看element-plus文档 年小写,月大写,日小写,(
这样写有问题,识别不出来)
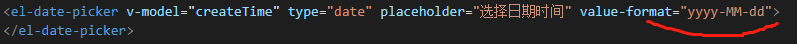
错误:

错误结果:

正确:
全部都用
大写
value-format="YYYY-MM-DD"
只选择到时分值,通过
format和value-format控制一下,就好,但是年月日必须是大写
<el-date-picker
v-model="form.name"
type="datetime"
format="YYYY-MM-DD HH:mm"
value-format="YYYY-MM-DD HH:mm"
placeholder="请选择"
>
</el-date-picker>