燕千云作为一款Saas产品,自产品研发初始以来不断尝试优化产品的功能和界面设计为用户提供更好的产品体验,伴随着燕千云业务的不断发展,2022年9月我们发布了1.15视觉体验升级版本。
本次视觉升级主要从品牌色彩、信息布局、组件交互体验、插画情感化设计等方面进行了优化和升级,借此机会,来和各位分享一下产品升级理念及相关设计成果。
我们的理念
燕千云产品的全面升级以用户体验为中心,将差异化、简洁化、品牌化融入视觉与交互设计中。倡导简单、实用、美观的设计理念,聚焦服务于燕千云的核心“问询方便、解答快,智能服务企业员工和客户”而产生价值。
在交互方面:站在用户的角度,以解决问题的产品思维去提升用户体验。用理解的心态去关注用户情绪,发现其中问题,找到设计撬动点;关注用户每个链路的体验环节及过程中的心理变化,不断简化用户操作路径。
在视觉方面:从“形色字构质”等多方面参考设计流行趋势,对燕千云进行视觉升级改造,通过收集、整理、分析相关信息,最终推导出合适的设计方案。

我们的目标
认知减负:通过可读性优化、复杂性简化等减少用户认知成本。
视觉统一:搭建以用户体验为中心的视觉设计体系,综合用户使用习惯,提升产品视觉符号,为产品赋能。
信息降噪:通过对信息层级的重新编排和处理帮助用户高效处理工作。

我们升级了哪些?
本次我们从系统的品牌色彩、整体信息布局、产品视觉组件、插画情感化设计四大模块进行了优化和升级。不仅提升了燕千云视觉美观度以及品牌辨识度,也在操作和视觉上为用户带来更好的用户体验。
01
品牌色彩
色彩是信息传达与品牌体现的关键因素,构建科学高效的色彩系统,建立产品的品牌形象,对产品设计极具指导意义。
科技感的品牌色
蓝色被视为高效、安全、稳定、可信任的象征,代表产品的专业与信赖之感。同时蓝色也是科技感、品质感数字化创新的主旋律,是大众对科技的色彩认知。
此次升级燕千云蓝配合湖蓝及钴蓝的加入,多色的搭配为品牌增添了可能性与独特的个性表达,避免视觉疲劳,蕴含了更多的活力和想象力,与燕千云作为可自助、可评价、可量化、可优化、可沉淀的数字化服务中心的定位非常契合。
与此同时,我们尽可能多地体现品牌色的概念,把品牌色融入界面设计中,提高识别度与情感化,带来更多个性化的新体验。

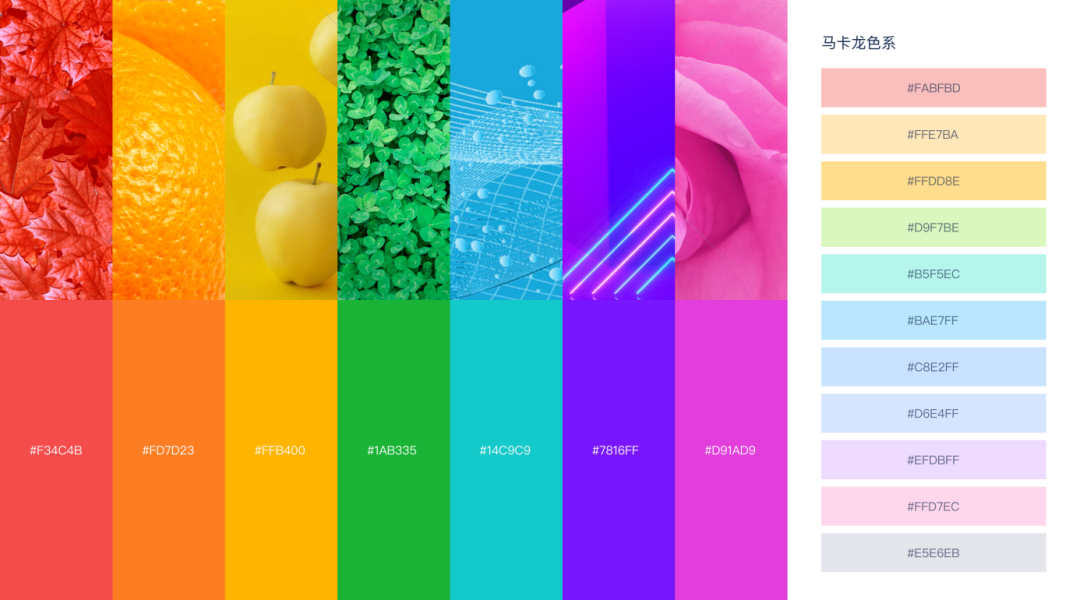
丰富多元的辅助色
结合品牌升级中对品牌色的定义,延展出丰富的色彩体系,并应用于产品页面设计中,最终构建出丰富多元的辅助色。更多辅助色彩的运用,为界面适配的选择带来无限可能的操作空间,进一步提升产品的丰富性和清爽度。

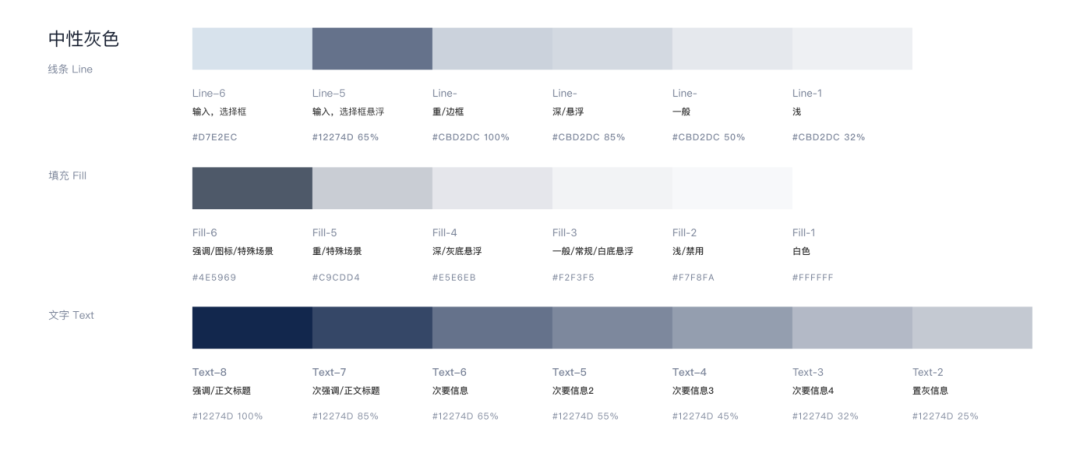
清新的中性灰色
灰色是产品体验设计中至关重要的一节,B端产品的界面设计通常由大量列表、表单、卡片组成,而灰色是为产品界面创造结构、表达边界、建立信息层次、保持舒适对比度的颜色,是提高可读性和吸引用户注意力的关键。
在升级的界面设计中,我们将中性的灰色中加入了品牌色,形成新的“扩展蓝灰色相”,共同构建灰色的色彩体系,应用于图标、容器,从而构建更加具有识别度、舒适清爽的产品界面。

02
信息布局
任务中心
1. 列表区域加入快速筛选区,可以进行条件快速筛选,再配合高级筛选增强搜索条件的扩展性。
2. 列表操作中加入对字段显示/隐藏的配置,拖拽字段可快速排序,满足用户自定义列表视图的需求。
3. 列表表头添加拖拽调节列宽的功能,方便用户自定义列宽。
4. 整体添加触发反馈效果,让用户在使用中有及时被回应的感受。

服务目录
1. 左侧菜单选中目录区域使用和右边内容一样的白色背景,使选中目录部分和右边内容部分在视觉上形成一体,方便用户理解左侧选中对应右侧内容的关系。
2. 服务目录页区别于首页服务目录卡片,左侧选择目录的下拉改为树形平铺,便于用户选择操作,同时适用于独立页面更宽阔的空间。

知识中心
1. 整体结构采用左右布局分为菜单和内容区域,用颜色引导用户聚焦于知识内容区域,减少了用户的认知负荷。
2. 主页增加了最近浏览区域,可以帮助用户快速定位到需要编辑查看的文档。
3. 我的知识和收藏并入门户知识中心菜单内,关注终端用户的使用体验,便于用户收集整理相关知识内容。

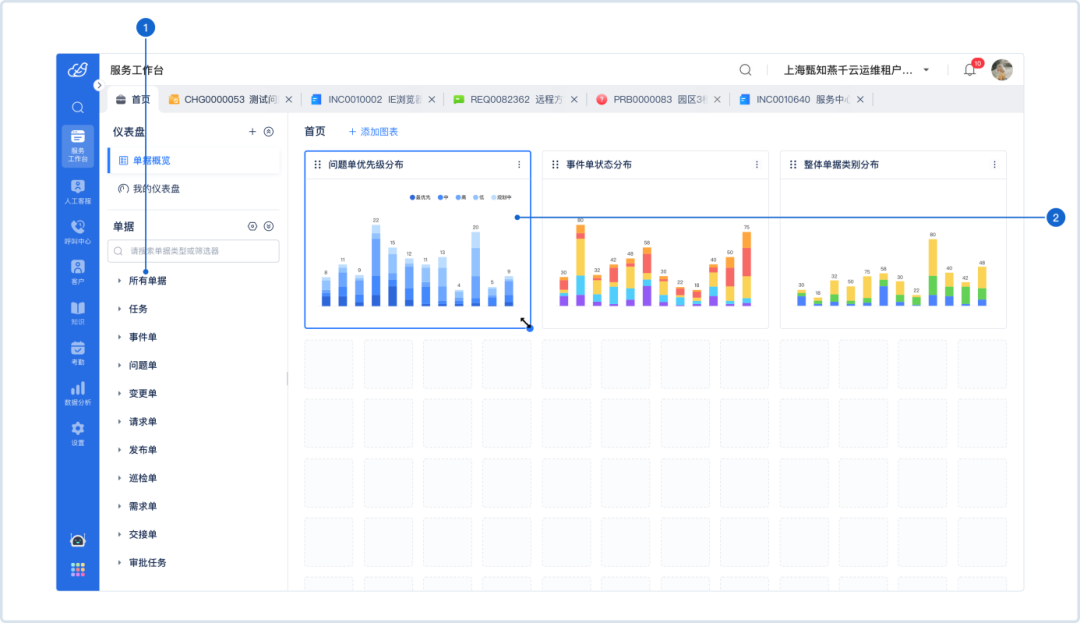
服务工作台
1. 在收集实际使用问题和根据工作台定义的基础上,按照所有单据和单据类型进行划分,初始化各个单据类型常用的仪表盘和筛选器。
2. 仪表盘可以选择不同的图标类型、数据源、配色方案进行图表定义,组合成用户实际业务场景。每个业务场景下的图表类不仅有可视化的统计图展示,还可以通过拖拽图表,控制其在页面展示的位置和大小比例,自定义个性化仪表盘。

单据详情
1. 整体布局:通过对详情页面内容进行重组,削弱分割,使层级更加清晰,同时增加空间的利用率。在卡片部分和模块之间统一横向及纵向的间距,使之更为整体性;每个模块之间适当留白,强调视觉节奏,提高浏览舒适度。

2. 分级展示功能:
示例一:操作栏按钮分主次层级展示,不仅可以减少信息干扰,还能避免误操作。
示例二:SLA组件重构,把同一类型的解决和响应重组,增加空间使用率,减轻视觉压力,同时在交互上取消了hover显示详情按钮,直接把详情按钮展示出来,简化用户认知与操作负荷。

