1 移动端常用 UI 组件库
1. Vant Vant 4 - 轻量、可定制的移动端组件库 (vant-ui.github.io)
 2. Cube UI cube-ui Document (didi.github.io)
2. Cube UI cube-ui Document (didi.github.io)
 3. Mint UI Mint UI (mint-ui.github.io)
3. Mint UI Mint UI (mint-ui.github.io)

2.PC 端常用 UI 组件库
1.Element UI Element - 网站快速成型工具
 2.IView UI iView / View Design 一套企业级 UI 组件库和前端解决方案 (iviewui.com)
2.IView UI iView / View Design 一套企业级 UI 组件库和前端解决方案 (iviewui.com)

长话短说,这里以Element UI库为主
element-ui基本使用
安装
npm i element-ui 引入
引入
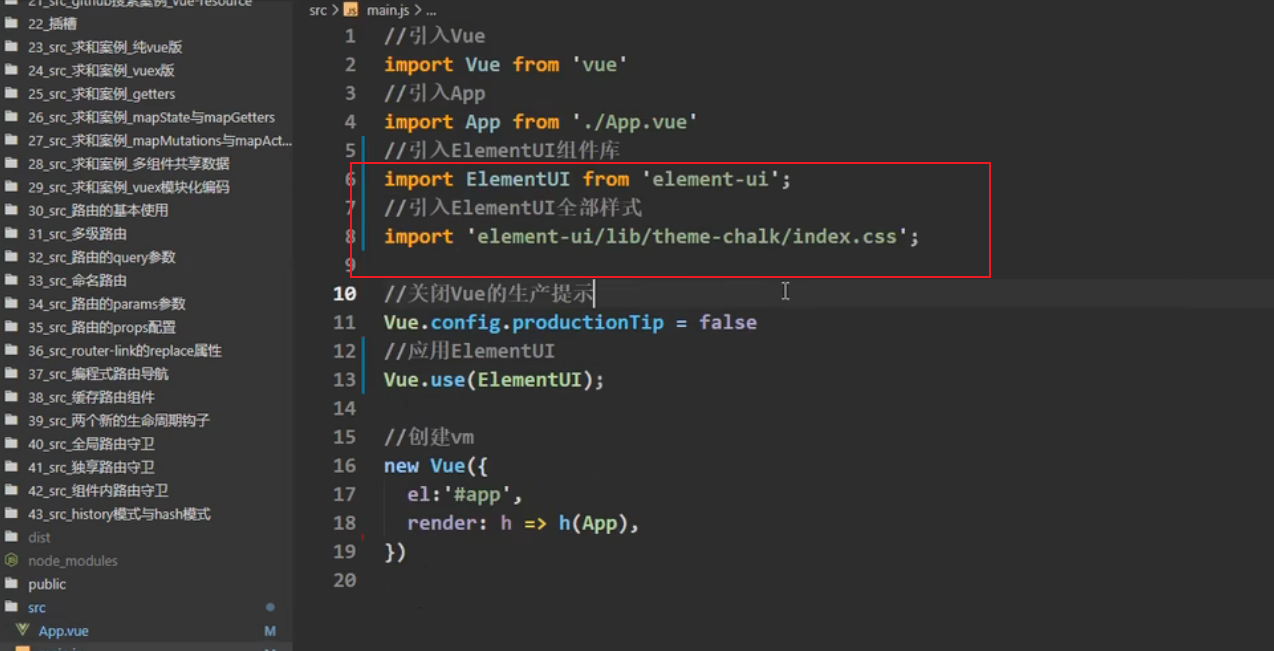
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
// 引入ElementUI组件库
import ElementUI from 'element-ui';
// 引入ElementUI全部样式
