文章目录
tips:整体内容过长,如果想参考最终解决,直接跳到总结即可;如果想要看一下实际情况,可以耐心浏览。
0.业务介绍
先介绍一下当时的业务场景:
我希望一个动态【动态指发表动态的动态】的评论区默认不展示,用户点击icon才会打开评论区

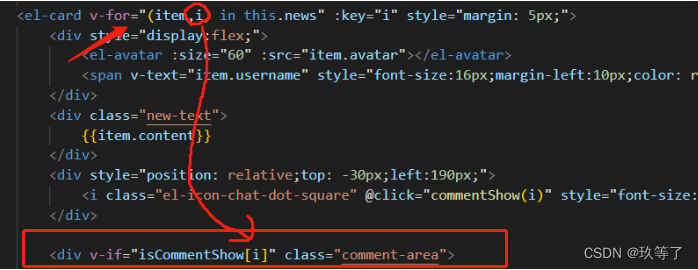
代码如下:

1.使用布尔数组,行不通
思路是,当我mounted钩子函数发送异步请求获取到数据后,初始化数组,当我点击那个icon的时候,在方法里修改数组中对应的位置的值【因为v-for能提供索引i】。v-if根据布尔值的变化展示或隐藏评论区的div
数组变量:isCommentShow:[ ] 或 isCommentShow:{ }
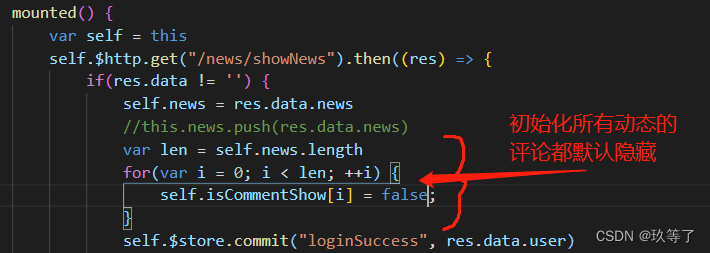
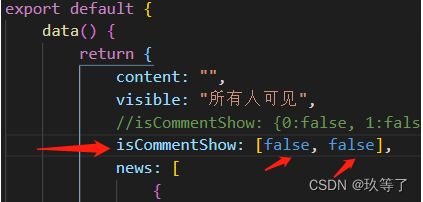
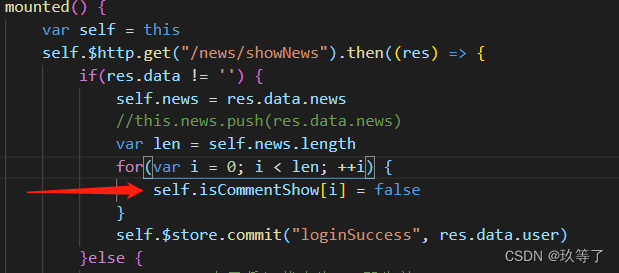
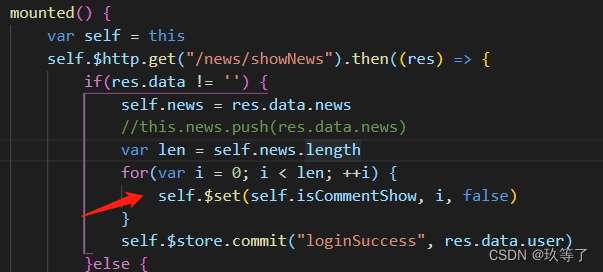
1.1 初始化数组
默认 v-if 的值都是false

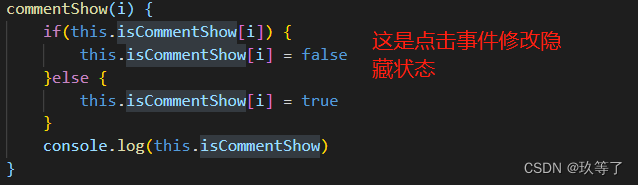
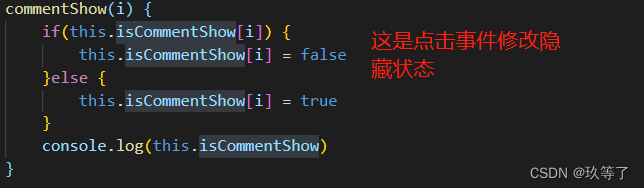
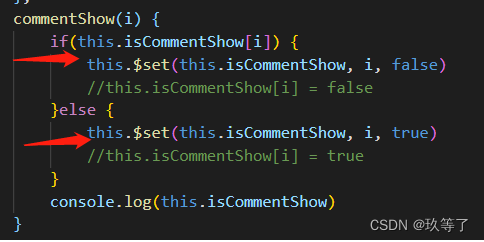
1.2 点击icon修改数组的值
点击 icon 就展示,再点击就隐藏评论区