3. 按钮统一布局:将旧版汉堡按钮统一移到右侧,和其它按钮位置保持一致,可缩短交互链路,减少用户记忆负担,统一操作规范。

4. 提升操作效率:单据详情侧栏Tab宽度增加,由原来的只有图标样式更换为图标加文字样式,可以直观的查看该Tab的指示含义,减少用户思考时间,提升操作能效。

5. 空状态引导:在空状态使用上不仅有提示信息,还放置了操作按钮,引导用户进行操作。

03
组件升级
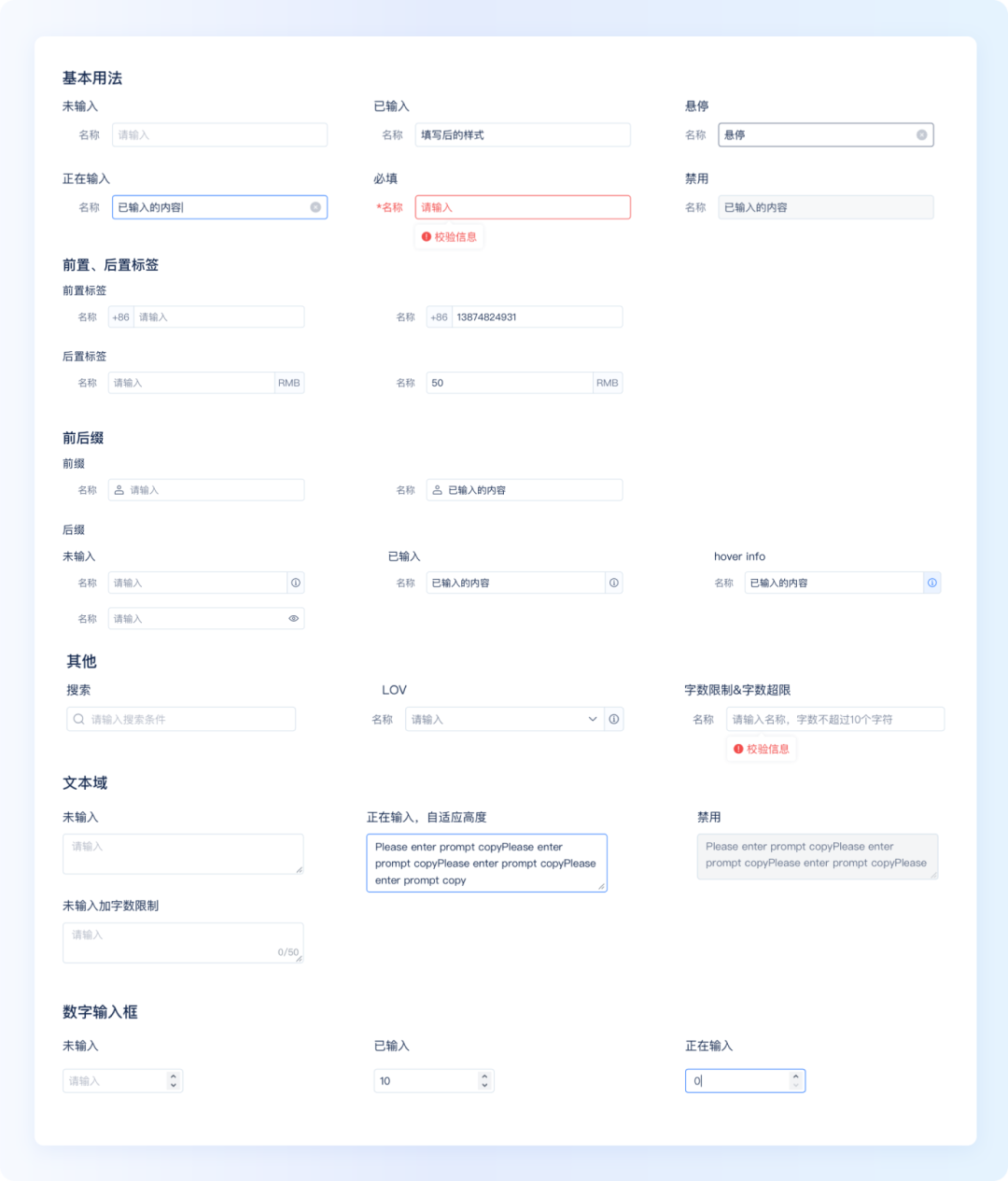
输入框组件
1. 悬停:通过增加悬停效果以及随之出现的清除按钮,给用户反馈的同时,也提供了清除数据的便捷入口。
2.禁用:通过对用户调研,重新调整禁用样式,以解决用户在不同分辨率屏幕显示时都能清晰读取数据,提升用户体验感。
3. 前置后置标签:丰富前置后置标签组件,以满足不同场景的使用。
4. 数字输入框:在操作数字“增加”或“减少”按钮上添加背景展示,区分内容区与操作区,同时也增加了一定的美观性。

