Antd ui是一个非常不错的ui组件 也是目前 React项目开发 选择最多的一款组件库
文档地址
https://ant.design/docs/react/introduce-cn
我们直接来写代码演示一下
首先要创建一个react项目 然后在终端引入Antd UI
npm install antd --save
然后我们的组件库就进来了
我们在src下的 index.js 中引入它的全局样式
import "antd/dist/antd.min.css"
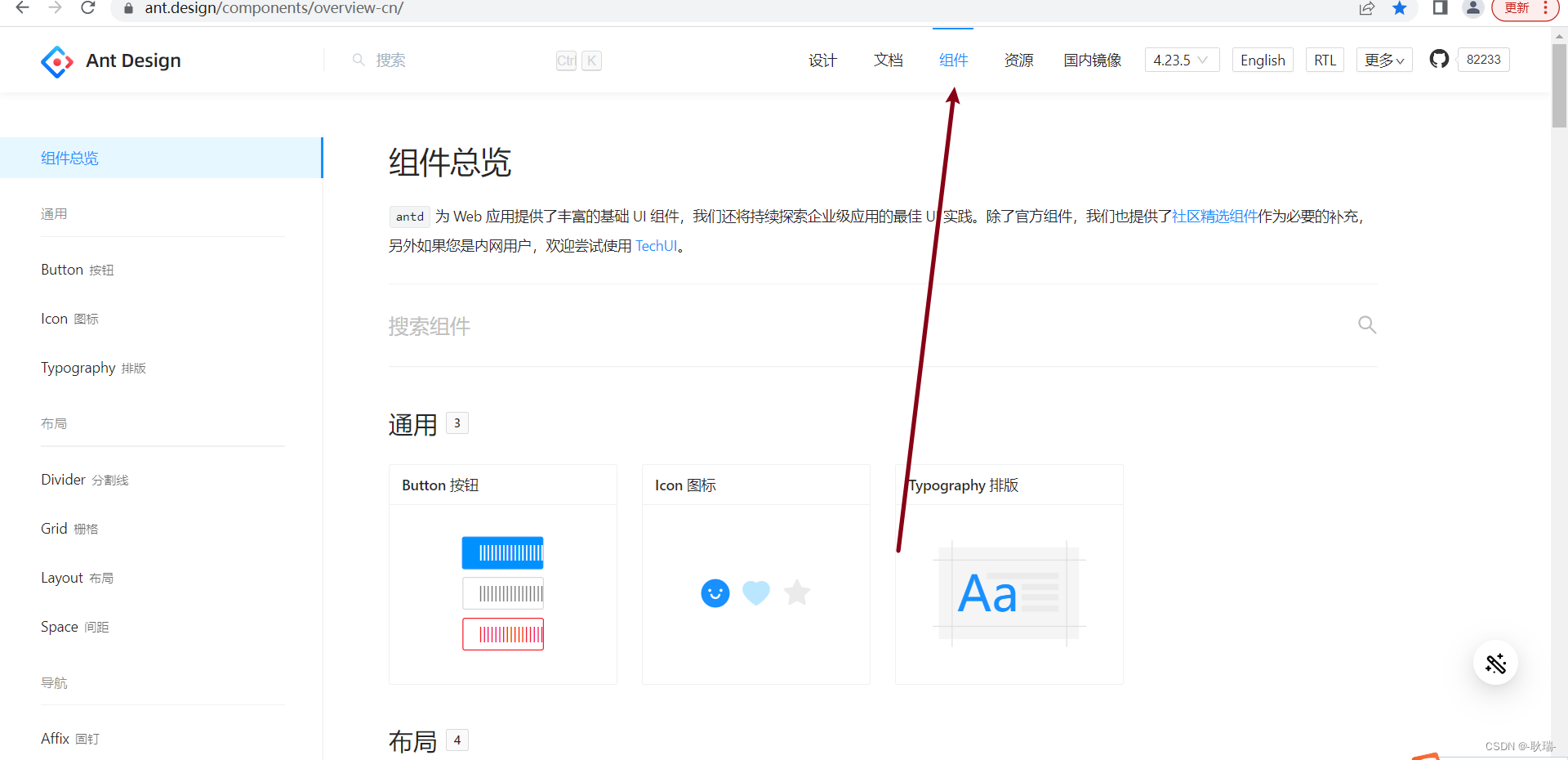
然后我们在文档 右上方 找到组件

