮点,向量就是四维向量,

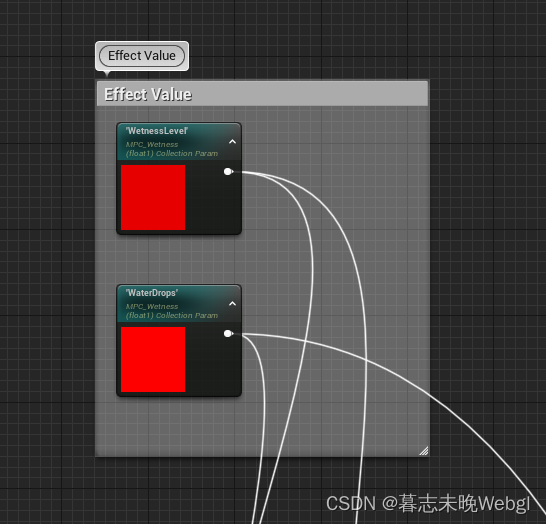
这个文件可以直接拖入到材质或者材质函数中使用,运行时,修改了当前的值,材质相应的值也会被修改。

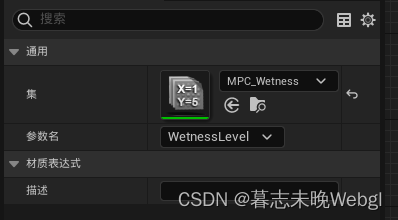
拖入后,选择节点,可以选择参数集中使用的参数

场景里地面材质的实现
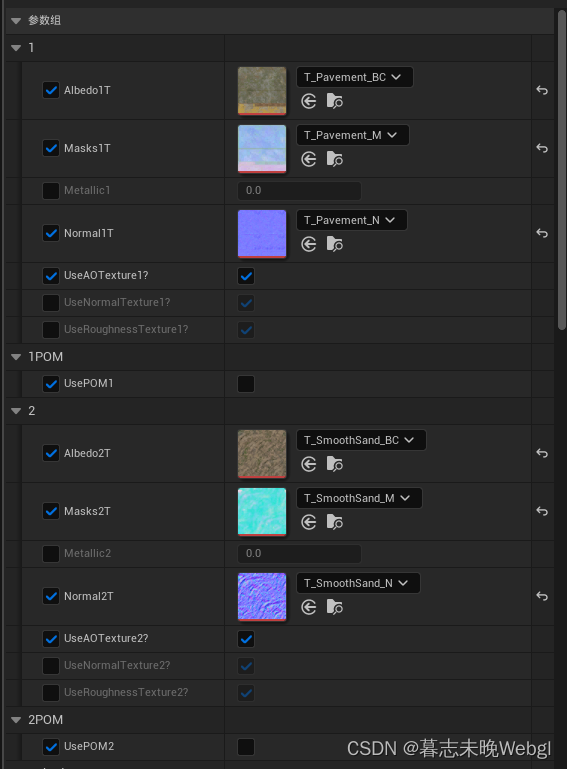
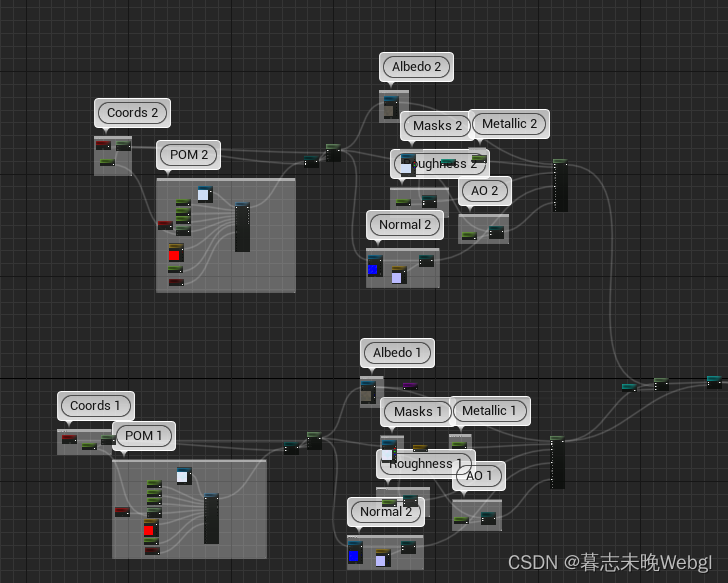
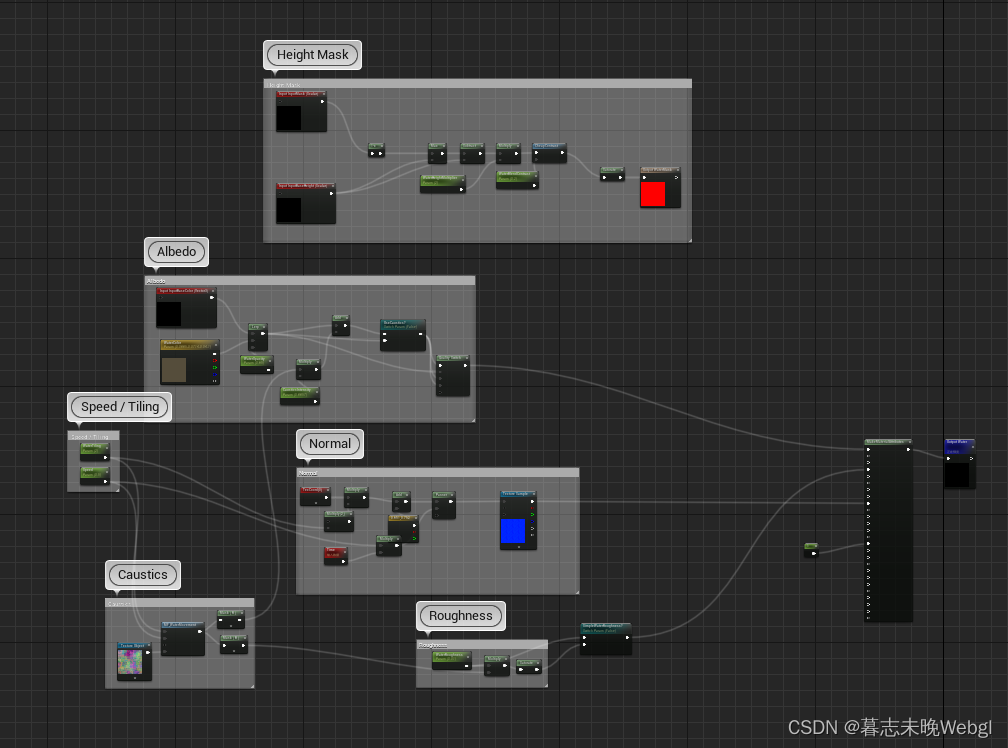
我们可以看一下场景里面的Road的材质怎么实现的,里面使用了两套纹理实现的,纹理也是标准的pbr物理光照材质实现的纹理设置,一张反射率贴图,一张法向贴图,还有一张Mask贴图

