版权声明:博客知识产权来源命运的信徒,切勿侵权 https://blog.csdn.net/qq_37591637/article/details/89277050
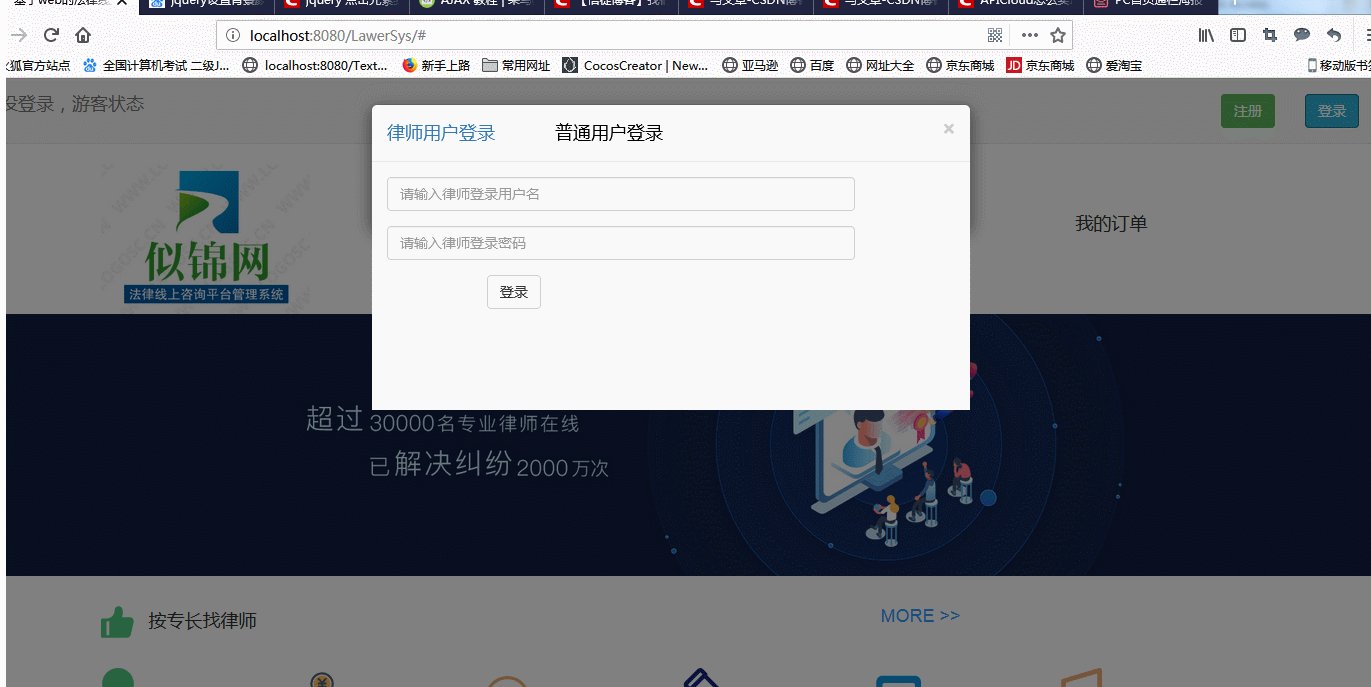
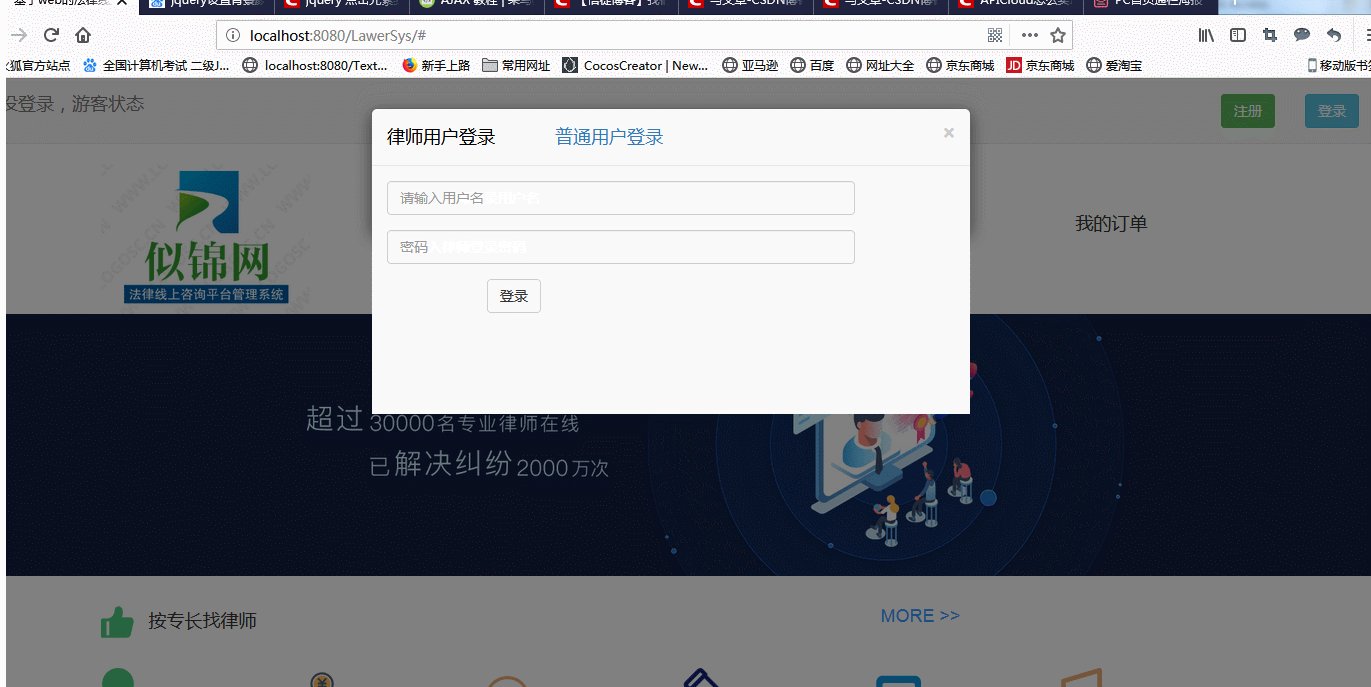
效果如下

亮点
bootstrap框架的模态框+js隐藏和显示功能
html代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML>
<html>
<head>
<base href="<%=basePath%>">
<title>基于web的法律线上咨询平台管理系统</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/style.css"/>
<link rel="stylesheet" href="css/index.css"/>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-left">
<a class="navbar-brand" href="#">还没登录,游客状态</a>
</div>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">
<button type="button" data-toggle="modal" data-target="#layre" class="btn btn-success">注册</button>
</a></li>
<li><a href="#">
<button type="button" data-toggle="modal" data-target="#laylo" class="btn btn-info">登录</button>
</a></li>
</ul>
</div>
</nav>
<!-- 模态框 -->
<div class="modal fade" id="layre" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel" onchange="">
<span onclick="layr()" id="layers">律师用户注册</span><span style="margin-left:30%;" onclick="commr()" id="cuser">普通用户注册</span>
</h4>
</div>
<!-- 模态框 律师注册 -->
<div class="modal-body" id="lay_reg">
<form class="form-horizontal" role="form">
<div class="form-group">
<div class="col-sm-10">
<input type="text" class="form-control" id="firstname"
placeholder="请输入律师用户身份">
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu1"
data-toggle="dropdown">
执业律师
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#"></a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">实习律师</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">合伙人律师</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">主任律师</a>
</li>
</ul>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="text" class="form-control" id="firstname"
placeholder="请输入真实姓名">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="text" class="form-control" id="lastname"
placeholder="工作地点">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="text" class="form-control" id="lastname"
placeholder="事务所名称">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="text" class="form-control" id="lastname"
placeholder="执业证号">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="text" class="form-control" id="lastname"
placeholder="执业时间">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
请选择1-3个您擅长的类型<br>
<button type="button" class="btn btn-default">合同纠纷</button>
<button type="button" class="btn btn-default">借贷纠纷</button>
<button type="button" class="btn btn-default">劳动纠纷</button>
<button type="button" class="btn btn-default">刑事辩护</button>
<button type="button" class="btn btn-default">交通事故</button>
<button type="button" class="btn btn-default">房产纠纷</button>
<button type="button" class="btn btn-default">建筑工程</button>
