对于Element组件的使用,最主要的就是明确自己想要达到的效果,从官网中将对应代码复制粘贴即可,最重要的是要读懂不同组件官网中提供的文档,以便实现自己想要的效果
常见组件-表格
- Table:表格:用于展示多条结构类似的数据,可以对数据进行排序、筛选、对比或其他自定义操作
具体示例关键代码代码如下:(注释很重要)
<template>
<div>
<!-- Table表格 -->
<!-- :data 表示通过v-bind绑定的一个数据模型data -->
<!-- :为v-bind的简写 -->
<!-- data="tableData"表示整个表格的所有数据来源 -->
<el-table :data="tableData" border style="width: 100%">
<!-- prop表示该列展示对象中哪一个属性 -->
<el-table-column prop="date" label="日期" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
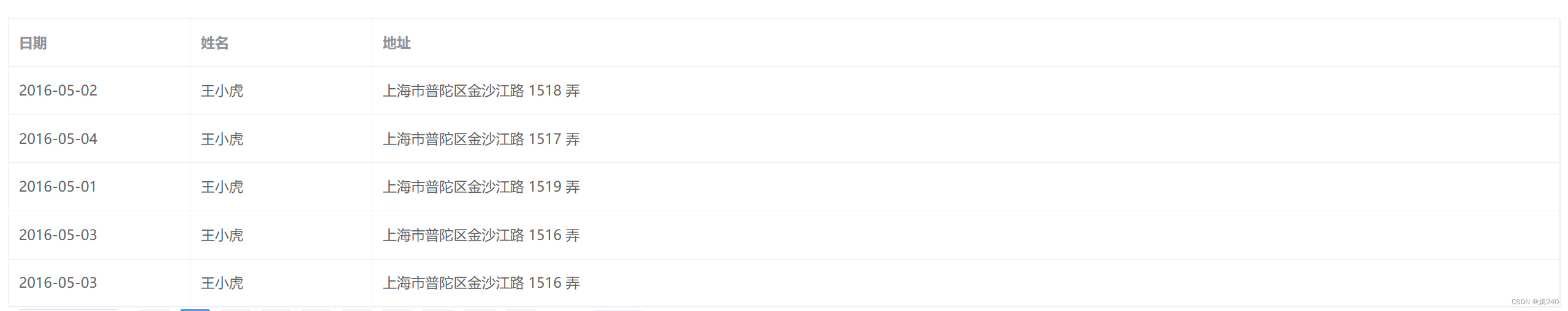
<style></style>具体运行结果为: