单元素/组件的过渡
过渡的类名
在进入/离开的过渡中,会有 6 个 class 切换。
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。

对于这些在过渡中切换的类名来说,如果你使用一个没有名字的<transition>,则 v- 是这些类名的默认前缀。如果你使用了<transition name="my-transition">,那么v-enter会替换为my-transition-enter。
css过渡
常用的过渡都是使用 CSS 过渡。
<style>
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .3s ease;
}
.slide-fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.slide-fade-enter, .slide-fade-leave-to {
transform: translateX(10px);
opacity: 0;
}
</style>
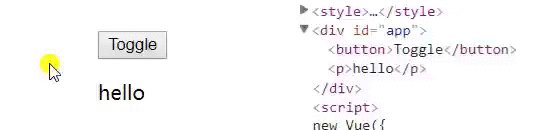
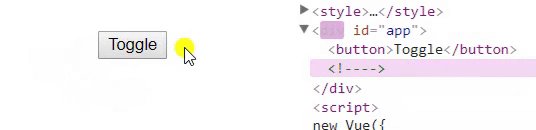
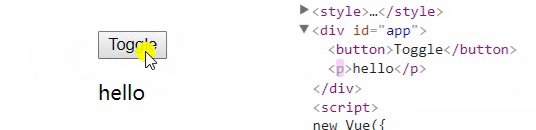
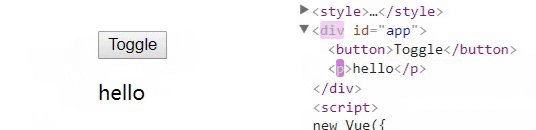
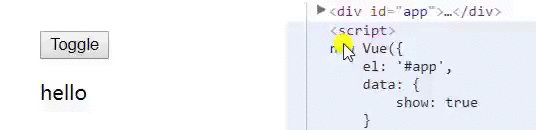
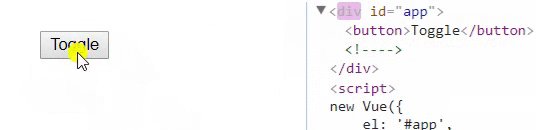
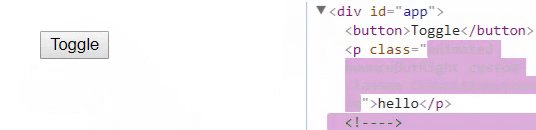
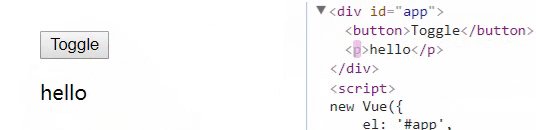
<div id="app">
<button @click="show = !show">Toggle</button>
<transition name="slide-fade">
<p v-if="show">hello</p>
</transition>
</div>
<script>
new Vue({
el: '#app',
data: {
show: true
}
})
</script>
css动画
<style>
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
</style>
<div id="app">
<button @click="show = !show">Toggle</button>
<transition name="bounce">
<p v-if="show">hello</p>
</transition>
</div>
<script>
new Vue({
el: '#app',
data: {
show: true
}
})
</script>
自定义过渡类名
我们可以通过以下特性来自定义过渡类名:
- enter-class
- enter-active-class
- enter-to-class (2.1.8+)
- leave-class
- leave-active-class
- leave-to-class (2.1.8+)
他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css 结合使用十分有用。
<link href="https://cdn.jsdelivr.net/npm/[email protected]" rel="stylesheet" type="text/css">
<div id="app">
<button @click="show = !show">Toggle</button>
<transition
name="custom-classes-transition"
enter-active-class="animated tada"
leave-active-class="animated bounceOutRight"
>
<p v-if="show">hello</p>
</transition>
</div>
<script>
new Vue({
el: '#app',
data: {
show: true
}
})
</script>
显性的过渡持续时间
在很多情况下,Vue 可以自动得出过渡效果的完成时机。默认情况下,Vue 会等待其在过渡效果的根元素的第一个 transitionend 或 animationend 事件。然而也可以不这样设定——比如,我们可以拥有一个精心编排的一系列过渡效果,其中一些嵌套的内部元素相比于过渡效果的根元素有延迟的或更长的过渡效果。
在这种情况下你可以用 <transition> 组件上的 duration 属性定制一个显性的过渡持续时间 (以毫秒计):
<transition :duration="1000">...</transition>
<!-- 你也可以定制进入和移出的持续时间 -->
<transition :duration="{ enter: 500, leave: 800 }">...</transition>JavaScript 钩子
配合jQuery使用,很是惊艳
很奇怪,enter好像必须要有beforeEnter的配合,才会生效
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<style>
#app{
position: relative;
}
.hide{
position: absolute;
top: 20px;
left: 0;
}
</style>
<div id="app">
<button @click="show = !show">Toggle</button>
<transition
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@enter-cancelled="enterCancelled"
@before-leave="beforeLeave"
@leave="leave"
@after-leave="afterLeave"
@leave-cancelled="leaveCancelled"
>
<p class="hide" v-if="show">hello</p>
</transition>
</div>
<script>
new Vue({
el: '#app',
data: {
show: true
},
methods: {
// 进入中
beforeEnter: function(el){
console.log('准备进入');
$(el).css({
left: '-200px',
opacity: 0
})
},
// 此回调函数是可选项的设置
// 与css结合使用
enter: function(el, done){
console.log('正在进入中');
$(el).animate({
left: 0,
opacity: 1
}, {
duration: 1500,
complete: done
})
},
afterEnter: function(el){
console.log('进入完成');
},
enterCancelled: function(el){
console.log('我只对v-show生效');
},
// 离开时
beforeLeave: function(el){
// alert('准备离开');
},
leave: function(el, done){
// alert('离开中');
$(el).animate({
left: '200px',
opacity: 0
}, {
duration: 1500
})
},
afterLeave: function(el){
// alert('离开之后');
},
// 只用于v-show中
leaveCancelled: function(el){
console.log('我只对v-show生效')
}
}
})
</script>
过渡模式
在 “on” 按钮和 “off” 按钮的过渡中,两个按钮都被重绘了,一个离开过渡的时候另一个开始进入过渡。这是 <transition> 的默认行为 - 进入和离开同时发生。
<div id="app">
<transition name="fade">
<button v-if="on" key="on" @click="on = false">on</button>
<button v-else key="off" @click="on = true">off</button>
</transition>
</div>
<script>
new Vue({
el: '#app',
data: {
on: false
}
})
</script>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-active {
opacity: 0
}
</style>
在元素绝对定位在彼此之上的时候运行正常:
<div id="app">
<transition name="fade">
<button v-if="on" key="on" @click="on = false">on</button>
<button v-else key="off" @click="on = true">off</button>
</transition>
</div>
<script>
new Vue({
el: '#app',
data: {
on: false
}
})
</script>
<style>
#app {
position: relative;
height: 18px;
}
button {
position: absolute;
}
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-active {
opacity: 0;
}
</style>
然后,我们加上 translate 让它们运动像滑动过渡:
<div id="app">
<transition name="fade">
<button v-if="on" key="on" @click="on = false">on</button>
<button v-else key="off" @click="on = true">off</button>
</transition>
</div>
<script>
new Vue({
el: '#app',
data: {
on: false
}
})
</script>
<style>
#app {
position: relative;
height: 18px;
}
button {
position: absolute;
}
.fade-enter-active, .fade-leave-active {
transition: all 1s;
}
.fade-enter, .fade-leave-active {
opacity: 0;
}
.fade-enter {
transform: translateX(31px);
}
.fade-leave-active {
transform: translateX(-31px);
}
</style>
同时生效的进入和离开的过渡不能满足所有要求,所以 Vue 提供了 过渡模式
out-in:当前元素先进行过渡,完成之后新元素过渡进入。
<div id="app" class="demo">
<transition name="fade" mode="out-in">
<button v-if="on" key="on" @click="on = false">on</button>
<button v-else="" key="off" @click="on = true">off</button>
</transition>
</div>
<script>
new Vue({
el: '#app',
data: {
on: false
}
})
</script>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-active {
opacity: 0
}
</style>
in-out:新元素先进行过渡,完成之后当前元素过渡离开。
<div id="app" class="demo">
<transition name="fade" mode="in-out">
<button v-if="on" key="on" @click="on = false">on</button>
<button v-else="" key="off" @click="on = true">off</button>
</transition>
</div>
<script>
new Vue({
el: '#app',
data: {
on: false
}
})
</script>
<style>
#app {
position: relative;
height: 18px;
}
button {
position: absolute;
}
.fade-enter-active, .fade-leave-active {
transition: all .5s;
}
.fade-enter, .fade-leave-active {
opacity: 0;
}
.fade-enter {
transform: translateX(31px);
}
.fade-leave-active {
transform: translateX(-31px);
}
</style>