常见组件-Pagination 分页
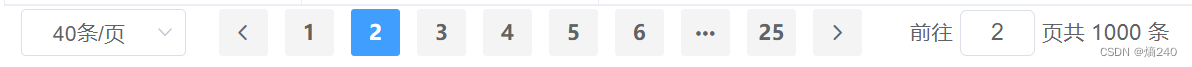
- Pagination 分页:当数据过多时,会使用分页分解数据
具体关键代码如下:(重视注释)
<template>
<div>
<!-- Pagination 分页 -->
<el-pagination background layout="sizes,prev, pager, next,jumper,total" @size-change="handleSizeChange"
@current-change="handleCurrentChange" :total="1000">
<!-- 使用@定义两个事件(定义的事件要是官网中对应组件具有的事件events),以及在对应事件发生时要调用的函数,在script元素中定义 -->
</el-pagination>
</div>
</template>
<script>
export default {
data() {
return {
},
methods: {
// 官方定义这两个事件触发时,会传递参数,因此可以在定义的函数方法中设置参数来接受
handleSizeChange(val) {
alert("当前页面容量为:" + val)
},
handleCurrentChange(val) {
alert("当前页码数为:" + val)
}
}
}
</script>
<style></style>具体运行结果如下:

修改展示容量或者时页码时的效果:


最后: