在react项目中引入了typescript,当你要读取this.state里面的属性的时候
比如:
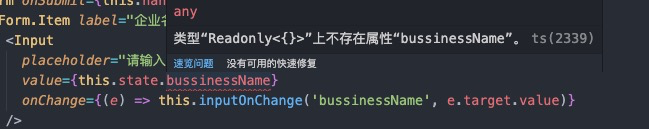
<Input
placeholder="请输入企业名称"
value={this.state.bussinessName}
onChange={(e) => this.inputOnChange('bussinessName', e.target.value)}
/>
在这里面我的input的value要绑定bussinessName,会提示报错,

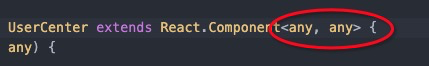
解决方案: 在类组件声明的头部加上<any, any>
目的: 将props和state类型定义成any就可以了