文章目录
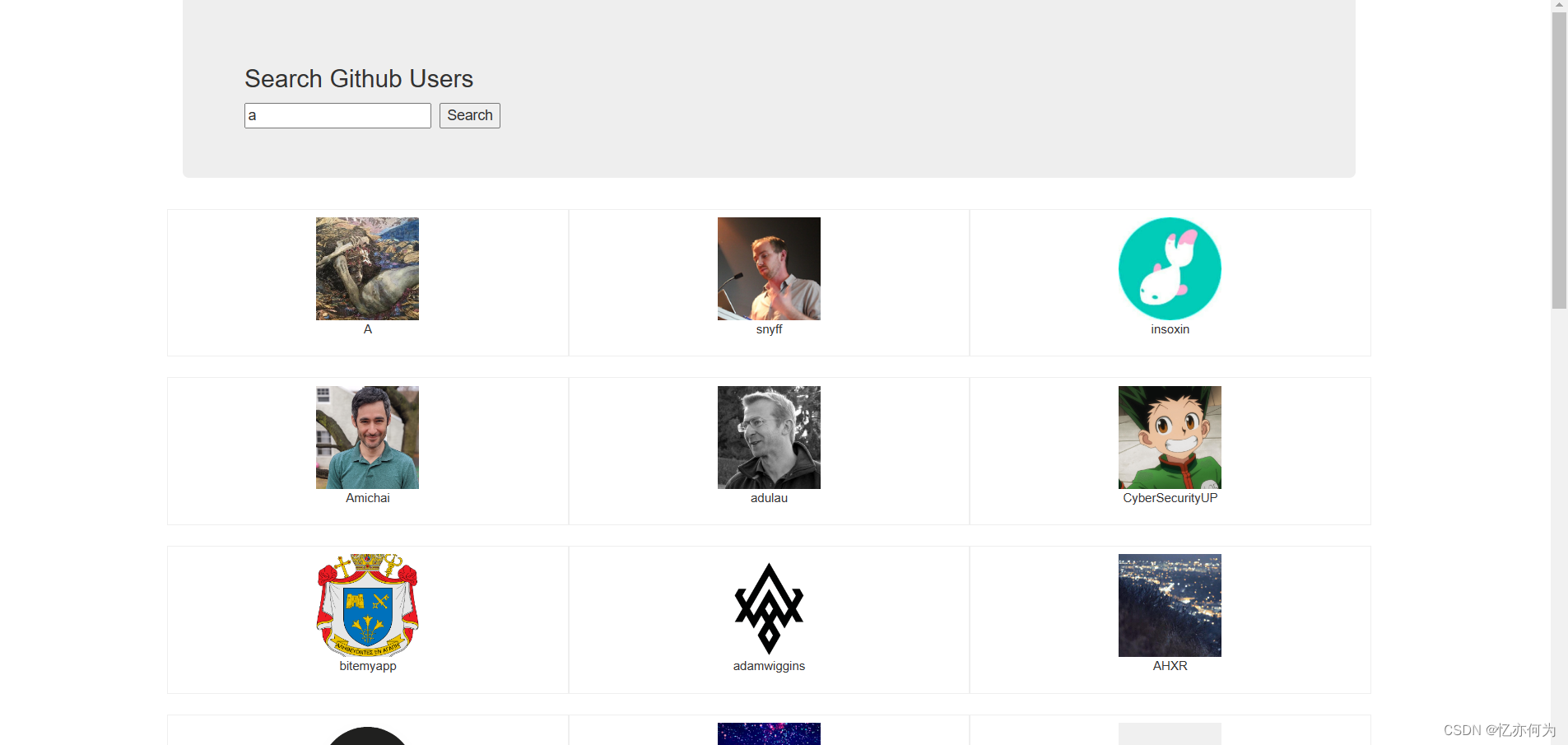
先看一个github搜索案例
有一个搜索框,输入相关用户名,就能模糊搜索出用户,展现到下方


