前言
在Android开发中,我们会碰到图片在有些机器上拉伸,导致模糊的情况。
举个例子:各种app(QQ,微信等)的聊天气泡会随着内容自动拉伸。如果不使用.9.png,则很可能会出现下面的现象(图片来源于网络)。各种按钮的背景图也需要用到.9.png

因此为了使图片有更好的显示效果,我们要用到一种特殊格式的图片(NinePatchDrawable graphic),也叫做点九图。这是一种可拉伸的位图,在Android中会自动调整图片的大小以适应内容。
点九图
我们所看到的点九图的四周都有黑边标记,但是这些黑边都不会被显示出来,这些黑边用于标记拉伸和内容填充的部分。
四条边线的含义
上边线:图像横向可拉伸的部分
左边线:图像纵向可拉伸的部分
右边线:图像纵向可填充内容(文字或图片)区域
下边线:图像横向可填充内容(文字或图片)区域

如何制作
使用Android自带的draw9patch工具,位于java的jdk、android的sdk中tools目录下的draw9patch.bat。
源图片要求:
- 必须是标准png格式
- 图像的四角必须为纯透明
- “黑边”一定非黑即纯透明,黑=纯黑(#FF000000),透明=纯透明( #00000000 )。若混入任何其他色值,都会导致图像无法正常显示
- 文件名必须以“.9.png”结尾,不然会编译失败
- 必须保存在“res/drawable/”目录之下。
工具下载
若找不到工具,可点击链接进行下载,可能审核还没通过
https://download.csdn.net/download/c529283955/12137325
工具使用:
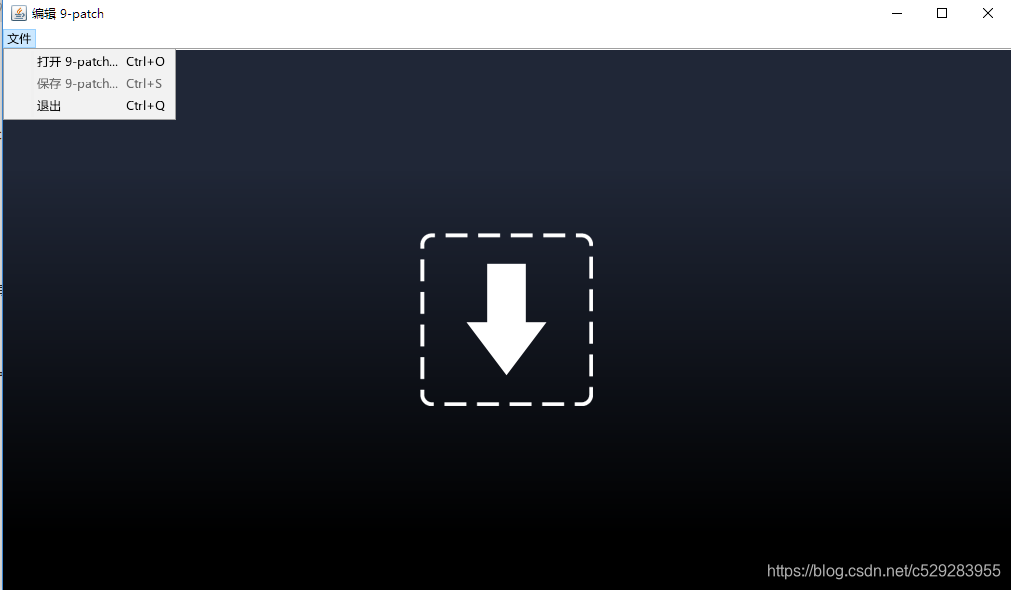
打开draw9patch.bat,文件->打开9-patch…或使用快捷键Ctrl+O

