1、基础认知
CSS概述:
CSS:层叠样式表(Cascading style sheets)
CSS作用是给页面中的HTML标签设置样式,起到美化修饰网页的作用
CSS语法规则:
CsS写在style标签中,style标签一般写在head标签里面, title 标签下面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* css注解 */
/* 这里写的都是CSS */
/* CSS格式: 选择器{CSS属性} */
/* 选择器:查找标签 */
p {
/* 文字颜色为红色 */
color: red;
/* 将字变大 */
font-size: 30px;
/* 背景颜色,已经宽高 */
background-color: aqua;
width: 400px;
height: 40px;
}
</style>
</head>
<body>
<p>这是一个P标签</p>
</body>
</html>

2、CSS引入方式
1、内嵌式:CSS写在style标签中,style标签虽然可以写在页面任意位置,但是通常约定写在 head 标签中
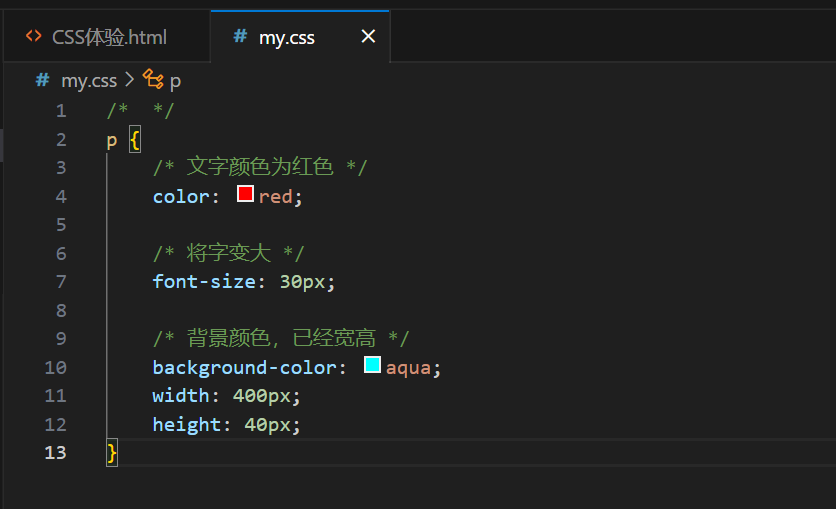
2、外联式: CSS 写在一个单独的 .css 文件中,需要通过 link 标签在网页中引入
3、行内式:CSS 写在标签的 style 属性中,基础班不推荐使用,之后会配合 js 使用
CSS常见三种引入方式的特点区别

外联式
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 关系:样式表 -->
<link rel="stylesheet" href="./my.css">
</head>
<body>
<p>这是一个P标签</p>
</body>
</html>
.CSS 代码:


行内式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p style="color: chartreuse; font-size: 30px;">这是一个P标签</p>
</body>
</html>

3、基础选择器
理解选择器的作用:在HTML中选择元素
3.1 标签选择器
标签选择器:通过标签名,找到页面中所有这类标签,设置样式
语法结构:标签名 { css属性名 : 属性值; }
注意点:标签选择器选择的是一类标签, 而不是单独某一个;
标签选择器无论嵌套关系有多深,都能找到对应的标签
3.2 类选择器
类选择器:通过类名,找到页面中所有带有这个类名的标签,设置样式
语法结构: .类名{ css属性名:属性值; }
注意点:
1、所有标签上都有class属性, class属性的属性值称为类名(类似于名字)
2、类名可以由数字、 字母、下划线、中划线组成,但不能以数字或者中划线开头
3、一个标签可以同时有多个类名,类名之间以空格隔开
4、类名可以重复,一个类选择器可以同时选中多个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.color{
color: #8daa19;
}
.size{
font-size: 20px;
}
</style>
</head>
<body>
<p class="size">1111111</p>
<p class="color size">这是一个P标签</p>
</body>
</html>

3.3 id选择器
id选择器:通过 id 属性值,找到页面中带有这个 id 属性值的标签,设置样式
语法结构: #id属性值{ css属性名:属性值; }
注意点:
1、所有标签上都有id属性
2、id属性值类似于身份证号码, 在一个页面中是唯一的, 不可重复的!
3、一个标签上只能有一个id属性值
4、一个id选择器只能选中一 个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#color{
color: #260b89;
font-size: 40px;
}
</style>
</head>
<body>
<p id="color">1111111</p>
<p id="color">这是一个P标签</p>
<p>hello world</p>
</body>
</html>

3.4 通配符选择器
通配符选择器:找到页面中所有的标签,设置样式
语法结构: *{css属性名:属性值; }
注意点:
1、开发中使用极少,只会在极特殊情况下才会用到
2、在基础班小页面中可能会用于去除标签默认的margin和padding (后续讲解)
4、字体样式
1、字体大小: font-size
取值:数字+px
主意点:
谷歌浏览器默认文字大小是16px
单位需要设置,否则无效
2、字体粗细: font-weight
取值:
正常——normal
加粗——bold
纯数字: 100~900的整百数:
正常——400
加粗——700
注意点:
不是所有字体都提供了九种粗细,因此部分取值页面中无变化
实际开发中以:正常、加粗两种取值使用最多。
3、字体样式: font-style 字体样式|(是否倾斜)
取值:正常(默认值) —— normal;倾斜—— italic
4、字体类型: font-family
常见取值: 具体字体1,具体字体2,具体字体3,具体字体...字体系列
具体字体: "Microsoft YaHei"、微软雅黑、黑体、宋体、楷体等.....
字体系列: sans-serif. serif、 monospace等....
渲染规则:
1.从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一一个字体
2.如果都不支持, 此时会根据操作系统,显示最后字体系列的默认字体
注意点:
1.如果字体名称中存在多个单词,推荐使用引号包裹
2.最后- 项字体系列不需要引号包裹
3.网页开发时, 尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
5、字体类型: font属性连写
取值 font : style weight size family;
省略要求:只能省略前两个,如果省略了相当于设置了默认值
注意点:如果需要同时设置单独和连写形式,
要么把单独的样式写在连写的下面
要么把单独的样式写在连写的里面
6、样式的层叠问题:给同一一个标签设置了相同的样式,此时浏览器会如何渲染呢?
如果给同一个标签设置了相同的属性,此时样式会层叠(覆盖),写在最 下面的会生效
TIP:
CSS (Cascading style sheets)层叠样式表,所谓的层叠即叠加的意思,表示样式可以一层一层的层叠覆盖,后面的覆盖会前面的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
/*如果用户电脑没有安装微软雅黑,就按黑体显示文字*/
/*如果电脑没有安装黑体,就按任意一种非衬线字体系列显示*/
font-family: 微软雅黑,黑体,sans-serif;
}
</style>
</head>
<body>
<p>hello world 世界万岁</p>
</body>
</html>

5、文本样式
1、文本缩进: text-indent
取值:
1、数字+ px
2、数字+em (推荐: 1em = 当前标签的font-size的大小)
2、文本水平对齐方式: text-align
取值:
left——左对齐
center——居中对齐
right——右对齐
注意点:text- align : center能让文本、span标签、a标签、input标签、img标签水平居中
如果需要让文本水平居中,text-align属性给文本所在标签(文本的父元素)设置
3、文本修饰: text-decoration
取值:
underline——下划线(常用)
line-through——删除线(不常用)
overline——划线(几乎不用)
none—— 无装饰线(常用)
注意点:开发中会使用(text-decoration : none;)清除a标签默认的下划线
6、行高
line-height:控制- -行的上下行间距
取值:
1、数字+ px
2、倍数(当前标签font-size的倍数)
应用:
1、让单行文本垂直居中可以设置line-height:文字父元素高度
2、网页精准布局时, 会设置line-height: 1可以取消上下间距
行高与font连写的注意点:
1、如果同时设置了行高和font连写,注意覆盖问题
2、font : style weight size/line-height family;
7、Chrome调试工具
调试:
1、在浏览器右键--->检查
2、Fn+F12
黄色三角形——说明代码语法错误
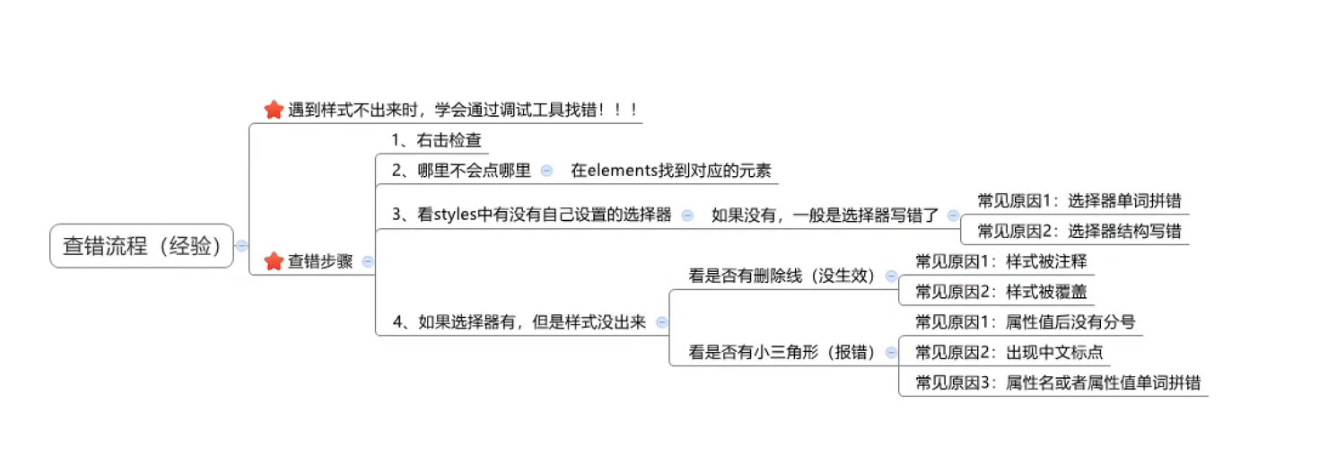
查错流程:

8、颜色常见取值

9、标签水平居中
使用 margin: 0 auto 让div、p、h (大盒子)水平居中。
注意点:
1、如果需要让div、 p、h (大盒子) 水平居中,直接给当前元素本身设置即可
2、margin: 0 auto -般针对于固定宽度的盒子,如果大盒子没有设置宽度,此时会默认占满父元素的宽度
综合案例
新闻网页案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font-family: 微软雅黑,黑体,sans-serif;
width: 800px;
height: 600px;
/* background-color:rgb(245, 238, 238); */
margin: 0 auto;
}
.center{
text-align: center;
}
.color1{
color: #808080;
}
.color2{
color: #87ceeb;
font-weight: 700;
}
a{
text-decoration: none;
}
.pp{
text-indent: 2em;
line-height: 1.5em;
}
</style>
</head>
<body>
<div>
<h1 class="center">《自然》评选改变科学的10个计算机代码项目</h1>
<p class="center">
<span class="color1">2077年01月28日14:58</span>
<span class="color2">新浪科技</span>
<a href="#">收藏本文</a>
</p>
<hr>
<p class="pp">2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一-壮举所用的编程代码,并撰文记录这一发现, 其他研究者也可以在此基础上进一步加以分析。</p>
<p class="pp">这种模式正变得越来越普遍。从天文学到动物学,在现代每项重大科学发现的背后,都有计算机的参与。美国斯坦福大学的计算生物学家迈克尔:莱维特因”为复杂化学系统创造了多尺度模型”与另两位研究者分享了2013年诺贝尔化学奖,他指出,今天的笔记本电脑内存和时钟速度是他在1967年开始获奖工作时实验室制造的计算机的1万倍。“我们今 天确实拥有相当可观的计算能力,”他说,"问题在于, 我们仍然需要思考。如果没有能够解决研究问题的软件,以及知道如何编写并使用软件的研究人员,一台计算机无论再强大,也是毫无用处的。如今的科学研究从根本上已经与计算机软件联系在一起, 后者已经渗透到研究工作的各个方面。近日,《自然》 (Nature) 杂志将目光投向了幕后,着眼于过去几十年来改变科学研究的关键计算机代码,并列出了其中10个关键的计算机项目。</p>
<p class="pp">最初的现代计算机并不容易操作。当时的编程实际上是手工将电线连接成一排排电路来实现的。后来出现了机器语言和汇编语言,允许用户用代码为计算机编程,但这两种语言都需要对计算机的架构有深入的了解,使得许多科学家难以掌握。20世纪50年代, 随着符号语言的发展,特别是由约翰巴克斯及其团队在加州圣何塞的IBM开发的”公式翻译”语言Fortran, 这种情况发生了变化。利用Fortran,用户可以用人类可读的指令来编程,例如x = 3 + 5。然后由编译器将这些指令转换成快速、效的机器代码。</p>
</div>
</body>
</html>