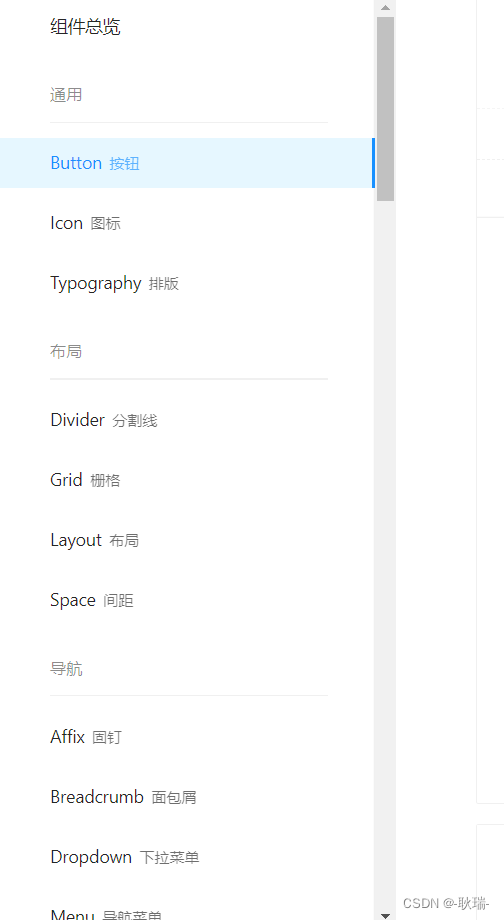
左侧菜单上就有很多组件 例如 button按钮

这里比如 我们想用button按钮
我们在左侧点击 他
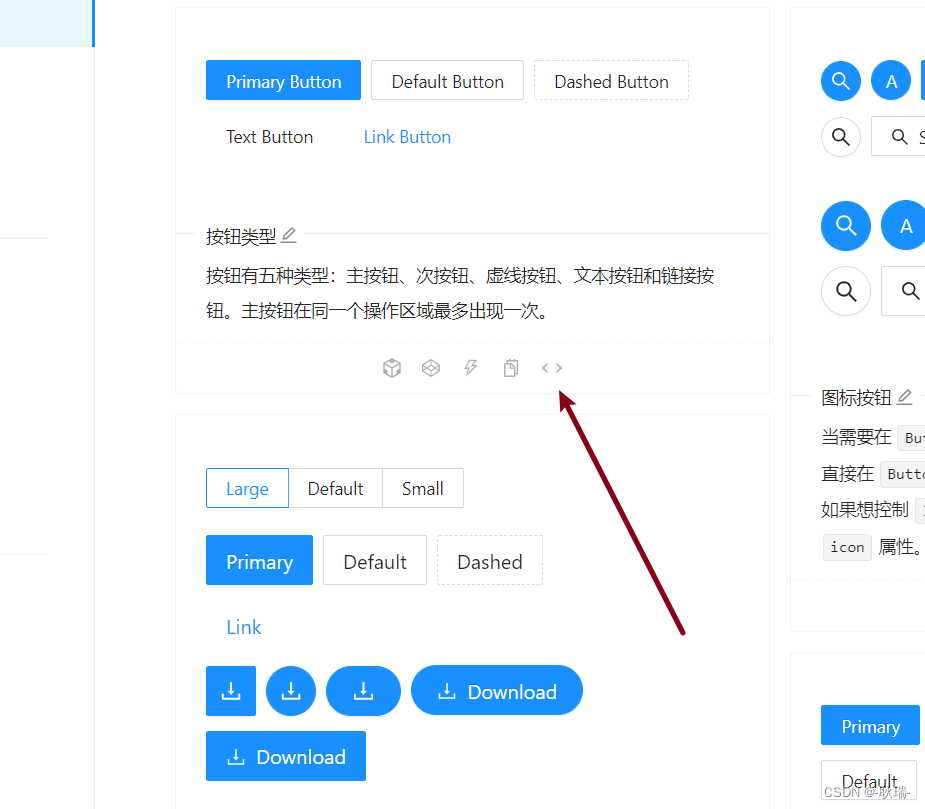
然后进入这个界面

我们点击箭头指向处 即可查看源代码

这里最重要的就是 import { Button } from ‘antd’;
为我们组件引入 了 antd下的 button组件 还有就是他的标签代码
于是 我们在自己的组件下编写代码如下
import './App.css';
import React from "react";
import {
Button } from 'antd';
class App extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
<div className="App">
<Button type="primary">Primary Button</Button>
<Button>Default Button</Button>
<Button type="dashed">Dashed Button</Button>
<br />
<Button type="text">Text Button</Button>
<Button type="link">Link Button</Button>
</div>
)
}
}
export default App;