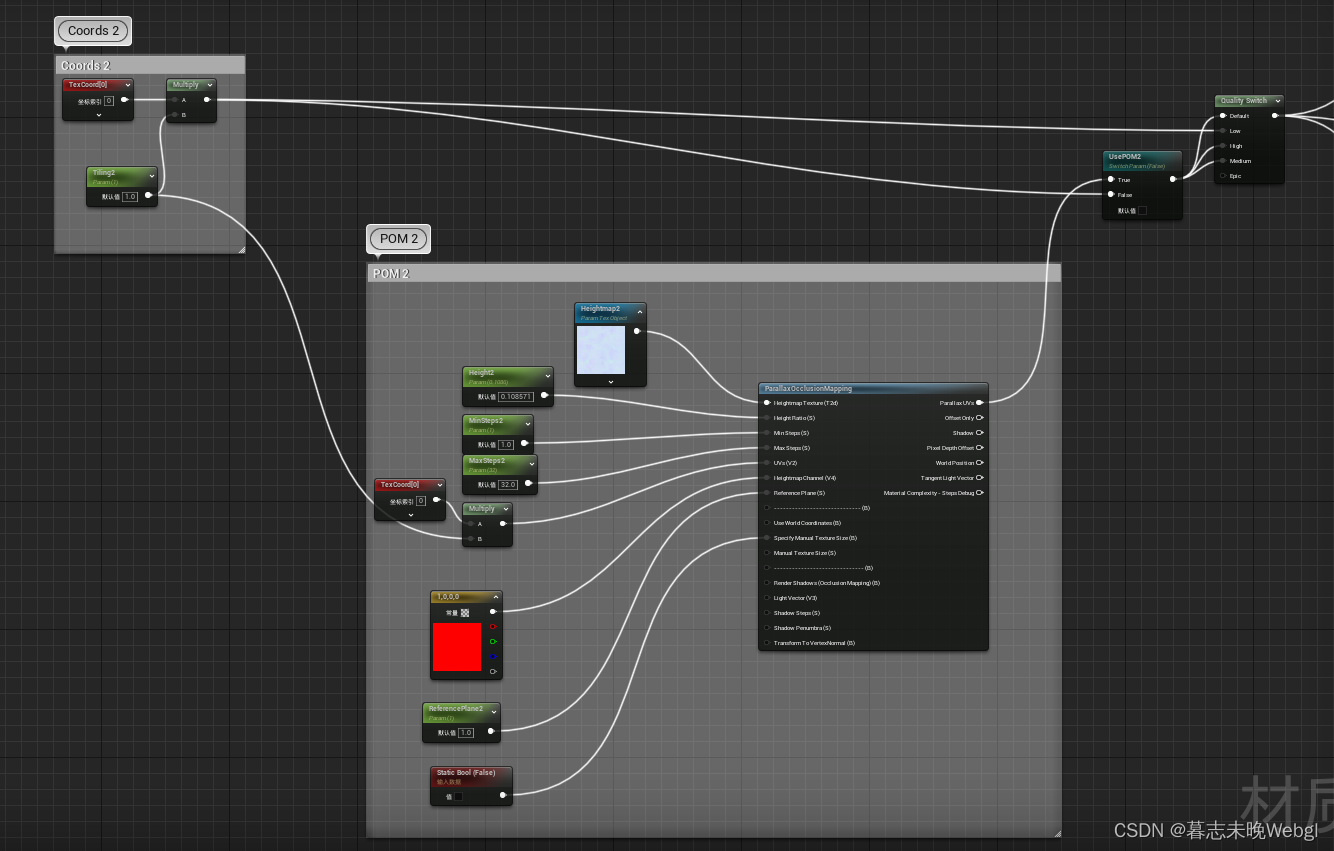
这一块是实现的视差遮挡偏移,视差遮挡偏移的原理是根据相机朝向和物体高度图来偏移uv实现。后面就是宏去开启或者关闭,并且还可以根据清晰度设置来开启和关闭。

