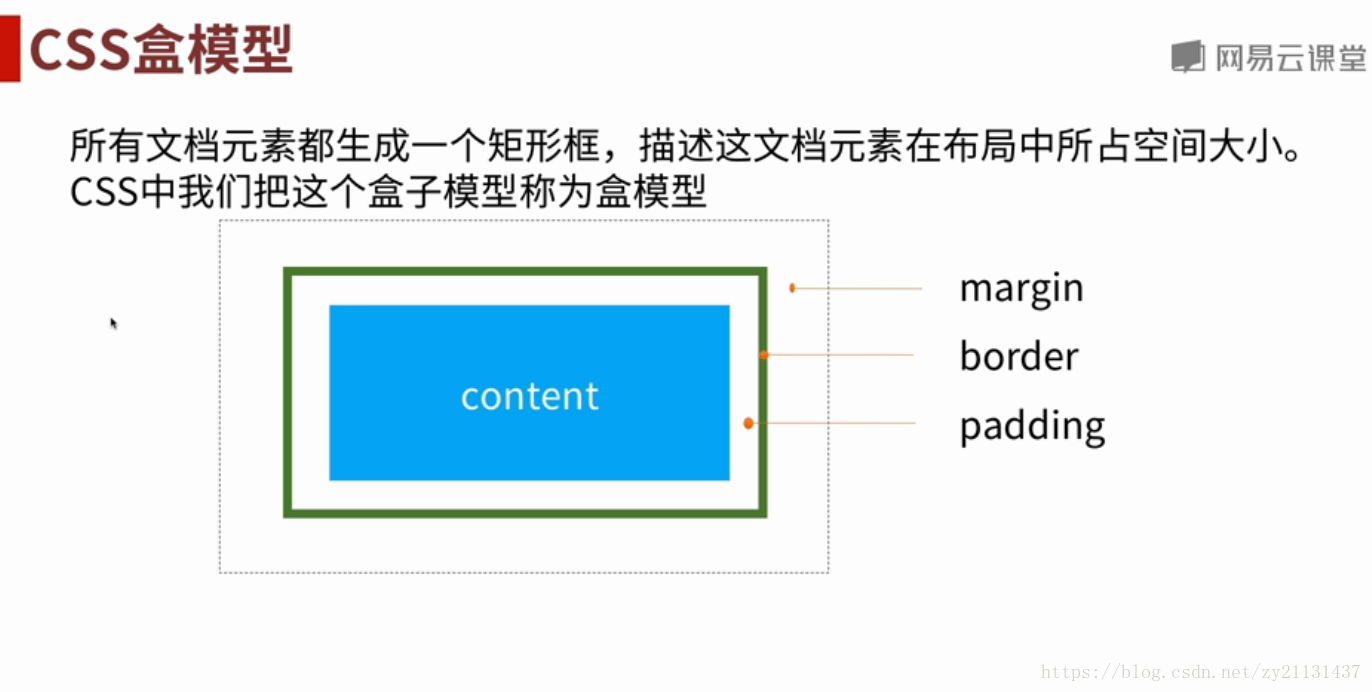
每个盒子都有:外边距,边框,填充,内容
块级元素block,常见的有<div><p><h1>....<h6><ol><ul><dl><table><address>等
每个块级元素都是独占一行,元素的高度,宽度,行高,顶边距底边距等都是可以设置的,绝大多数的块级元素如果不设置跨度,那么宽度是和父级元素一样的
行内元素inline,常见的有<a><span><br><i><em><strong><label><q><var><cite><code>,不独占一行,是跟其他元素在同一行上,不会改变文档结构,宽度,高度,顶部和底部的填充都是不可设置的,宽度为文字或者图片的宽度
内联块状元素inline-block,既有块级元素的属性也有行内元素的属性,常见的有<input><img><textarea><select><button><caption>
如果设置了max-width,那么是会覆盖width的值的,另外如果同时设置了min-width和max-width,那么min-width的优先级高于max-width
同理,max-height的值会覆盖height的值,min-height的优先级高于max-height
padding:20px == padding:20px 20px 20px 20px
padding:20px 10px == padding:20px 10px 20px 10px
padding:20px 10px 30px == padding:20px 10px 30px 10px