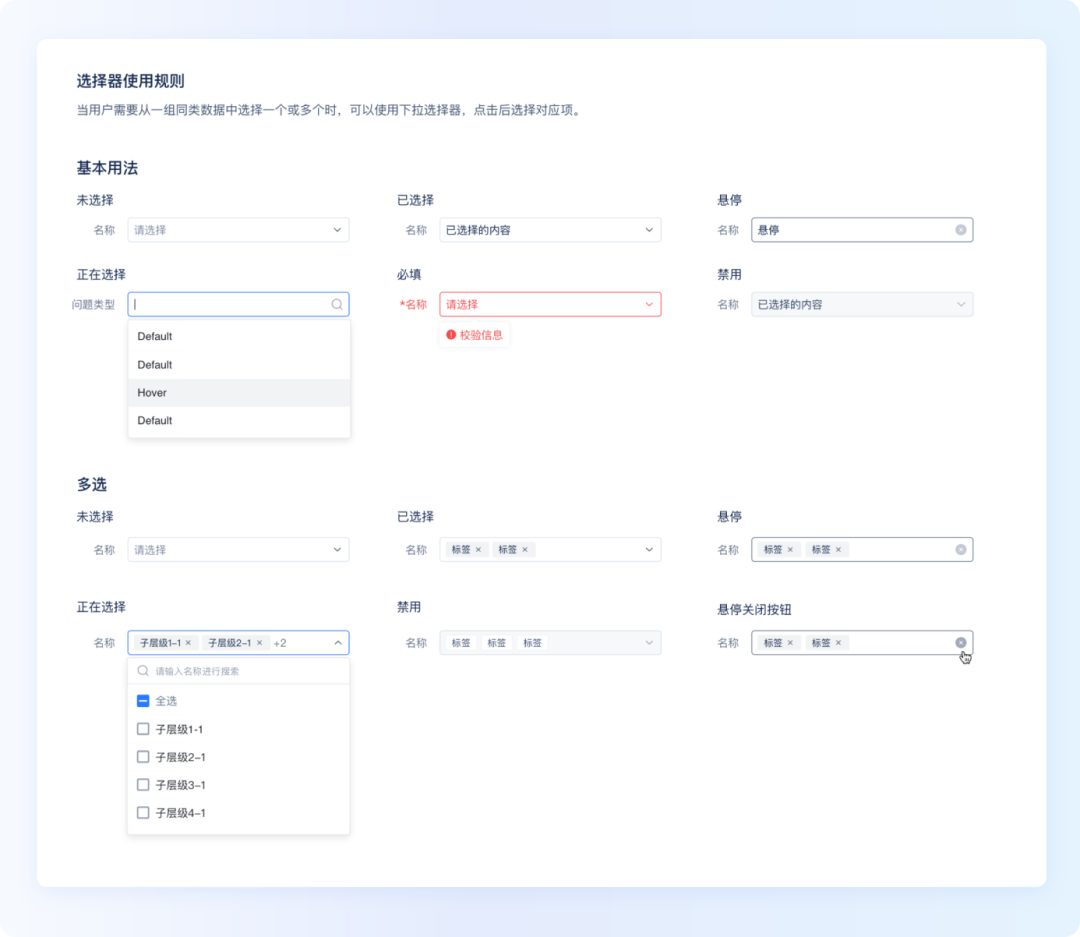
选择器
1. 选择按钮去掉分割线,一是和输入框的后缀做区分;二是选择按钮本身就是选择框的一部分,不需要在用分割线做区分,这样也会有割裂感。
2. 多选标签做了优化,旧版本的标签是用逗号隔开,这样做既不能清晰地区分数据,又不能快速针对局部数据做删减;优化后的不仅视觉效果看起来整齐,还可以对某个数据进行针对性删减。