然后使用uv去拾取反射率贴图

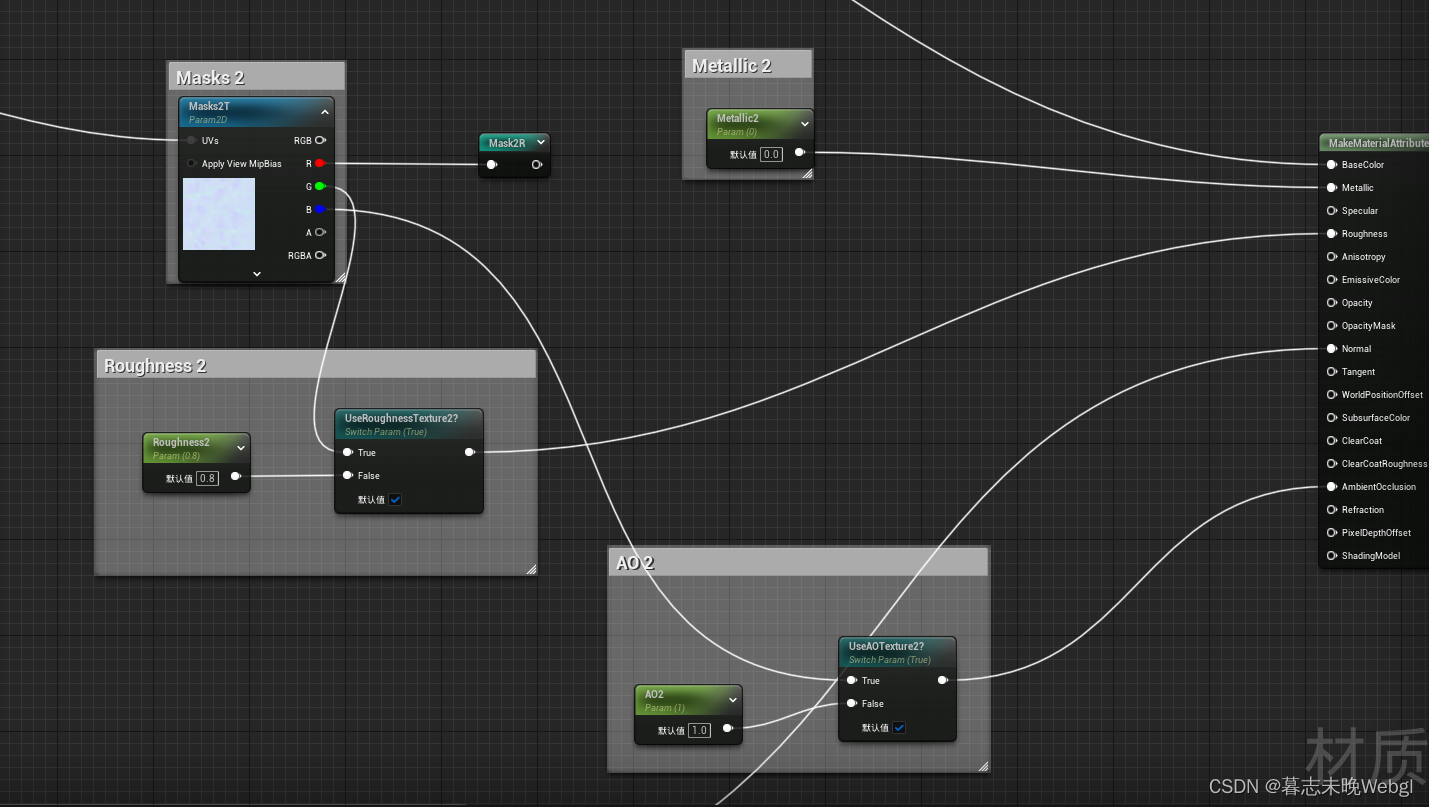
然后采样Mask贴图,R通道是高度,G通道是粗糙度,B通道是环境遮挡,因为路面不是金属,所以直接设置金属度为0即可。

