近日项目里的一个小需求,在使用Table的rowSelection属性时遇到了一些小问题,记录一下。
需求:表格+后置单选

按理说是个很简单的需求,看了下文档说配置上rowSelection即可,
<Table
columns={
columns}
dataSource={
varietyData}
rowSelection={
{
columnTitle: '操作', //标题
type: 'radio', //类型 单/多选
columnWidth: 150, //宽度
}}
bordered
rowKey="id"
/>
配置完之后是这样

显然不太合适,操作应该在右侧,然后看了看rowSelection的配置,并没有将选择项右置的属性,只有一个fixed:boolean来配置是否将选择框固定在左侧。
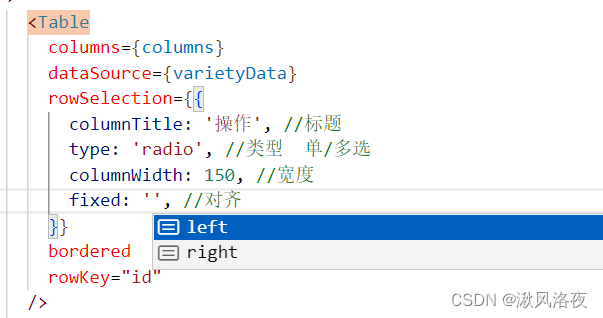
查阅文章后发现有博主说其实fixed还有第二个类型:string,可以传入’left’或者’right’,来指定固定在左边还是右边。

配置的时候还有提示,写上了之后也没有代码报错。
<Table
columns={
columns}
dataSource={
varietyData}
rowSelection={
{
columnTitle: '操作', //标题
type: 'radio', //类型 单/多选
columnWidth: 150, //宽度
fixed: 'right', //对齐
}}
bordered
rowKey="id"
/>
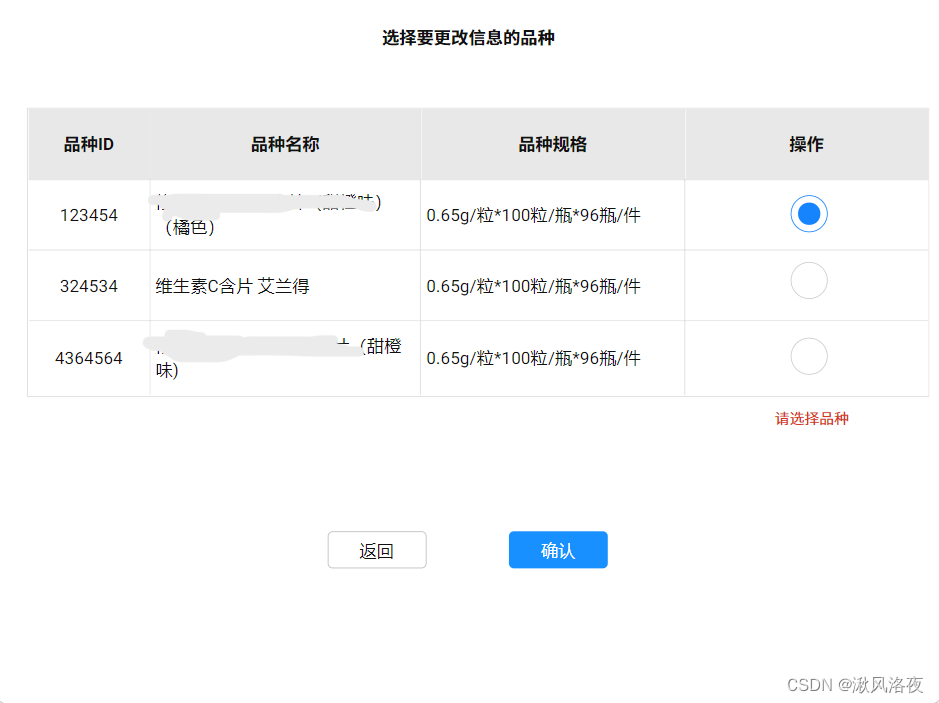
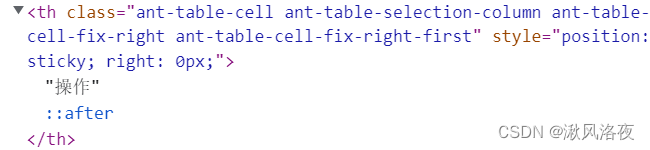
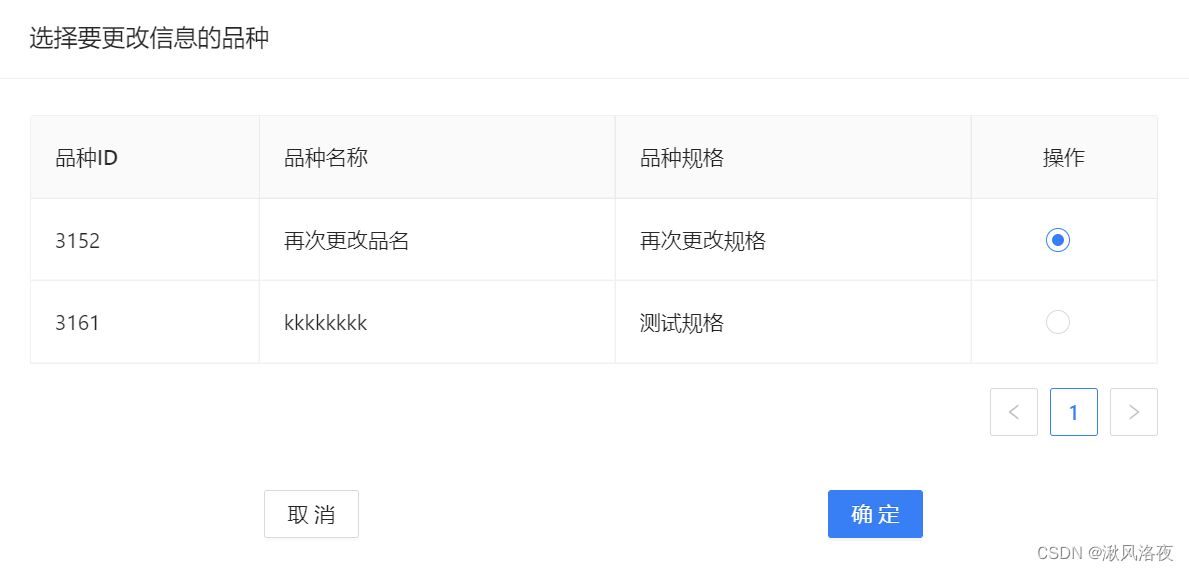
css样式也在审查元素时被加上了,但是却没有生效,还是老样子