import 'element-ui/lib/theme-chalk/index.css';
//关闭Vue的生产提示
Vue.config.productionTip = false
// 应用ElementUI全部样式
Vue.use(ElementUI);
//创建vm
new Vue({
el:'#app',
render: h => h(App),
})
引入之后,就可以直接使用它了
扫描二维码关注公众号,回复:
14866371 查看本文章



跟cv工程师一样,复制粘贴就可以了
 想要修改icon图标,从下面的选择一个修改就可以了
想要修改icon图标,从下面的选择一个修改就可以了

element-ui按需引入
 就是我们这个是引入ElementUI全部样式和组件,这个组件的大小就特别的大了,因此我们就主要按需引入
就是我们这个是引入ElementUI全部样式和组件,这个组件的大小就特别的大了,因此我们就主要按需引入
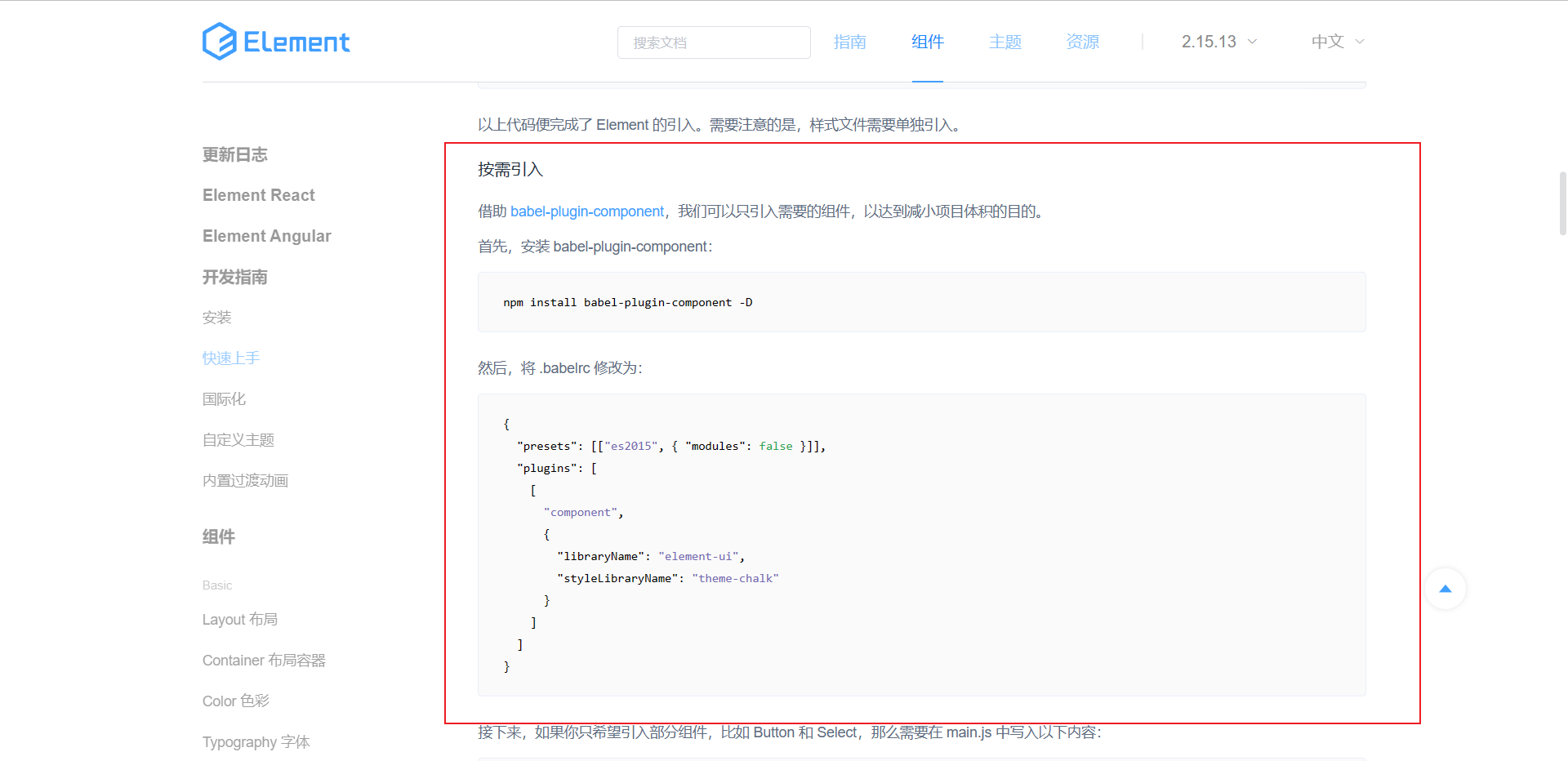
 官方文档
官方文档

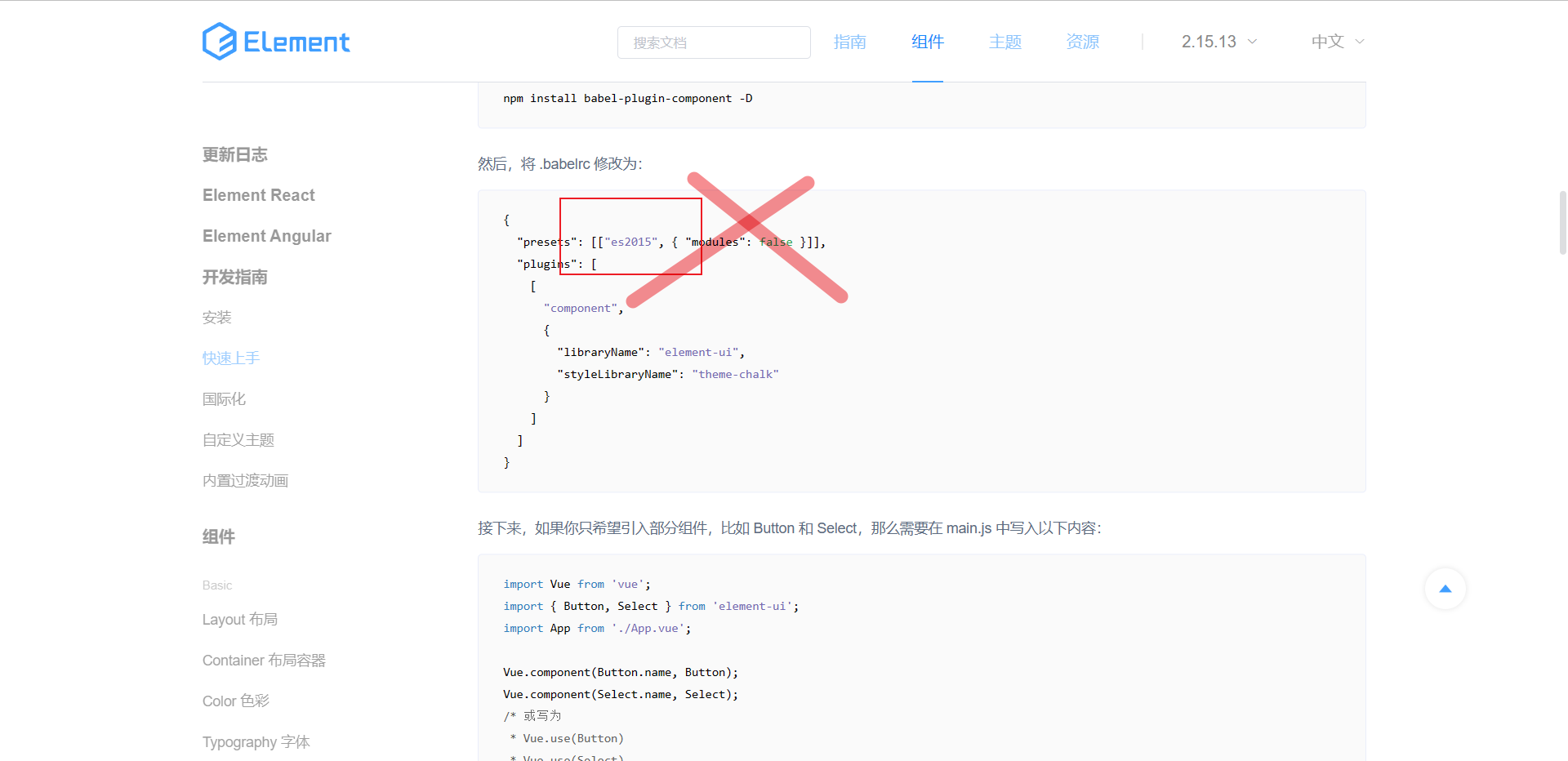
npm install babel-plugin-component -D 
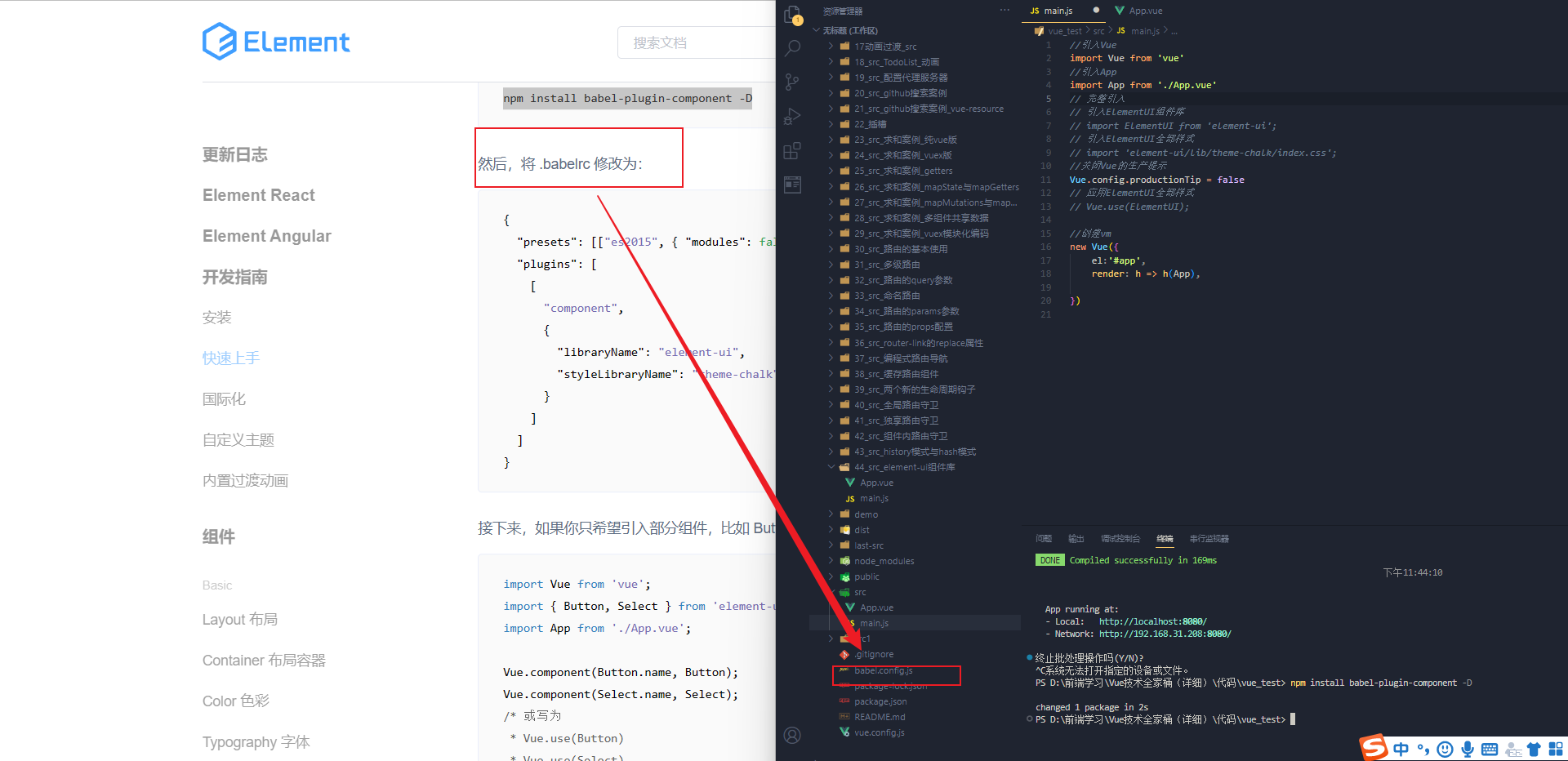
最新版的 .babelrc 就是 .babel.config.js