没有任何问题
具体的很多组件 大体就是这么使用的
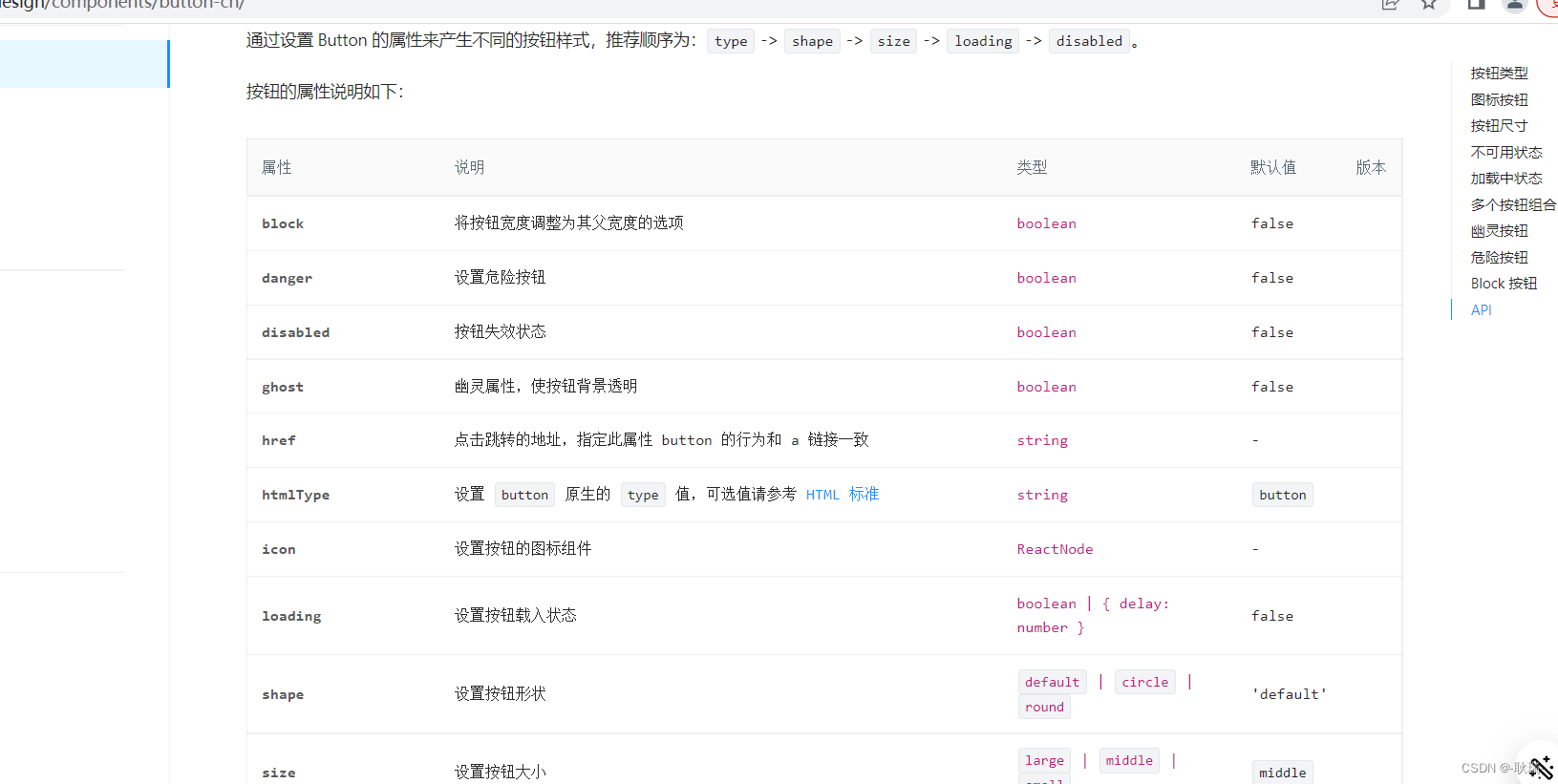
每一种组件拉到下面都会有具体用法属性的讲解