使用背景:迫不得已!!(自己入职是以vue技术入职的,说是马上vue项目就来了,让我负责这个项目的前端。但是入职后就让我下了现在这个项目看下,然后就顺理成章的帮忙进行开发了,其实自己一直想要做react项目,所以自己是嘴上mmp,心里还是美滋滋的),用了两个星期完成了页面功能,闲下时间也研究了一下dva这个react框架
演示部分效果

看了一下项目目录结构,是用dva脚手架搭建的。
这里主要梳理一下整个从后端获取数据到页面展示的流程
1、首先引入在services定义的接口文件
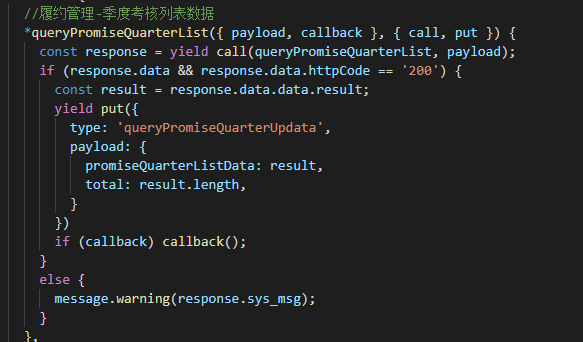
2、在model的effects里面定义一个异步函数,我的理解是类似vue里的mutation,并赋值给初始定义的state里的值

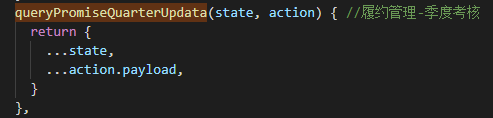
3、在model的reducers里面同步修改state,名称是effects里面的type值

4、namespace命名空间,同时也是他在全局 state 上的属性
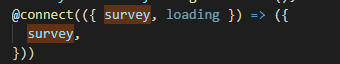
5、在页面内通过connect进行连接后就可以通过this.props.namespace使用了

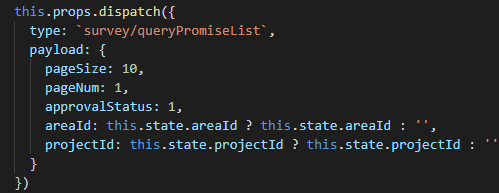
6、在页面需要请求数据是通过dispatch请求数据

7、最后渲染dom就可以了