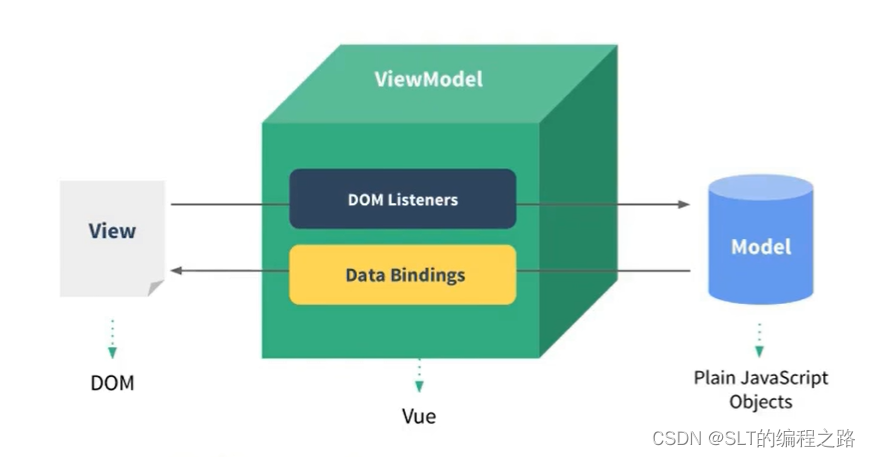
Vue的设计受到MVVM的启发.

1.M:模型(Model):对应data中的数据
2.V:视图(View):模板
3.VM:视图模型(ViewModel)):Vue实例对象

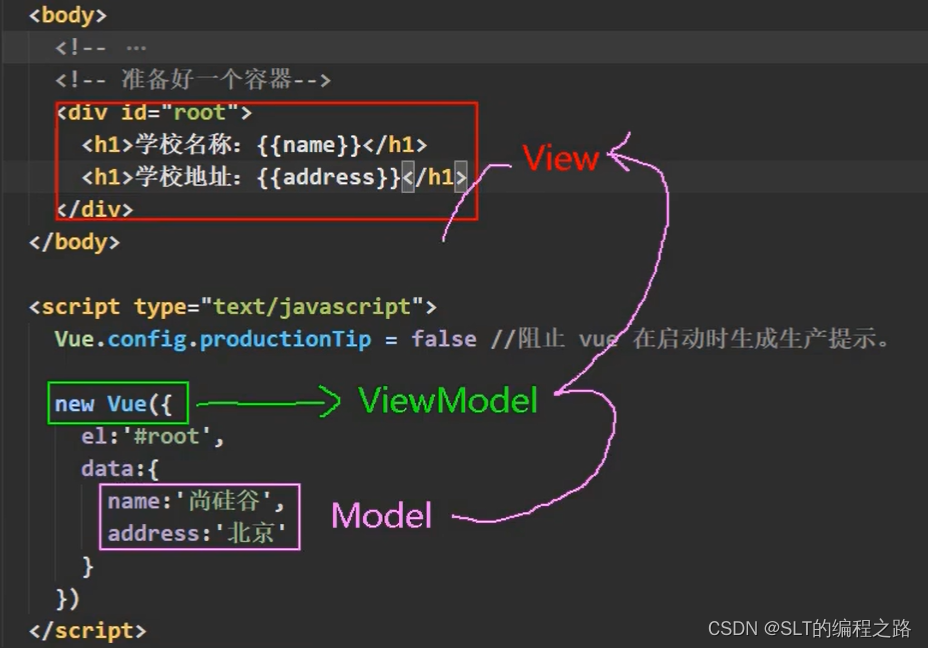
eg:

观察发现:
1.data中所有的属性,最后都出现在了VM身上
2.vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。
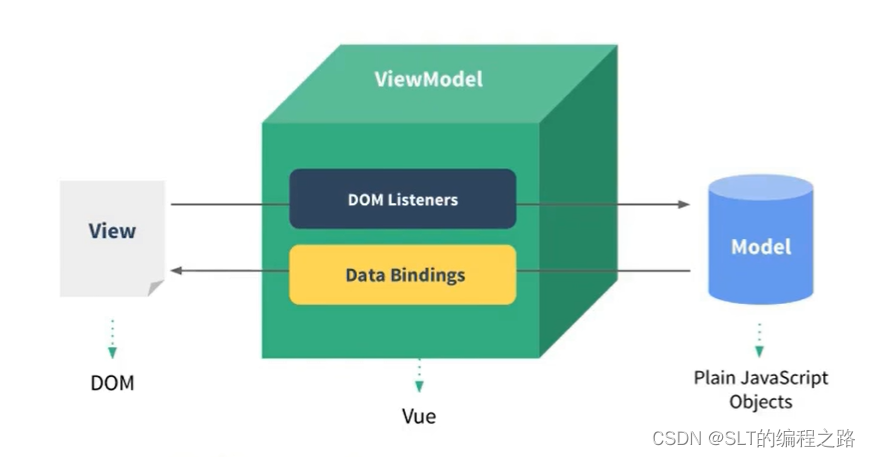
Vue的设计受到MVVM的启发.

1.M:模型(Model):对应data中的数据
2.V:视图(View):模板
3.VM:视图模型(ViewModel)):Vue实例对象

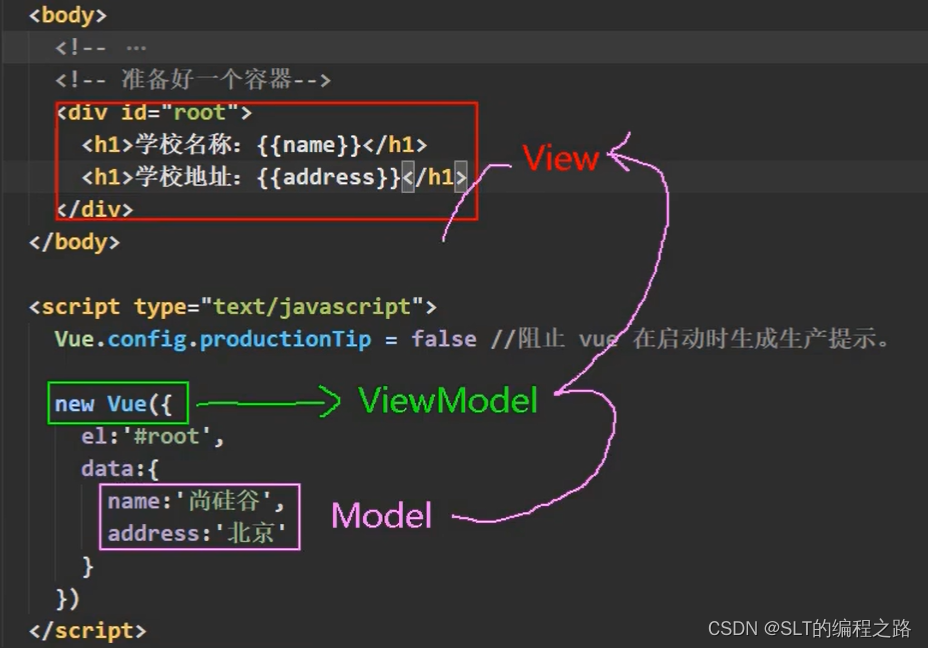
eg:

观察发现:
1.data中所有的属性,最后都出现在了VM身上
2.vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。