还有采样了法向贴图

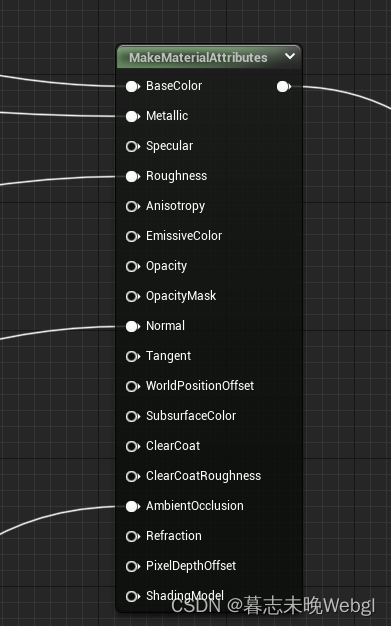
然后创建了材质属性节点,这个节点主要就是保存设置的信息,也方便lerp插值以及选择。

这个材质使用了两套贴图,所以需要一个mask去获取当前到底使用哪个属性

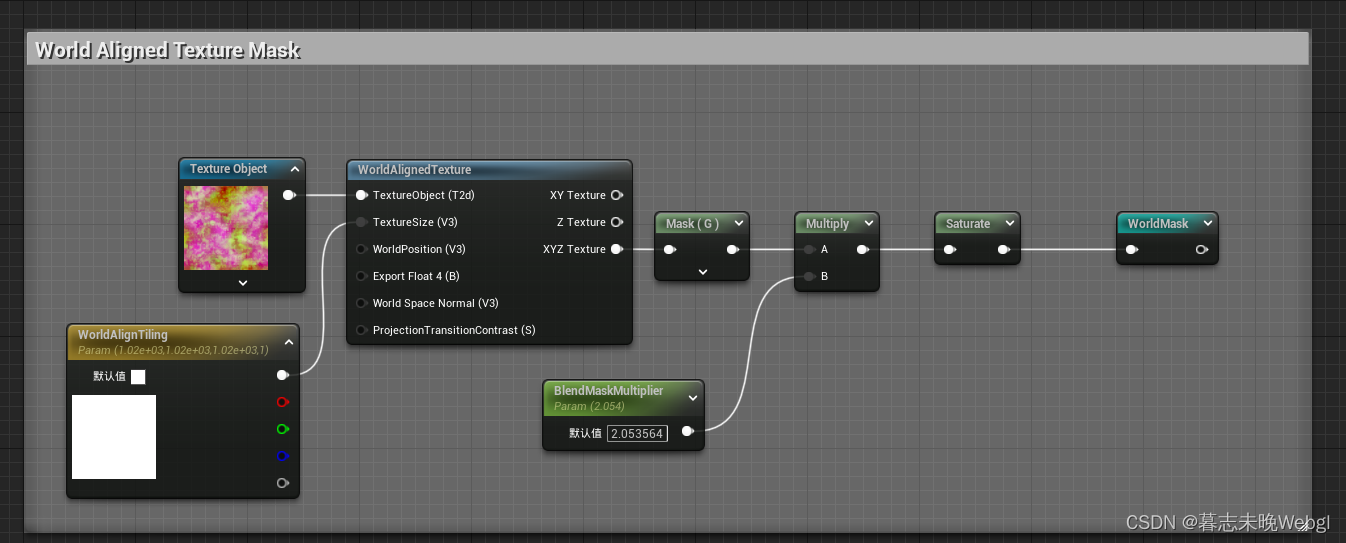
两套属性的混合使用是在世界坐标系下面的混合,通过位置进行三平面映射,获取到纹理的G通道,