<button type="button" class="btn btn-default">离婚纠纷</button>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">注册</button>
</div>
</div>
</form>
</div>
<!-- 模态框 律师注册 -->
<!-- 模态框 普通用户注册 -->
<div class="modal-body" id="user_reg">
<form class="form-horizontal" role="form" >
<div class="form-group">
<div class="col-sm-10">
<input type="text" class="form-control" id="username"
placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="password" class="form-control" id="password"
placeholder="输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="password" class="form-control" id="rpassword"
placeholder="再次确定密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-default" onclick="userregedit()">注册</button>
</div>
</div>
</form>
</div>
<!-- 模态框 普通用户注册 -->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<!--律师登录 -->
<!-- 模态框(Modal) -->
<div class="modal fade" id="laylo" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
<span onclick="laylogin()" id="lsl">律师用户登录</span> <span onclick="userlogin()" id="ptl">普通用户登录</span>
</h4>
</div>
<!-- 律师用户登录 -->
<div class="modal-body" id="lawerlo">
<form class="form-horizontal" role="form">
<div class="form-group">
<div class="col-sm-10">
<input type="text" class="form-control" id="firstname"
placeholder="请输入律师登录用户名">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="password" class="form-control" id="lastname"
placeholder="请输入律师登录密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form>
</div>
<!-- 律师用户登录 -->
<!-- 普通用户登录 -->
<div class="modal-body" id="commlo">
<form class="form-horizontal" role="form">
<div class="form-group">
<div class="col-sm-10">
<input type="text" class="form-control" id="firstname"
placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="password" class="form-control" id="lastname"
placeholder="密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form>
</div>
<!--普通用户登录 -->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
<!--律师登录 -->
<!-- logo部分 -->
<div class="container">
<div class="row" >
<div class="col-md-6" >
<img src="image/logo.PNG" style="height: 150px;"/>
</div>
<div class="col-md-2" >
<br> <br>
<button type="button" class="btn btn-primary btn-lg" onclick="window.location.href='index.jsp'">首页</button>
</div>
<div class="col-md-2 h4" >
<br> <br>
我要咨询
</div>
<div class="col-md-2 h4" >
<br> <br>
我的订单
</div>
</div>
</div>
<!-- 第二部分 -->
<div class="row" >
<img src="image/011.jpg" style="width:100%;height: 100%;"/>
</div>
<!-- 第二部分 -->
<!-- 第三部分 功能展示 -->
<br>
<div class="container">
<div class="row" >
<div class="col-md-8 h4" ><img src="icon/dz.png"/> 按专长找律师</div>
<div class="col-md-4 h4" style="color: #3899fe">MORE >></div>
</div>
<br>
<div class="row" >
<div class="col-md-2" >
<div class="row"><img src="icon/ht.png"/></div>
<div class="row h5">合同纠纷</div>
</div>
<div class="col-md-2" >
<div class="row"><img src="icon/jdjf.png"/></div>
