刚创建的一个Vue3和Ts的项目,结果使用Vscode打开后,修改了index.vue文件就报错了:
网上找了各种原因,有让添加jsconfig.json文件的,有让新建一个项目的,有的直接放弃ts的,哈哈哈,真的是千奇百怪都有,好吧,我这里就也出两种方法:
第一种:修改tsconfig.json文件
在tsconfig.json文件中添加一行代码:就是让ts识别vue文件
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
}添加后的内容:
修改完之后,保存文件,然后打开vue就没有提示了:
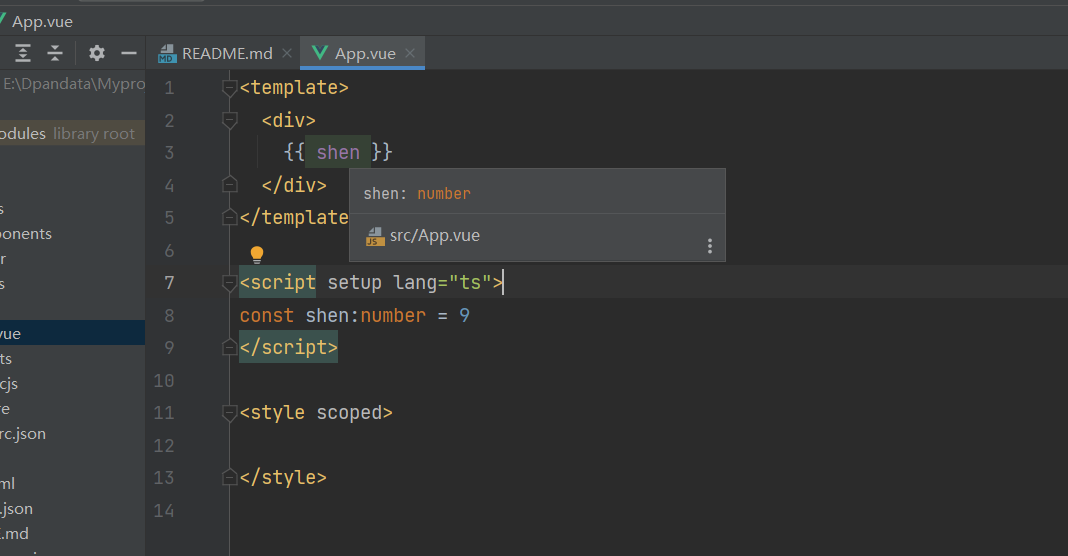
第二种:不要用Vscode,使用webstorm
不要用vscode了,使用WebStorm,哈哈哈,可能让你也想不到吧,但是真的有效啊:请看效果,就不报错了,撒花