创建React+umi+dva+antd项目
本文是基于Windows 10系统环境,进行安装和使用
- Windows 10
- React
一、Umi的环境安装
(1) 命令行终端全局安装umi
npm install umi -g
(2) 新建项目文件夹
mkdir umi_demo
(3) umi搭建项目
cd umi_demo
npm create umi
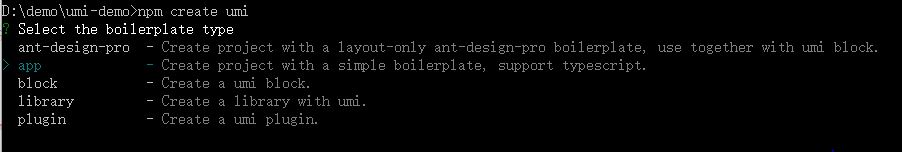
(4) 选择umi项目创建类型
选择APP
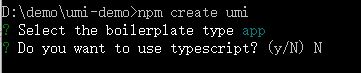
(5) 选择是否使用TypeScript
不选择,输入N
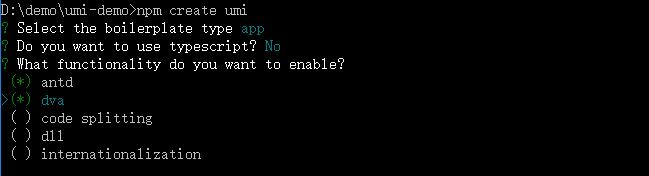
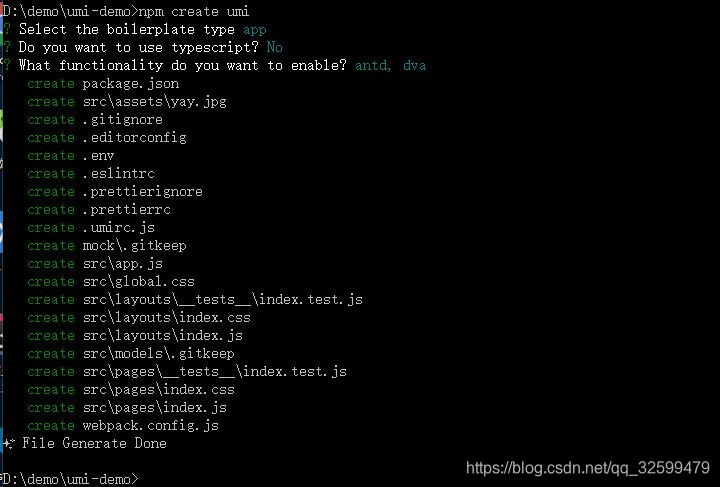
(6) 选择需要的功能dva+antd
按下【空格】键,选中antd
按下【↓】键
按下【空格】键,选中dva
按下【回车】键,确认