module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }],
],
plugins:[
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}


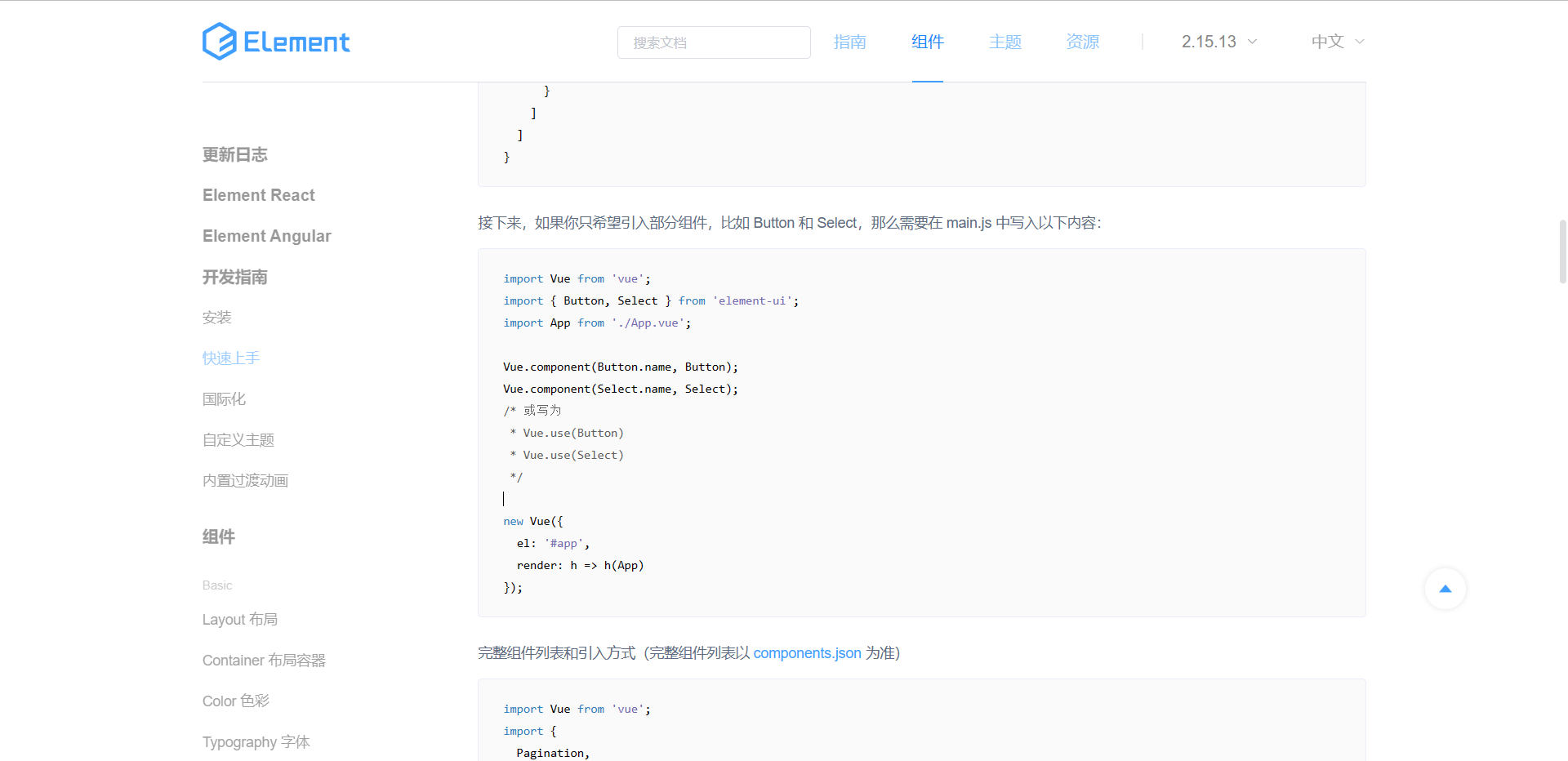
这个Vue.component(Button.name, Button);定义全局组件,第一个参数是它的名字
而样式,它会自动帮我们解析
 注意最新的脚手架写法应该是:
注意最新的脚手架写法应该是:
["@babel/preset-env", { "modules": false }],否则不兼容