这里初步判断为ant版本问题,求解无方,最后手写了一波。。。
//设置状态
const [selectedRowKeys, setSelectedRowKeys] = useState<number[]>([]);
//columns内加上
{
title: '操作',
dataIndex: 'id',
align: 'center',
with: 150,
key: 'action',
render: (text: any) => (
<Radio
onClick={
() => setSelectedRowKeys([text])}
checked={
selectedRowKeys.includes(text)}
/>
),
},
//注意取消时处理一下状态
<Button
onClick={
() => {
setIsShowChooseVariety(false);//关弹窗
if (!choosedVariety) {
//判断是否有已选择的值
setSelectedRowKeys([]);
//没有已确定选择的时候,选了之后点取消,下次进入还是空状态。
} else {
setSelectedRowKeys([choosedVariety.id]);
//如果有已选择时候,无论怎么切换,点了取消之后还把选中项设置为选中项。
}
}}
>
取消
</Button>
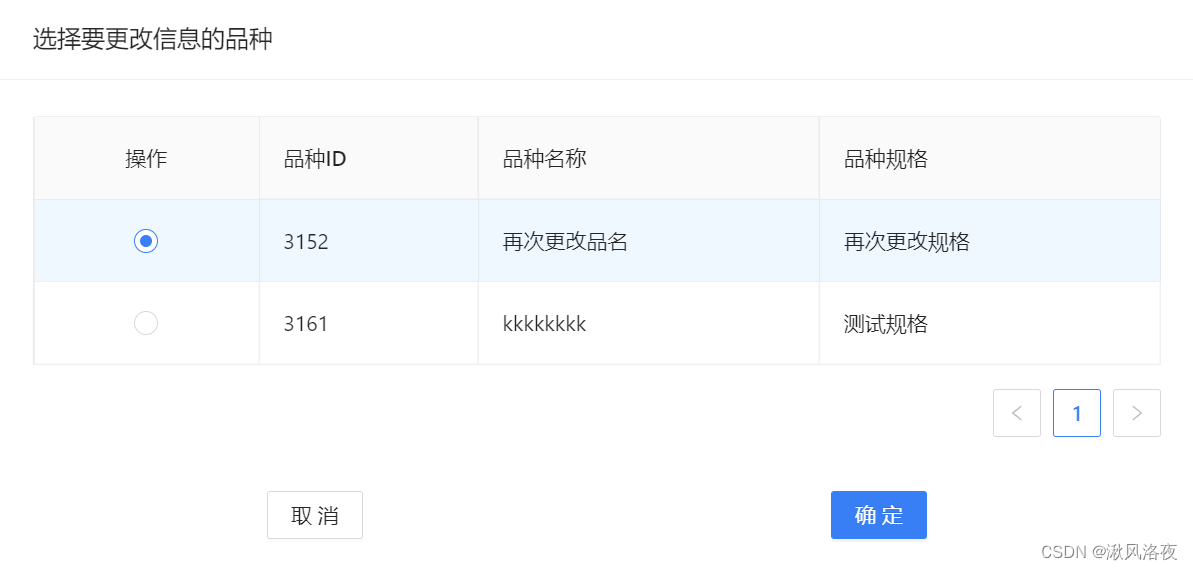
好了,逻辑实现:

虽然需求实现了,但是还是有些疑问,fixed:'right’没有生效,如有大佬知道原因望解答~