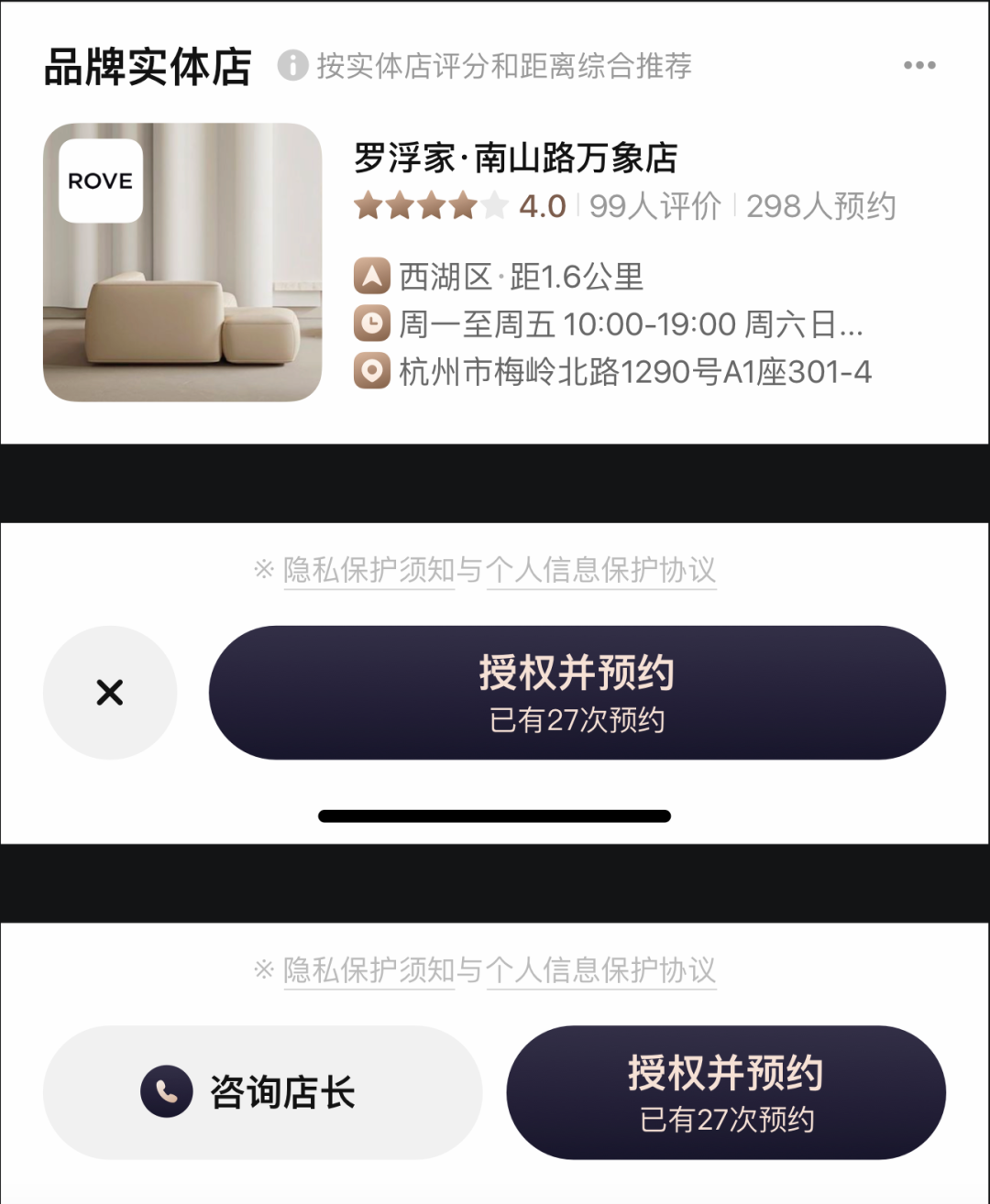
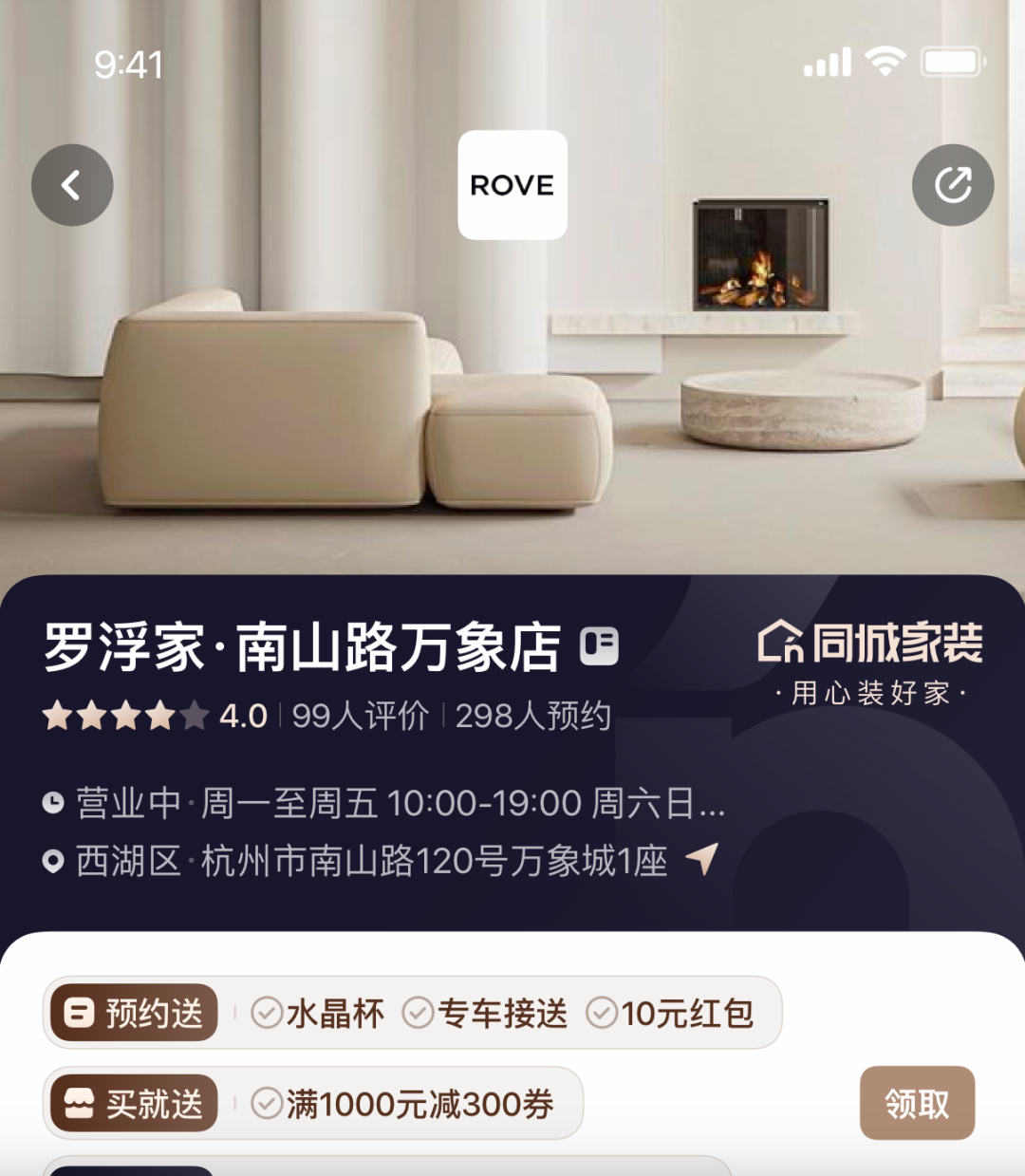
为在淘内打造家装本地化产品心智,设计同学近期对业务的主题样式做了升级,采用整体黑金色调替换了原有淘宝橙色设计。为了突出家装行业奢华质感,设计对背景、文字、图标等大量采用了白-金渐变色样式。
 |
|
|
在众多页面、组件中,存在大量可复用的渐变色图标,本着DRY(Don't Repeat Yourself)的原则,我们当然不能每次都去切个图。于是封装了一套能够支持渐变色的iconfont组件,将调研过程以及实现思路在此分享一下。