G通道的效果是这样,然后还将强度乘以2,让第一个通道的属性显示区域大一些,估计是trick。

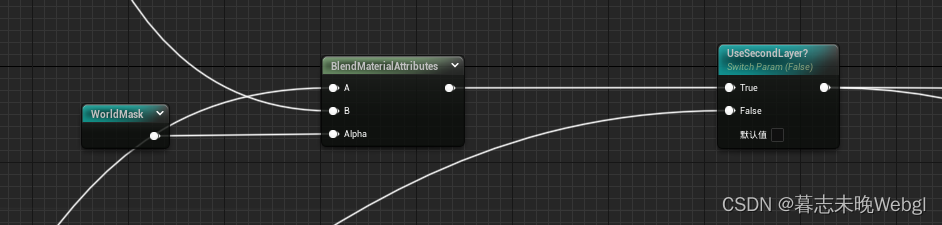
然后使用混合材质属性节点,使用mask去混合,如果不开启宏,则直接使用第一套材质属性。

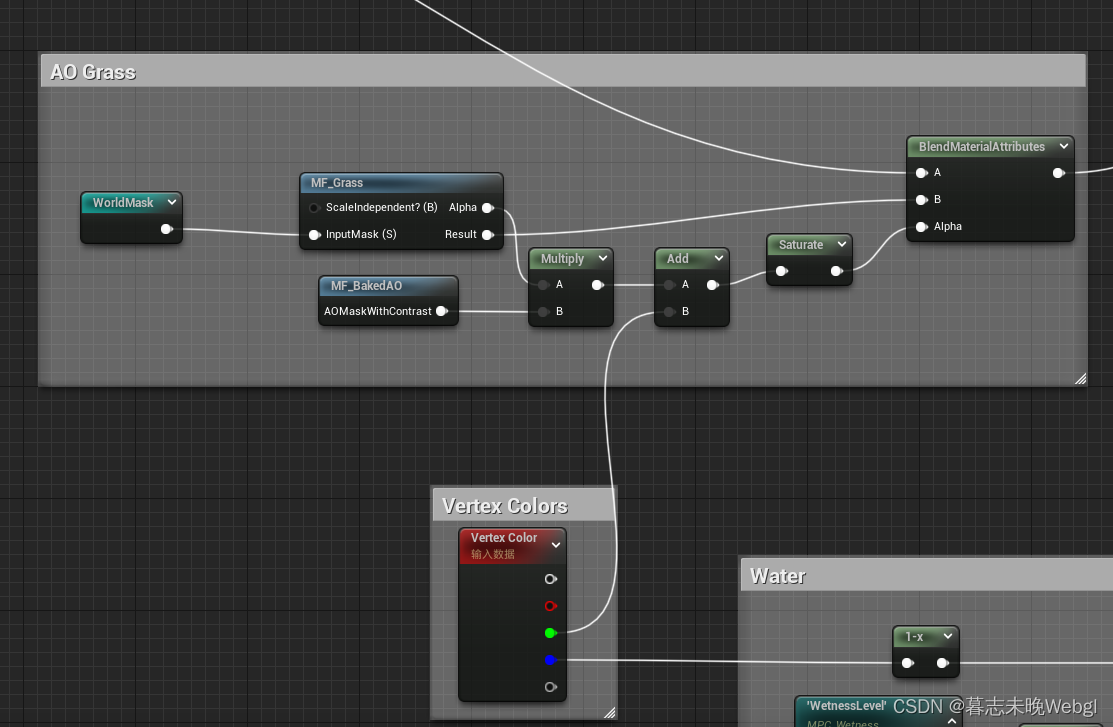
然后使用了环境光遮挡处的苔藓效果,然后使用烘焙的ao去作为mask混合苔藓和基础默认的材质属性