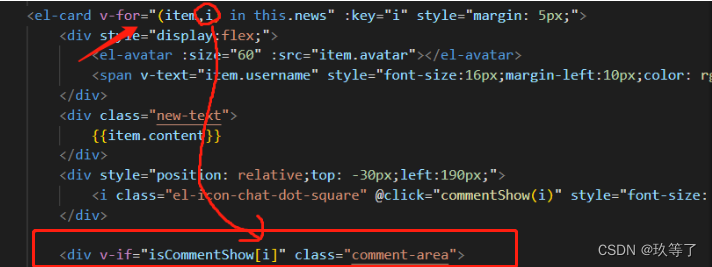
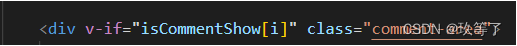
1.3 v-if绑定数组对应i位置的值

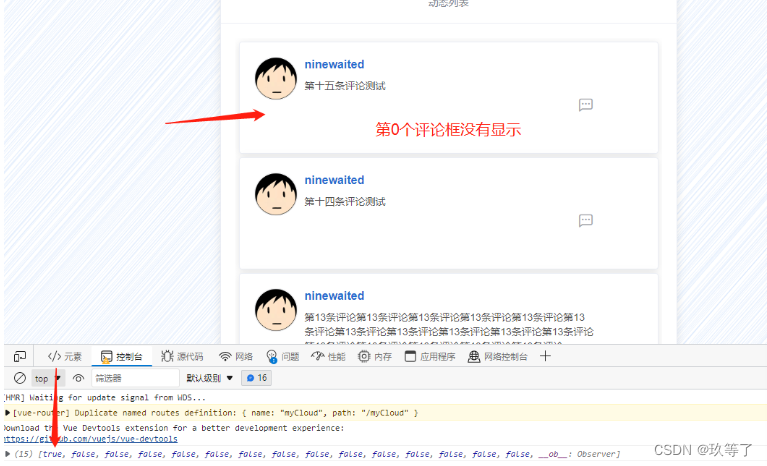
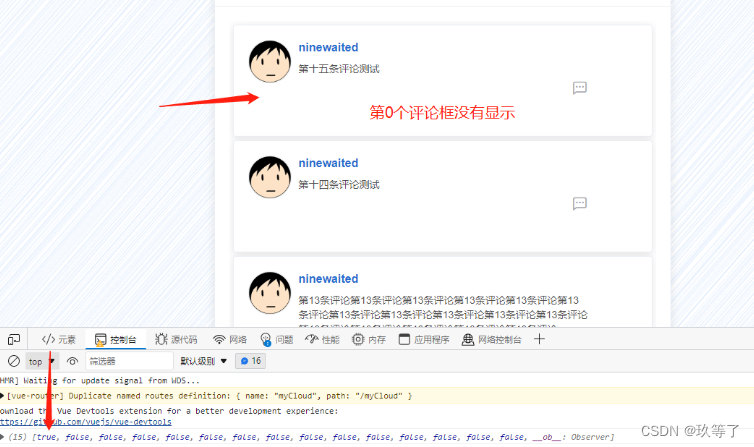
1.4 结果

1.5 如果提前赋值,仍然是不可以的。


可以看到仍然不响应
2.使用对象属性替代数组,成功了一点
我们把i作为对象属性,去替代数组的作用。
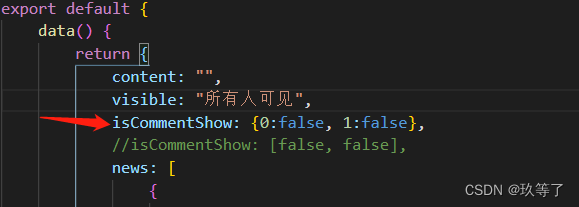
2.1 初始化对象
注意对象有两种赋值,一个对象:{属性:值}
- this.对象.属性 = 值
- this.对象[“属性”] = 值
因为i是一个变量,我们只能用第二种

