开始今日份整理
1.CSS的导入方式
CSS的导入方式主要是有内联模式,行内模式,外部样式表
1.1 内联模式
内联模式:直接在<head>中直接写css,例如
p{ color:rgb(166, 226, 226); } #设置P标签的颜色
1.2 行内模式
行内模式:在html中对应元素直接书写
<p style="color:cadetblue">第一段 世界大势,合久必分,分久必合</p>
1.3 外部样式表
外部样式表,主要是有俩种,一种为链接式,一种为外联样式表
<link rel="stylesheet" href="index.css"> <!-- CSS2.1的样式 --> @import.url()
俩者的区别如下
- 一个是全部导入后,才开始编译,包括css,<link>方式
- 一个是先导入html进行编译,然后在将css文件加载到网页中 <@import>方式
2.CSS选择器
css的选择器主要分基本选择器以及高级选择器
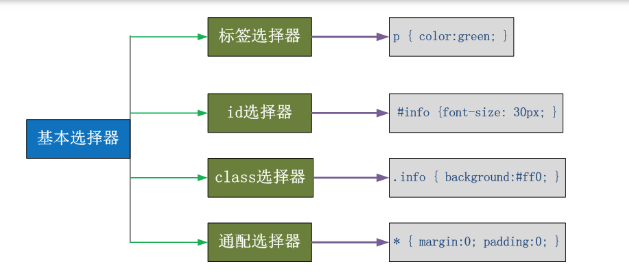
2.1 基本选择器

- 通用元素选择器 *: 匹配任意元素,一般用于清楚网页的默认样式
- 标签选择器:匹配所有指定标签的样式,不管样式有多深,都可以匹配,选中既所有,并不是单一的一个
- id选择器:根据指定的id匹配标签 ,id在网页中全局唯一,一般留给后面js中调用,获取到标签
- class类选择器:根据指定的class匹配标签
注:一定要有公共类的概念,不要试图用一个类完整一个网页,尽量把类拆分出来,每个类尽量的小,让更多的标签去使用,同一个标签可以携带多个类,类与类之间用空格隔开即可。
基本应用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础选择器</title> <style> /*标签选择器*/ body{ background: #b6bbb2; } div{ background: #747F8C; color: red; } /*id选择器*/ #h1{ color: #501c56; } /*class选择器*/ .c1{ background: #2d4ca2; color: #41db50; } </style> </head> <body> <h1 id="h1">id</h1> <div> <p>内容1</p> </div> <span class="c1">class1</span> <div> <p>内容2</p> </div> <span class="c1">class1</span> <span class="c1">class1</span> </body> </html>
2.2 高级选择器
2.2.1 后代选择器
2.2.2 儿子选择器
2.2.3 并集选择器
2.2.4 交集选择器
2.2.5 属性选择器
a