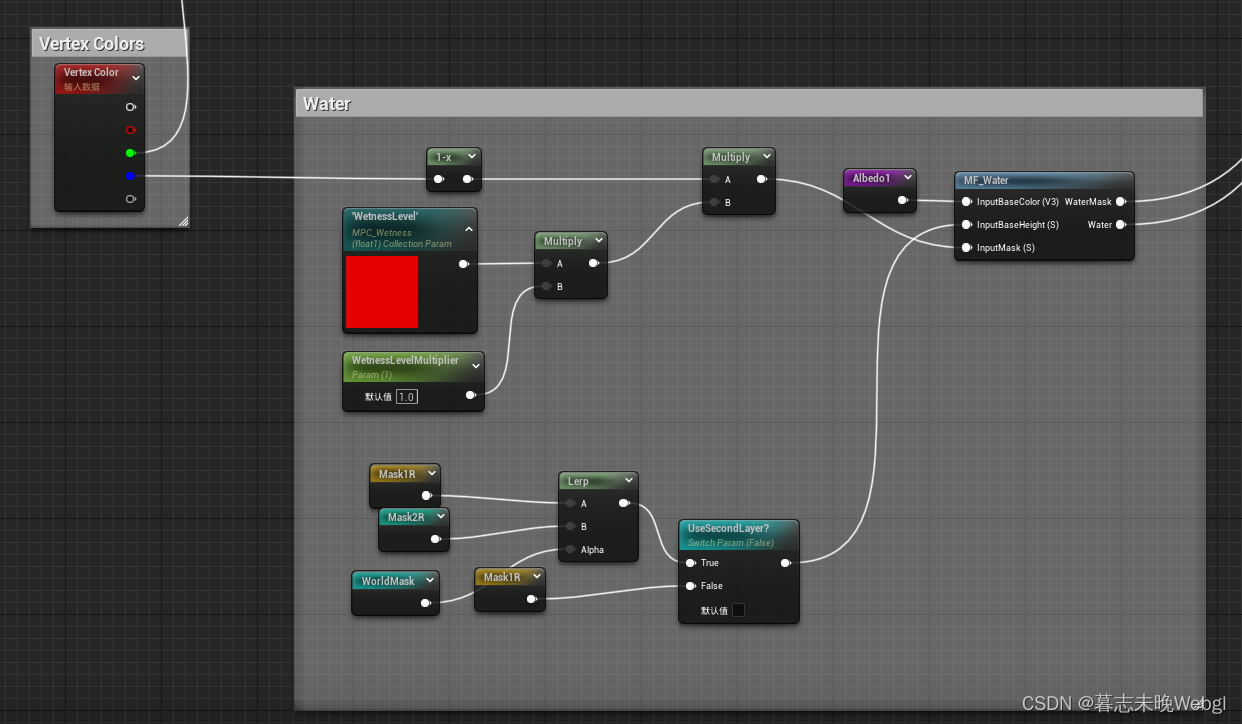
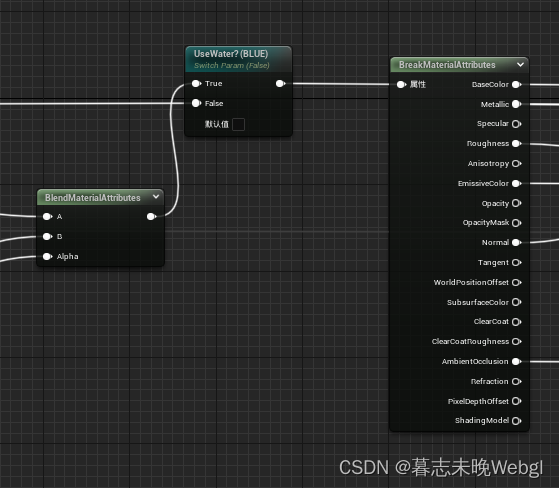
然后创建了水的材质属性

水的函数里面就是生成了一套材质属性,水的反射率贴图,法向贴图和粗糙度,还有根据高度,根据高度生成了Mask

然后就是最后根据水的mask混合材质属性

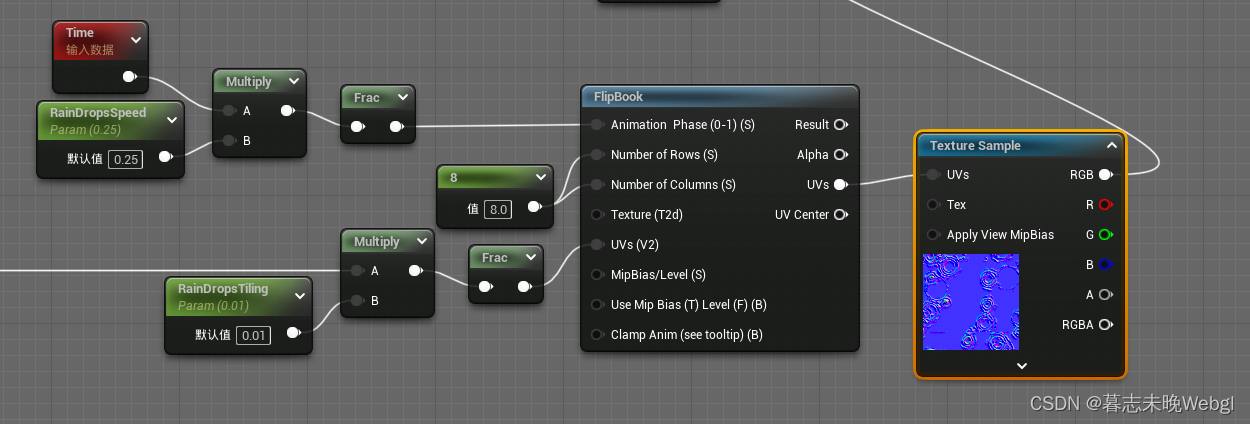
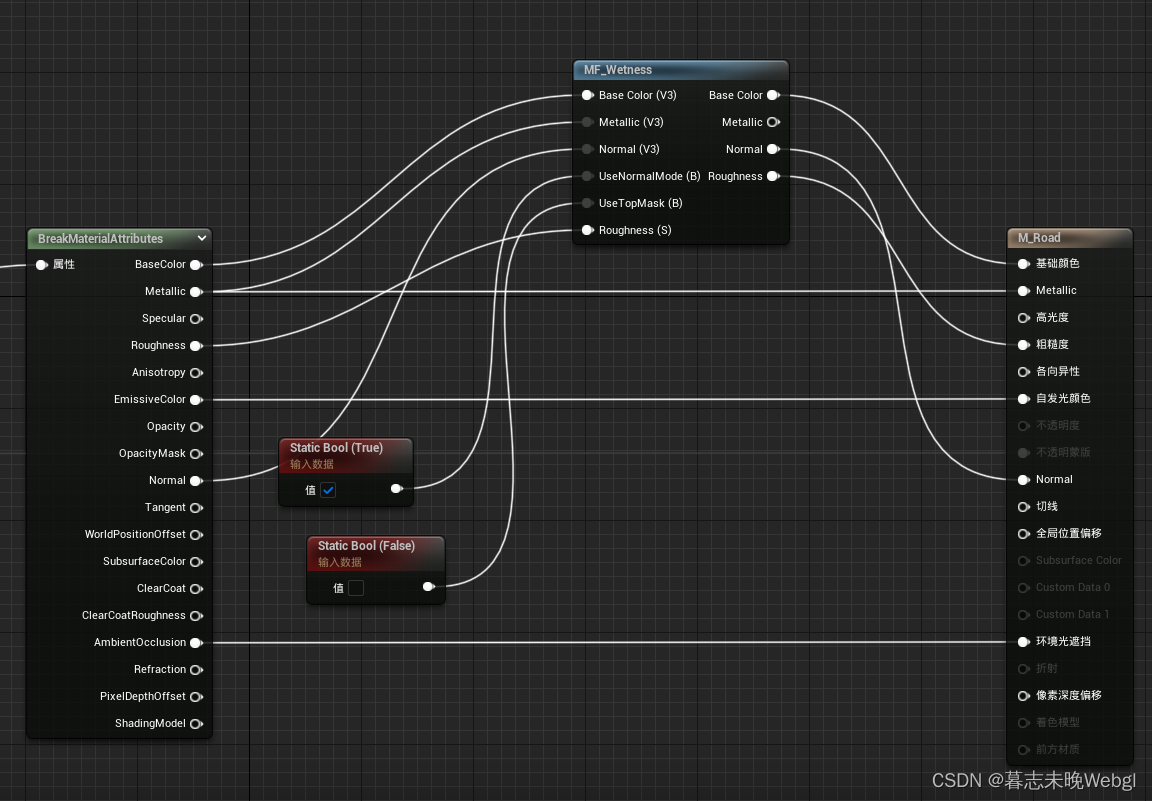
属性通过雨滴效果函数设置,然后生成最终显示在材质。