2.2 点击icon修改对象的值
修改仍然是一样的,因为语法一样

2.3 v-if绑定数组对应i位置的值
绑定也是一样的,因为语法一样

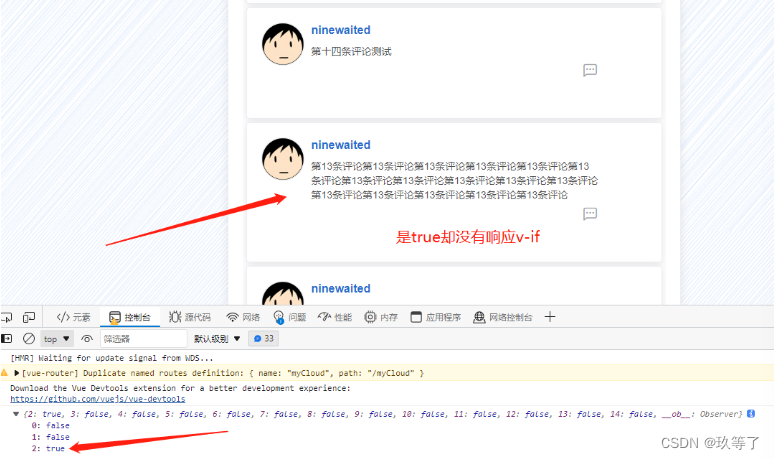
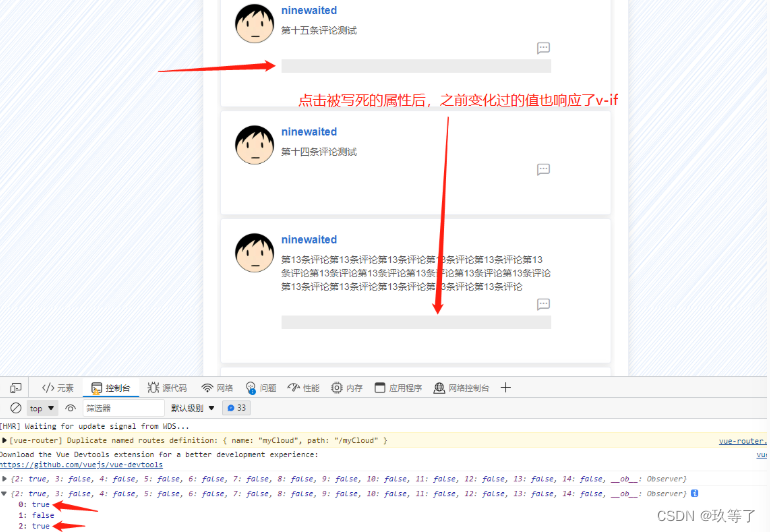
2.4 结果,不行

2.5 如果提前赋值,只能是被赋值的可以了

我们可以看到被赋值的可以被触发

而我们只提前赋值了两个,其他元素都是通过mounted去新增的,后面的元素就不响应v-if了

当我点击前两个被写死的属性后,之前变化的值才会响应。

3.双向绑定的修改数据机制
- 我们使用 v-if 是一个双向绑定的过程
v-if:"isCommentShow[i]" - vue对于双向绑定的监视,是通过特定的方式实现的。如果双向绑定的对象是基本类型,则不影响。而如果双向绑定的变量是一个对象,是一个具有多个属性的对象,则需要响应式的绑定。
- vue实现对对象的双向数据绑定的原理就是利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)的操作来实现的。如果要给对象添加新的属性,此时新属性没有进行过上述过程,是不会响应的。
- 我们如果直接修改变量的值,即
this.变量 = 新值这种方式是没有经历重写的set方法的。双向绑定是没办法监听到我们的修改的。所以当我们修改了,输出的也是新值。但是你要让双向绑定知道你修改了才行,不是你改了,双向绑定就立刻知道你改了。 - 也就是我们需要用vue的规则去改,去通过对象重写的set方法去改对象的属性来达到响应式修改,能够立刻通知到双向绑定的指令,我修改了。
- 这个规则就是:
this.$set(this.对象,属性名,新值)。
4.回顾与解决
4.1 回顾
- 使用数组无法解决v-if无法响应绑定的对象数据变化问题
- 使用把索引当属性的对象只能在预先写死属性的情况下,被写死的部分才能响应v-if
4.2 解决
1.初始化对象属性使用this.$set()赋值

2.点击事件更新使用this.$set()更新

3.v-if绑定
还是访问对象属性,不用变

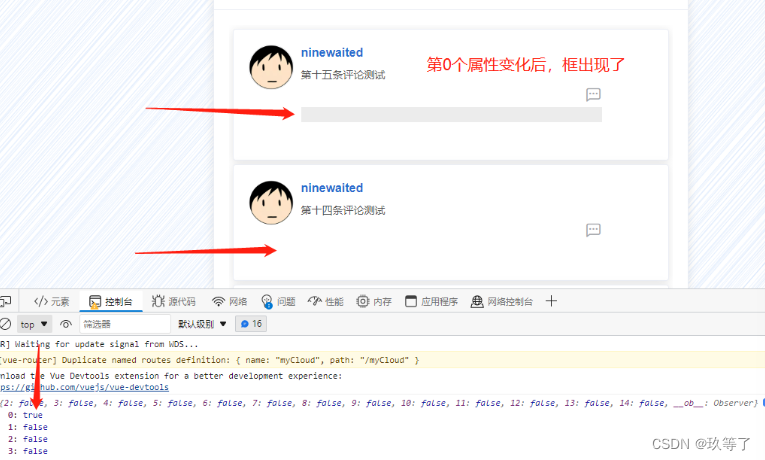
4.结果,能随意控制了
为true的情况都显示了评论区的div

5.总结
- v-if不要绑定数组元素,无效,数组元素内容的变化无法响应v-if
- v-if绑定对象属性 {1: true, 2: false},如果提前写死,v-if绑定其中一个属性,则可以生效v-if
- 如果对象的属性数量不定,是通过某方法的触发去改变对象的属性数量。需要使用$set()去更改对象的值, 如:
//增改都适用
this.$set(this.对象名, 属性名, 新值)
//不可以使用下面的方法更新
this.对象.属性 = 新值
//或者
this.对象[属性] = 值
- 只要所有修改或者增加属性的语句都使用this.$set() ,就能解决 v-if 无法响应对象中动态变化的属性的问题。