通过本文的方式,我们最终沉淀了业务的Icon组件,通过简单的调用方式即可快速实现渐变色图标。
<Icontype="star"color="#D5B198"/><Icontype="star"color="#D5B198"// 设置渐变色,在支持的场景自动渲染,不支持的场景降级为color指定的纯色gradientColor="linear-gradient(150deg, #FFFDFC 0%, #D5B198 100%)"/>
实际渲染效果如下:


业务内使用的iconfont均为font-class形式,以下实现方案也都基于该方式。iconfont的渐变色方案,也自然演变为寻找字体渐变色的方案。下面介绍在实现过程中了解到两种实现字体渐变色的方案,供大家参考。
▐ background-clip
background-clip用来设置元素背景(背景色或背景图)的延伸范围,通常有三个取值:content-box 、padding-box 和border-box ,即分别延伸到盒子模型的content区域、padding区域和border区域。
<div class="gradient-test">柴七TEST</div>
.gradient-test {color: transparent;background-image: linear-gradient(45deg, blue, red);background-clip: text;// 下面这两行不是必要的属性,单纯为了让文字大一点便于查看效果font-size: 50px;font-weight: 700;}
效果如下:

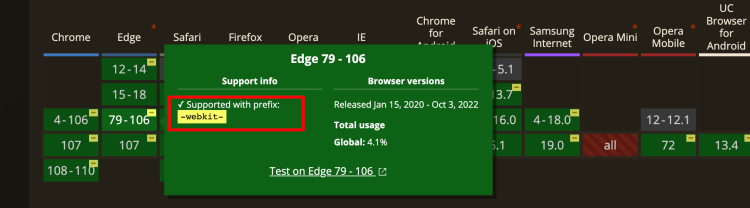
TIP:部分老版本浏览器对该属性的支持需要添加-webkit- 前缀。在生产应用中,为达到最大兼容性,最好同时声明-webkit-background-clip: text 和background-clip: text

▐ mix-blend-mode: darken
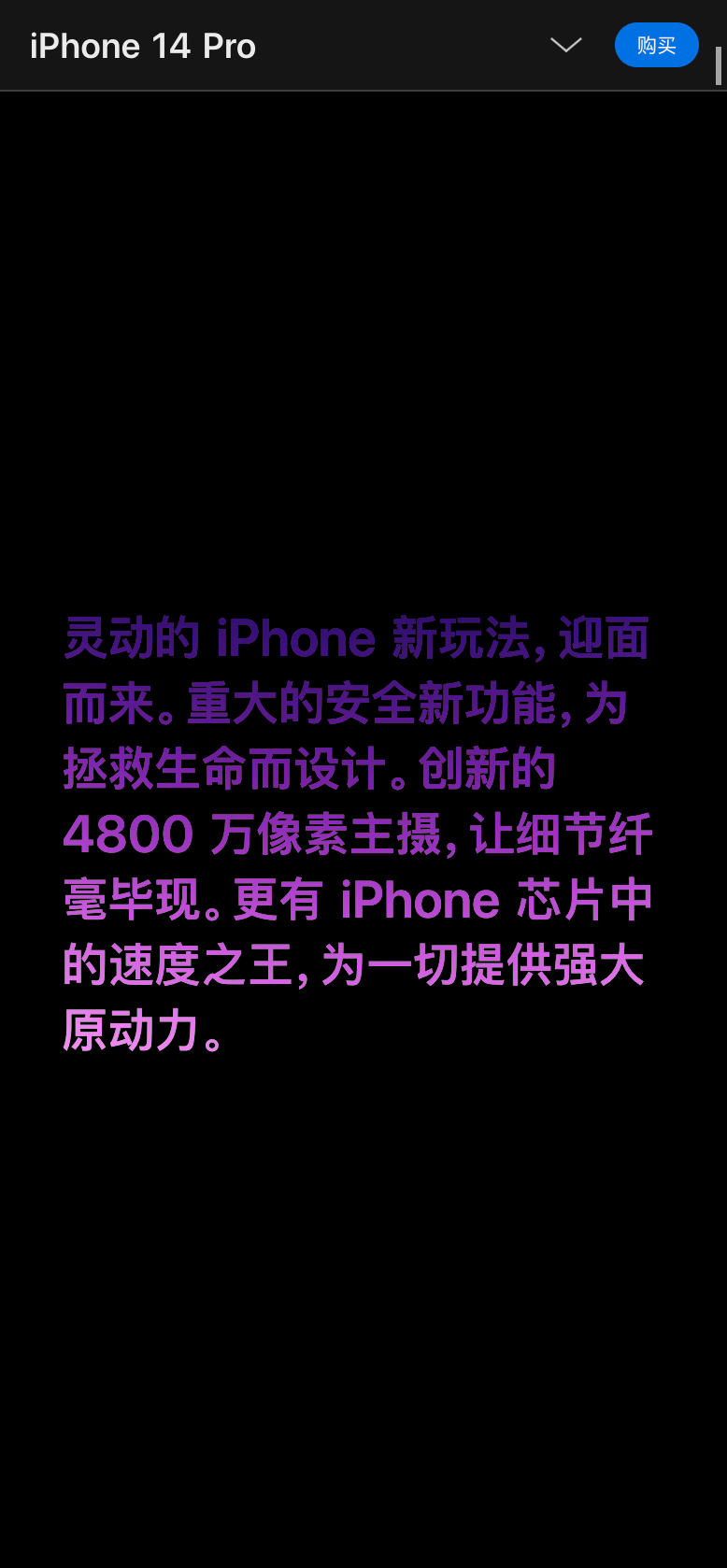
apple官网中,可以学习到另一种实现方案。使用css的属性mix-blend-mode 。
简单介绍下什么是“混合模式”:就是描述当前绘制的图像,如何与其下方的底色相作用的。在不设置的情况下,绘制的图像颜色会直接盖住底色。混合模式的可取值非常多,这里介绍的文字渐变色方案只用到了“变暗(darken)”这个混合模式,其他的不再一一介绍。
混合模式的“变暗”,就是对比当前要绘制的像素和其下方的像素,比较每个色彩通道(即R、G、B)的色值,取较小的作为最终结果。举个例子,我有一个红色(255,0,0)的像素,要绘制在蓝色(0,0,255)的背景上,当混合模式指定为变暗时,最终绘制结果为纯黑色(0,0,0),计算过程如下:
R = min(255, 0) = 0
G = min(0,0) = 0
B = min(0, 255) = 0
apple工程师巧妙利用了这一特性,其首选绘制了一个纯黑色背景+白色文字的元素作为整体的背景。白色的三个色彩通道均为最大值255,而黑色均为最小值0,那么当任何图像与这样的背景色做变暗混合时,白色部分的混合结果一定是该图像的原始像素,黑色部分一定是黑色。通过这样的方式,我们可以将文字下方的图案以文字的轮廓展示出来,也就可以支持到渐变iconfont。
假定像素(r, g, b)
对黑色部分R = min(r, 0) = 0;G = min(g,0) = 0;B = min(b, 0) = 0,最终展示(0,0,0),即黑色
对白色部分R = min(r, 255) = 0;G = min(g,255) = 0;B = min(b, 255) = (r,g,b),最终展示(r,g,b),即该像素本身
|
|
上面铺一个iphone 14 pro的小黑紫渐变图 |
|
|
|
|
|
这个方法充满了艺术感,但是也有局限性——最终混合得到的结果的容器区域一定是有纯黑背景色的,在一些活动页可能有较好的应用场景,但却不能用于iconfont——因为iconfont的要求一定是字体部分有颜色,其他部分为透明色。所以最终并没有采取该方案。