第一步:我们用到了第三方样式库bootstrap,首先需要在public文件夹见一个css文件夹,放入样式库,然后在index.html页面进行引入

<!-- 引入第三方样式 -->
<link rel="stylesheet" href="<%=BASE_URL%>css/bootstrap.css">
第二步:拆分组件,搜索跟文本框为一个组件Search,展示用户为一个组件List
axios实现
通用的 Ajax 请求库, 官方推荐,使用比较广泛
axios安装命令:npm i axios
App组件
<template>
<div class="container">
<Search/>
<List/>
</div>
</template>
<script>
import Search from "@/components/Search";
import List from "@/components/List";
export default {
name: "App",
components: {
List, Search},
}
</script>
<style>
</style>
Seach组件
<template>
<section class="jumbotron">
<h3 class="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search" v-model="keyWord"/>
<button @click="searchUsers">Search</button>
</div>
</section>
</template>
<script>
import axios from "axios";
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Search",
data(){
return{
keyWord:''
}
},
methods:{
searchUsers(){
if (this.keyWord === ""){
alert("输入不能为空")
return
}
//请求前更新List的数据
this.$bus.$emit('updateListData',{
isFirst:false,isLoading:true,errMsg:'',users:[]})
axios.get(`https://api.github.com/search/users?q=${
this.keyWord}`).then(
response => {
//请求成功后更新List的数据
this.$bus.$emit('updateListData',{
isLoading:false,errMsg:'',users:response.data.items})
},
error => {
console.log('请求失败',error.message)
//请求后更新List的数据
this.$bus.$emit('updateListData',{
isLoading:false,errMsg:error.message,users:[]})
}
)
}
}
}
</script>
<style scoped>
</style>
List组件
<template>
<div class="row">
<!--展示用户列表-->
<div v-show="info.users.length" class="card" v-for="user in info.users" :key="user.login">
<a :href="user.html_url" target="_blank">
<img :src="user.avatar_url" style='width: 100px'/>
</a>
<p class="card-text">{
{
user.login}}</p>
</div>
<!--展示欢迎词-->
<h2 v-show="info.isFirst">欢迎使用</h2>
<!--展示加载中-->
<h2 v-show="info.isLoading">加载中....</h2>
<!--展示错误信息-->
<h2 v-show="info.errMsg">{
{
info.errMsg}}</h2>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "List",
data(){
return{
info: {
isFirst:true,
isLoading:false,
errMsg:'',
users:[]
}
}
},
mounted() {
this.$bus.$on('updateListData',(dataObj)=>{
this.info = {
...this.info,...dataObj}
})
}
}
</script>
<style scoped>
.album {
min-height: 50rem; /* Can be removed; just added for demo purposes */
padding-top: 3rem;
padding-bottom: 3rem;
background-color: #f7f7f7;
}
.card {
float: left;
width: 33.333%;
padding: .75rem;
margin-bottom: 2rem;
border: 1px solid #efefef;
text-align: center;
}
.card > img {
margin-bottom: .75rem;
border-radius: 100px;
}
.card-text {
font-size: 85%;
}
</style>
vue-resource实现
vue-resource:是一个插件库,对ajax进行了封装,用法与axios差不多。
vue-resource安装命令:npm i vue-resource
使用这个插件之后Vue和VueComponent身上就多了个$http,通过$http.get或$http.post进行Ajax请求
vue 插件库, vue1.x 使用广泛,官方已不维护。
安装完之后,需要在mian.js进行引入
import vueResource from "vue-resource";
Vue.use(vueResource)

Seach组件改为:
<template>
<section class="jumbotron">
<h3 class="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search" v-model="keyWord"/>
<button @click="searchUsers">Search</button>
</div>
</section>
</template>
<script>
import axios from "axios";
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Search",
data(){
return{
keyWord:''
}
},
methods:{
searchUsers(){
if (this.keyWord === ""){
alert("输入不能为空")
return
}
//请求前更新List的数据
this.$bus.$emit('updateListData',{
isFirst:false,isLoading:true,errMsg:'',users:[]})
this.$http.get(`https://api.github.com/search/users?q=${
this.keyWord}`).then(
response => {
//请求成功后更新List的数据
this.$bus.$emit('updateListData',{
isLoading:false,errMsg:'',users:response.data.items})
},
error => {
console.log('请求失败',error.message)
//请求后更新List的数据
this.$bus.$emit('updateListData',{
isLoading:false,errMsg:error.message,users:[]})
}
)
}
}
}
</script>
<style scoped>
</style>