是一种被特殊处理过的png图片,能够指定哪些区域可以被拉伸,哪些区域不能被拉伸。
在设计图片为背景的时候,有的时候图片会被拉伸,例如,将下列图片放到背景中,给定长度是macth_parent。

代码如下:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="@drawable/chat"/>图片被拉伸成这样:

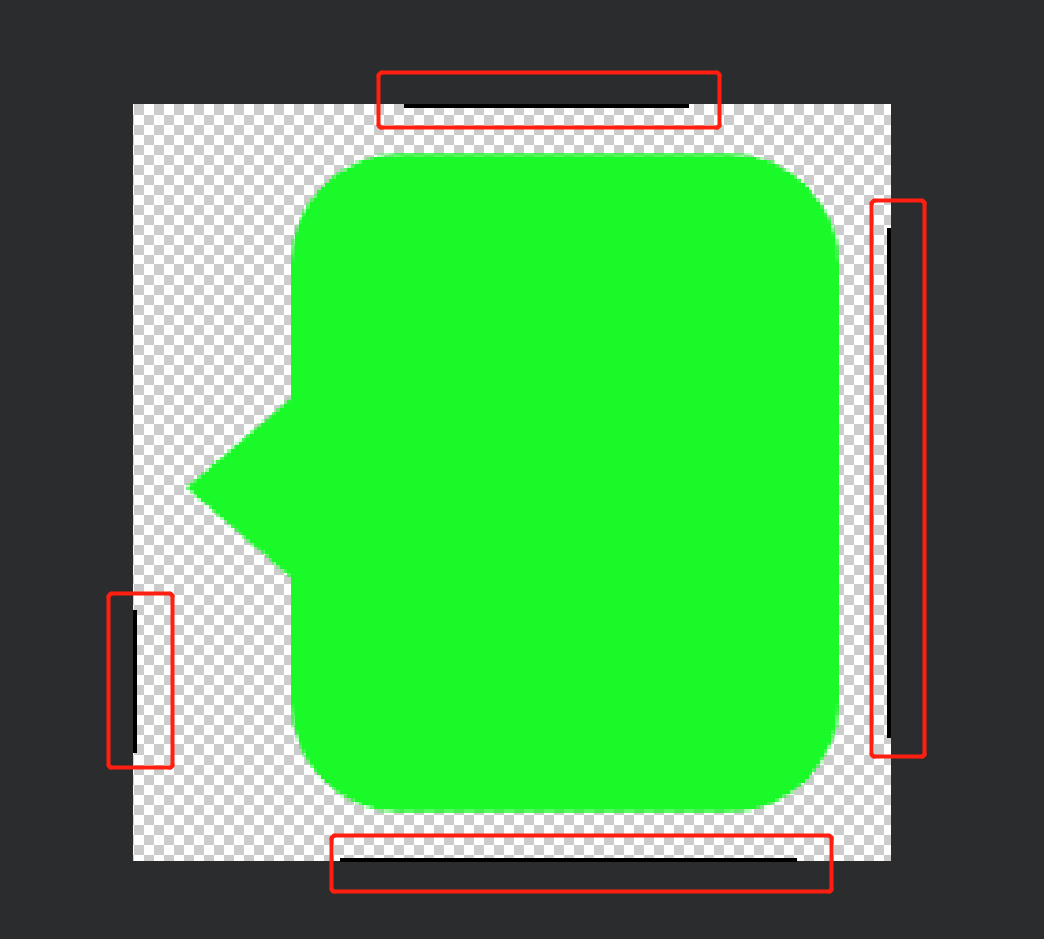
制作点九图的过程:
1.

2
可以手动调整框线选择可以被拉伸的区域,可以看到图片的左边和上边有一部分是黑色的线,这部分包含的区域就是可以被拉伸的,右边和下面也有黑色的线,这部分是内容区域。


画完后把原图删除再去使用就可以了。