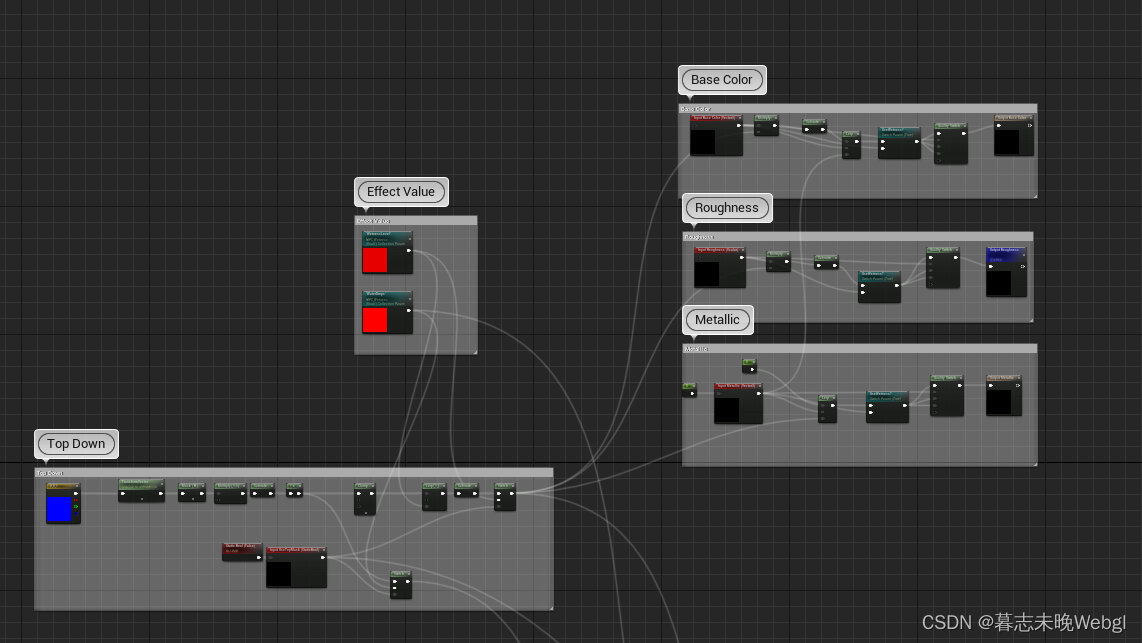
在雨滴特效函数里面,修改了基础颜色,粗糙度和金属度

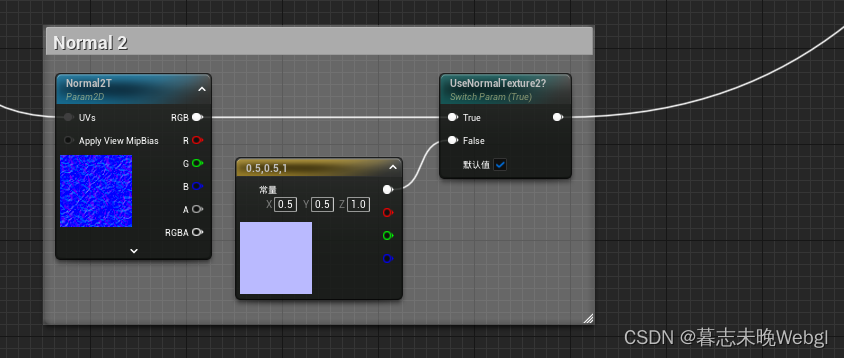
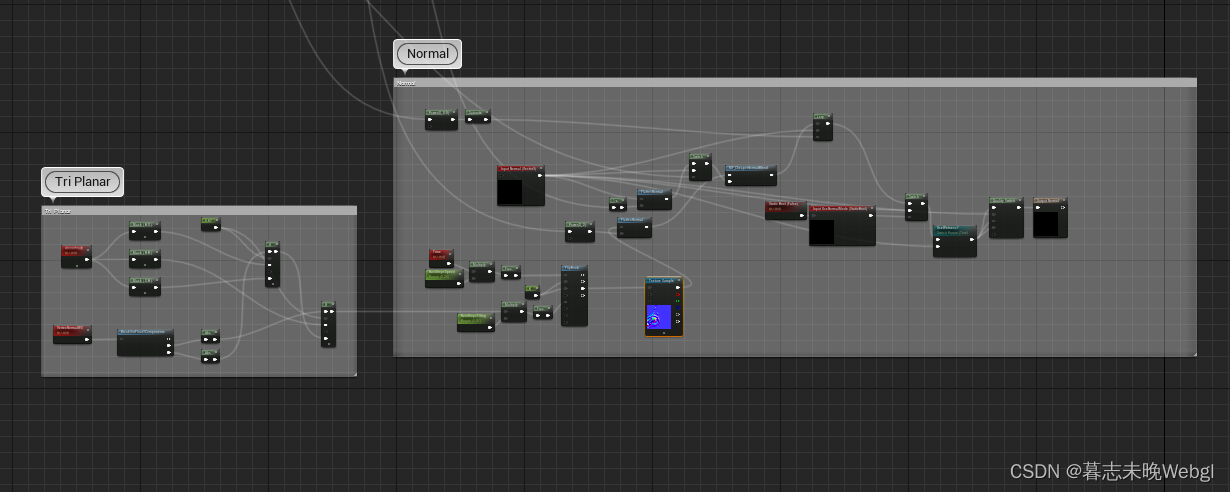
还有修改法向

里面重点的部分就是FlipBook,然后使用一张序列帧图片,来循环实现雨滴效果。