<div class="row h5">借贷纠纷</div>
</div>
<div class="col-md-2" >
<div class="row"><img src="icon/ldjf.png"/></div>
<div class="row h5">劳动纠纷</div>
</div>
<div class="col-md-2" >
<div class="row"><img src="icon/xsbh.png"/></div>
<div class="row h5">刑事辩护</div>
</div>
<div class="col-md-2" >
<div class="row"><img src="icon/jtsg.png"/></div>
<div class="row h5">交通事故</div>
</div>
<div class="col-md-2" >
<div class="row"><img src="icon/fcjf.png"/></div>
<div class="row h5">房产纠纷</div>
</div>
</div>
</div>
<!-- 第三部分 功能展示 -->
<br>
<!-- 律师推送 -->
<div class="container">
<div class="row" >
<div class="col-md-8 h4" ><img src="icon/dw.png"/> 附近的律师 铜陵</div>
<div class="col-md-4 h4" style="color: #3899fe">MORE >></div>
</div>
</div>
<br>
<!--循环遍历体 -->
<div class="container">
<table class="table">
<tr>
<td rowspan="3"><img src="layer/l1.png" class="mylogo"/></td>
<td>李律师 </td>
</tr>
<tr>
<td>重庆市 市辖区|重庆融策律师事务所</td>
</tr>
<tr>
<td>合同纠纷(21案例)</td>
</tr>
</table>
<table class="table">
<tr>
<td rowspan="3"><img src="layer/ly2.jpg" class="mylogo"/></td>
<td>周律师 </td>
</tr>
<tr>
<td>河南省 安阳市|河南地利律师事务所</td>
</tr>
<tr>
<td>离婚纠纷(6案例)</td>
</tr>
</table>
</div>
<!-- 律师推送 -->
</body>
</html>
js代码如下
function layr() {
$("#lay_reg").show();
$("#user_reg").hide();
$("#layers").css("color","#337ab7");
$("#cuser").css("color","black");
}
function commr() {
$("#lay_reg").hide();
$("#user_reg").show();
$("#layers").css("color","black");
$("#cuser").css("color","#337ab7");
}
function laylogin() {
$("#lawerlo").show();
$("#commlo").hide();
$("#lsl").css("color","#337ab7");
$("#ptl").css("color","black");
}
function userlogin() {
$("#lawerlo").hide();
$("#commlo").show();
$("#ptl").css("color","#337ab7");
$("#lsl").css("color","black");
}
//通过ajax实现注册成功,提示注册成功,赶紧去登录吧
function userregedit() {
//获取用户名 密码 再次确认密码
var user = $("#username").val();
var pass = $("#password").val();
var rpass = $("#rpassword").val();
//如果用户名和密码不一致就提示,不然就执行后台注册功能
if (rpass == pass) {
$.ajax({
method : 'post',
url : "http://localhost:8080/LawerSys/user_r.action",
dataType : "text",
data : {
username : user,
password : pass
},
success : function(ret) {
//提示注册成功
alert(ret);
},
})
} else {
alert("两次密码输入不一致,请重新输入");
}
}css代码如下
#lay_reg {
position: absolute;
display: none;
height: 500px;
width: 100%;
background-color: white;
}
#user_reg {
position: absolute;
display: block;
height: 248px;
width: 100%;
background-color: white;
}
#lawerlo{
position: absolute;
display: none;
height: 248px;
width: 100%;
background-color: white;
}
#commlo{
position: absolute;
display: block;
height: 248px;
width: 100%;
background-color: white;
}
.table tr td {
border: 1px solid white;
}
.mylogo {
width: 100px;
height: 100px;
display: flex;
border-radius: 50%;
align-items: center;
justify-content: center;
overflow: hidden;
}觉得我写的好,就关注我把!