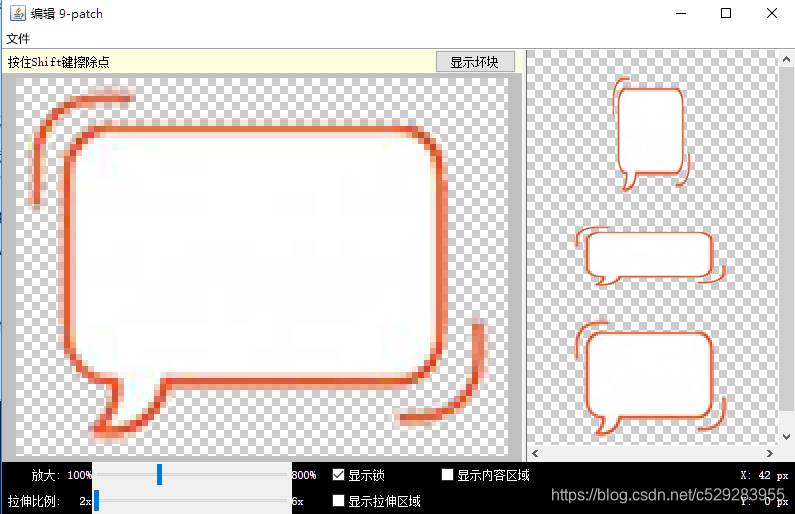
打开一张符合要求的png图片,左边是操作区域,右边是各种拉伸之后的预览视图

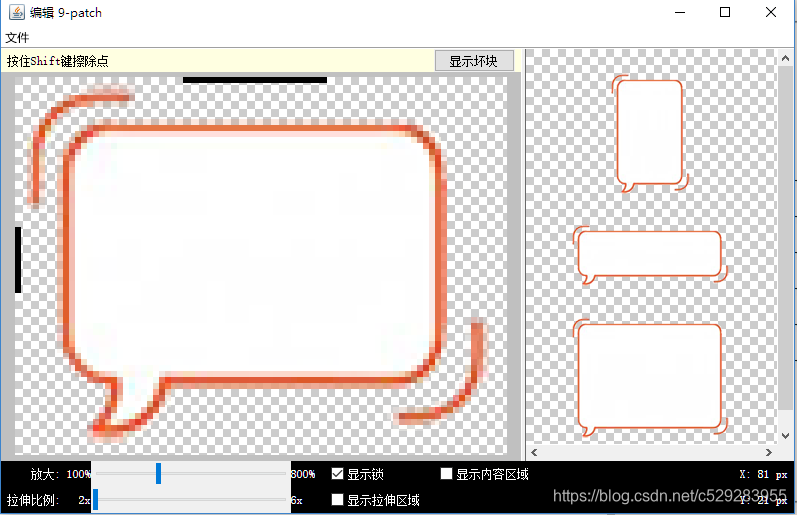
使用鼠标左键单击像素点绘制边线,也可按住鼠标左键绘制。若绘制错误,可使用Shift+鼠标左键进行擦除
我这里绘制完上、左边线之后,图片就没有模糊了。

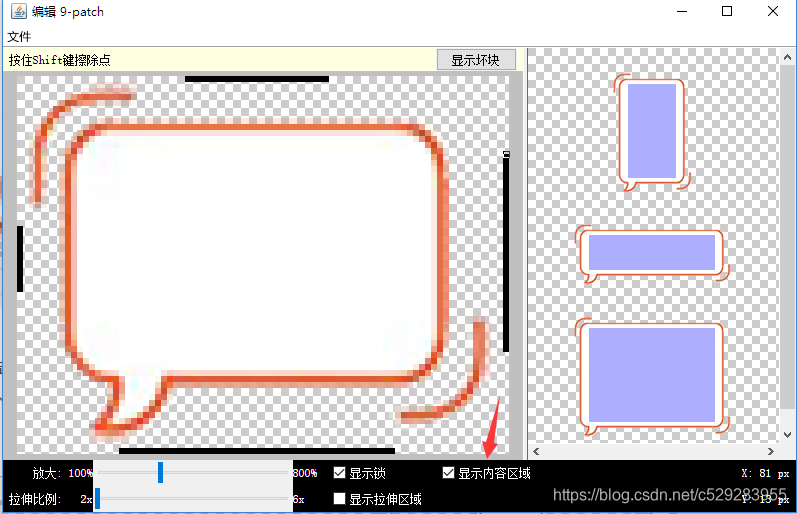
我们将 显示内容区域 选中,观察预览视图绘制下、右边线,紫色的区域即为内容显示的区域

保存即可,切记:保存时不要更改.9.png的文件名后缀!

至此,点九图片制作完成。添加进AndroidStudio中即可使用,但是点九图必须保存在“res/drawable/”目录之下,可能会保存在res\drawable-v24,这样会导致虚拟机调试app时出现异常android.view.InflateException: Binary XML file line #0: Error inflating class。
具体可看文章:https://blog.csdn.net/c529283955/article/details/104171951
总结
9patch图的制作十分简单,只要上手操作,一切都明白了
部分资料引用自:http://www.tuyiyi.com/v/55429.html
