萌新一枚,记录自己学习ts遇到的坑,帮助加强记忆。
一、问题:
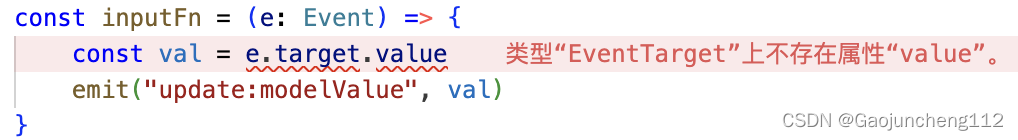
封装自定义input组件,在获取e.target.value时出现如下报错。类型“EventTarget”上不存在属性“value”
const inputFn = (e: Event) => {
const val = e.target.value
emit("update:modelValue", val)
}
二、原因:
e.target默认为HTMLElement类型,是所有HTML元素类型的父类,不能确保身上一定有value属性。因此需要断言成HTMLInputElement。
三、解决方式:
const inputFn = (e: Event) => {
const val = (<HTMLInputElement>e.target).value
emit("update:modelValue", val)
}或
const inputFn = (e: Event) => {
const val = (e.target as HTMLInputElement).value
emit("update:modelValue", val)
}