在昨天学习到了一些有关js的函数方面内容后,则对于常见的表格提交进行了练习,在练习过程中,其中难点则是对于hyml中radio标签和checkbox标签所选择项进行输出,在练习过程中各种细节性错误也很多,以下则是个人见解.
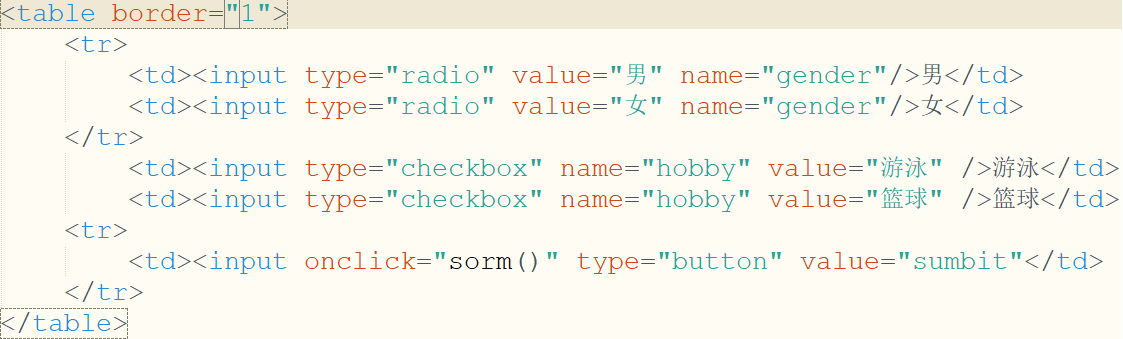
首先我们进行radio和checkbox的编写

然后则利用onclick属性进行接下来我们要用的函数引用
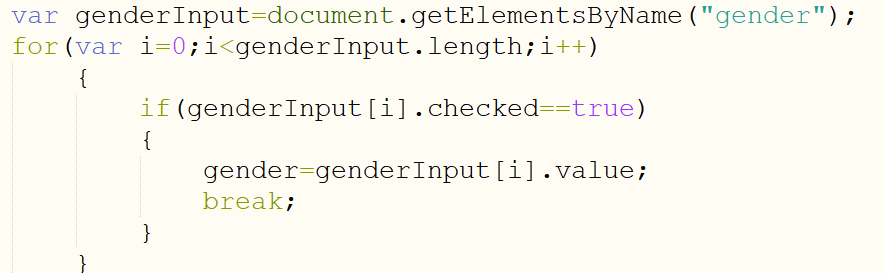
其中radio属性则利用for函数以及内嵌if函数的运用

在该函数中,genderInput【i】.checked则表示数组内容是否被选中,再进行true or false的判定,由于该选项是单选,所以要进行break来进行中止,这样可以节省判定时间。
checkbox标签的输出
在该函数中,则与引用radio的编写中有一些不同,其中则要定义var hobby=“ ”;这样定义则是为了使接下来的判定非空变量
由于为多选 所以不需要break进行中止如果选中了hobby则该爱好为多个其中可以用“,”来进行隔开,若只有一个,则直接进行输出,这样可以在实际效果中更为美观。
最后进行信息的提交,用document.write和alert都可以