react组件设计
前面提到,我们业务中使用的iconfont方案是font-class,即类似这样的使用方式:
<span class="ahome-icon-notice"></span>其css实现简单可描述为如下代码:
.ahome-icon-notice::before {content: "notice对应的iconfont字符"}
这其实天然是一个容器包含了文字的形式,使用background-clip方案,我们只需要对文字的容器进行样式定义即可。
▐ 简单demo
const Icon: FC<IIconProps> = props => {const {type,gradientColor,...restProps} = props;return (<spanclassName={cs(className,'ahome-iconfont',`ahome-icon-${type}`,{'gradient-icon': !!gradientColor,})}style={{backgroundImage: gradientColor}}{...restProps}/>);};
对应的css样式(省略掉了部分不重要的样式)
.ahome-iconfont.gradient-icon {-webkit-background-clip: text;background-clip: text;color: transparent;}
▐ 使用媒体查询优雅降级
@supports (background-clip: text) {.ahome-iconfont.gradient-icon {-webkit-background-clip: text;background-clip: text;color: transparent !important;}}@supports not (background-clip: text) {.ahome-iconfont.gradient-icon {background-image: none !important;}}

backgroud-clip: text
或者
mix-blend-mode:darken
属性都可以实现字符渐变色渲染,但是后者会导致容器区域存在黑色背景,不适合图标场景。最终在实际生产应用时,还需要根据自己的业务受众,考虑在较老环境中的优雅降级。

本文分享自微信公众号 - 大淘宝技术(AlibabaMTT)。
如有侵权,请联系 [email protected] 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。