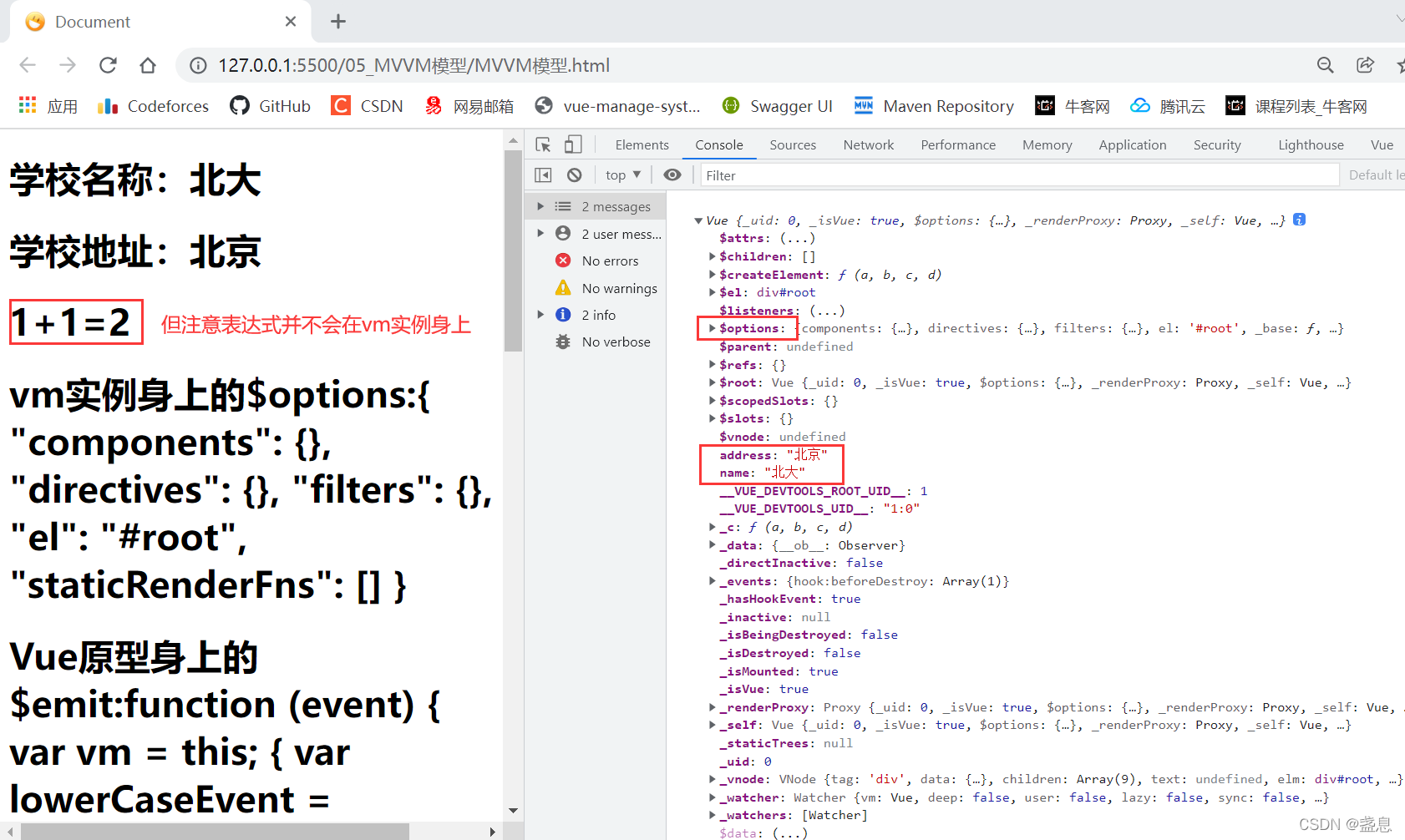
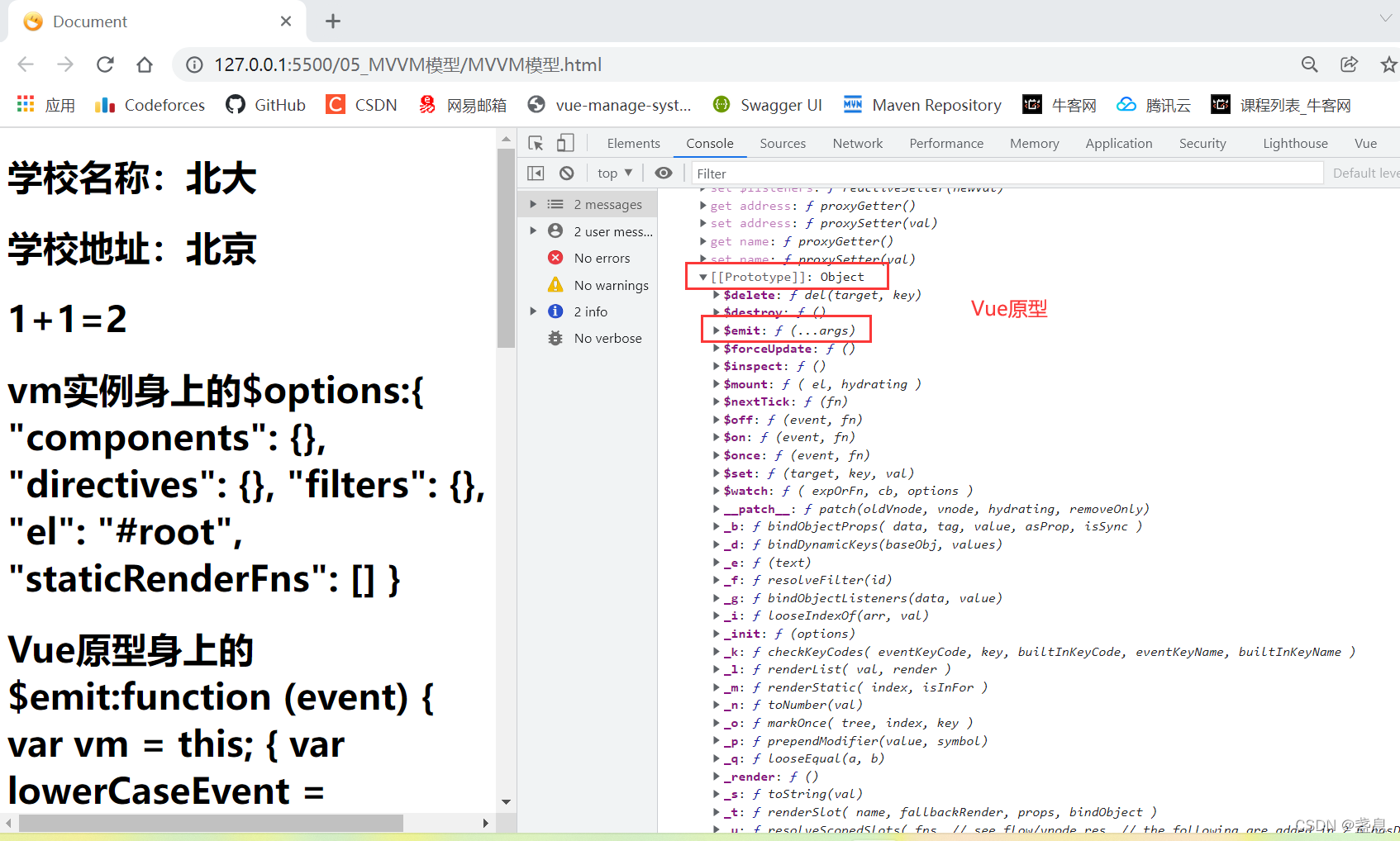
VUE入门(MVVM模型) (五)
猜你喜欢
转载自blog.csdn.net/qq_43010602/article/details/122128792
今日推荐
周排行