问题实例
项目上线后发现一个问题,在web端打开与手机浏览器打开的效果不同。
情况如下
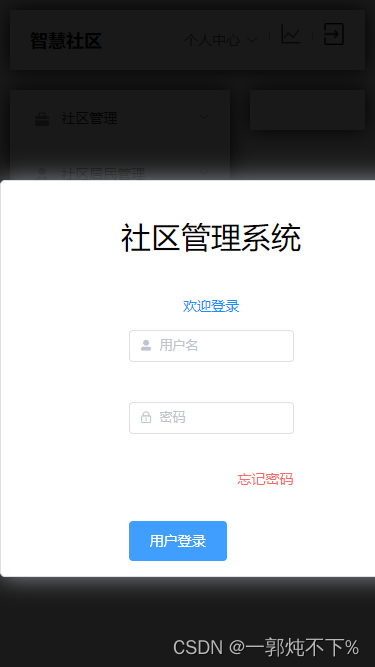
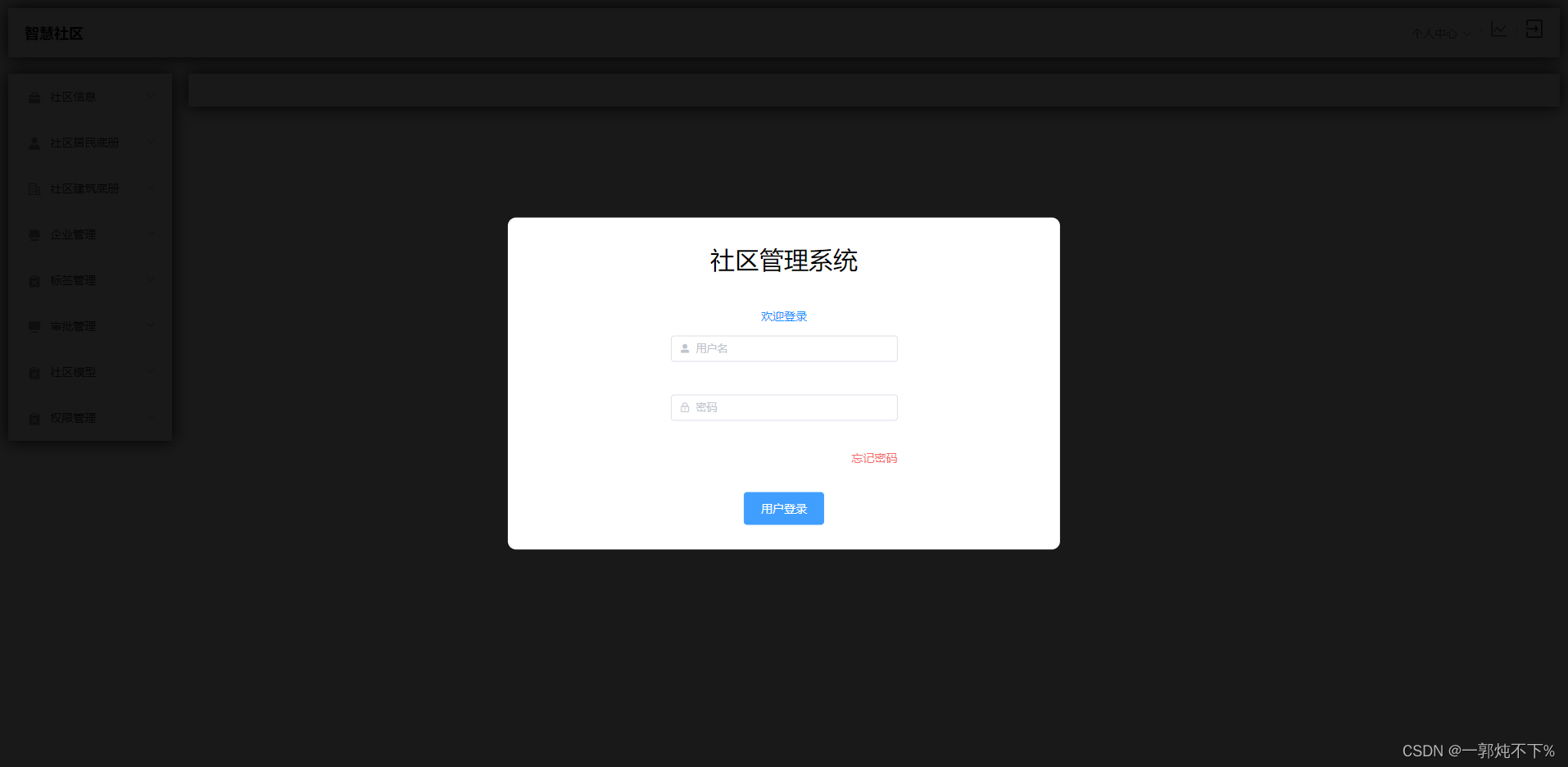
web端
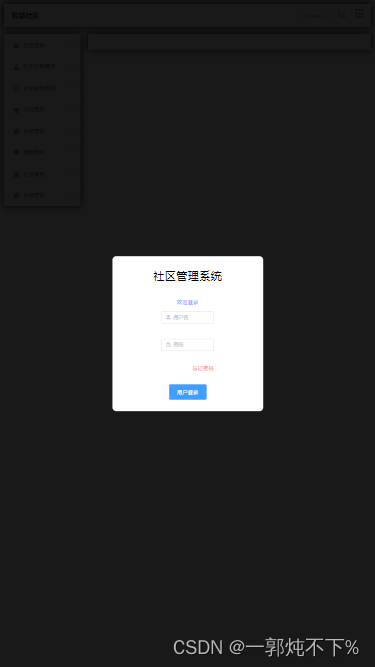
手机浏览器

问题原因
web端与浏览器没有做一个自适应导致出现问题
解决方法
使用lib-flexible解决自适应问题
注意,实验时最好先备份一份避免出现问题后bug不断,毕竟每个人使用的环境不一样,会出现问题
步骤
1、在项目中安装lib-flexible
npm install lib-flexible --save
2、以vue2为例去index.html里把meta name=“viewport标签注释掉”
<!-- <meta name="viewport" content="width=device-width,initial-scale=1.0"> -->
3、安装px2rem-loader(这一步有坑,运行时会报错,这个大家可以实验)
npm install px2rem-loader --save-dev
4、引用lib-flexible导致第三方Ui库缩小(上一步的坑)
postcss-px2rem不能忽略指定文件 需要安装postcss-px2rem-exclude
先卸载postcss-px2rem
npm uninstall postcss-px2rem
安装postcss-px2rem-exclude
npm i postcss-px2rem-exclude -D
到这一步已经安装完毕,可以运行程序了。


如果有的会出现报错,就添加下一步的代码试一下,如果不行,就要寻找其他解决方式了。
5、配置px2rem-loader
在根路径下新建一个postcss.config.js,添加后有的会报错。我的没有配置也生效了,所以大家根据情况判断。
module.exports = {
plugins: [
require('postcss-px2rem')({
// rem 的单位 填设计稿的 1/10
remUnit: 37.5,
}),
],
}