单选/复选/开关
单选/复选/开关在原有基础上大加圆角,提高组件精细化和精美观度,更加明确交互效果。

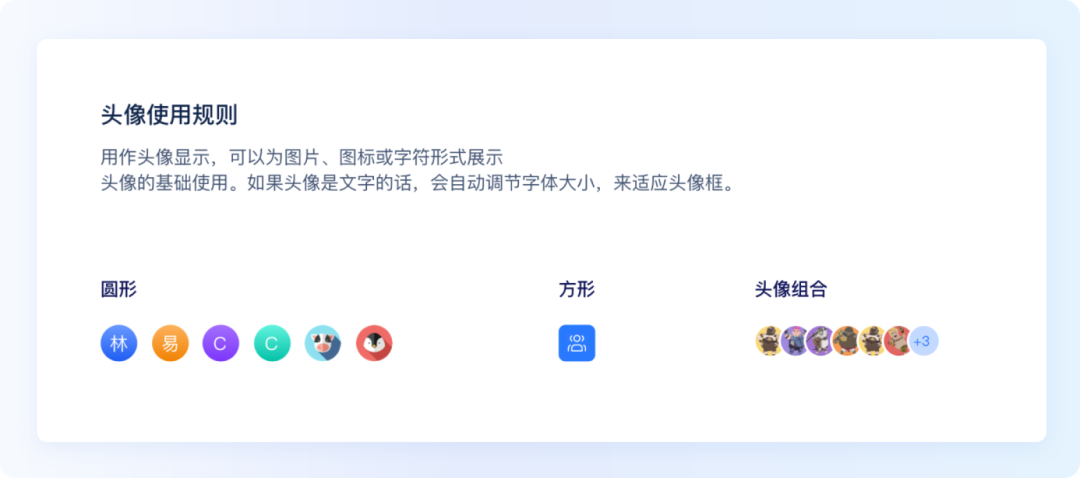
头像
头像组件默认颜色由纯色改为渐变色,相比纯色,渐变色在视觉上的变化更丰富,层次感更强。

04
插画呈现
不同于传统B端产品给人以枯燥、呆板的形象,此次升级我们运用插图或图标作为配图。配合文案,正确、清晰、直观地表达出当前的状态,结合情感化设计与用户产生情绪上的共鸣,从而避免用户产生疲惫感。
根据插画表意和复杂度,可分为“简单场景”和“复杂场景”。燕千云插画系统中如缺省图、状态等较多使用“简单场景”类插图;运营类如banner、注册等较多使用“复杂场景”类插图。
简单场景
当遇到数据缺省、异常报错等情况时,用户会产生茫然、无助的负面情绪。我们通过一些文字、图案告诉用户“怎么回事”,“应该怎么做”,从而缓解用户的负面情绪。不同于旧版缺省图只使用中性灰色系,此次升级的缺省图加入品牌色,增加空状态时的丰富感及趣味性。

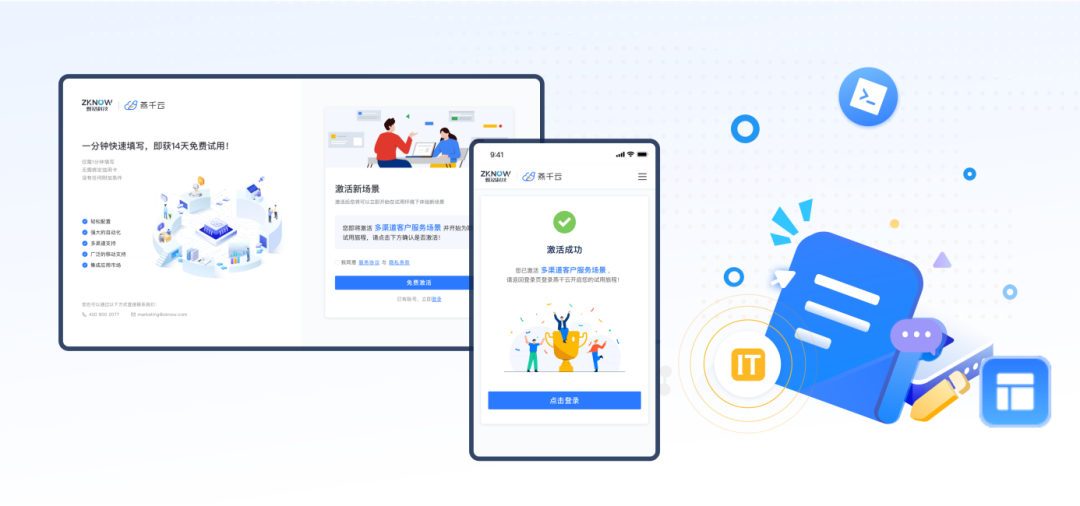
复杂场景
复杂场景适用于banner,注册页面,引导页等页面篇幅占比较大的场景。此次升级的配图不仅准确到位地展示产品特色,还能让用户容易抓住关键点。

结语
以上是我们在燕千云V1.15视觉升级中一些阶段性成果,产品的视觉风格、用户体验是一个不断推进和提升的过程。
后续,我们将持续关注用户的声音,不断地打磨产品的设计细节和体验细节,给用户带来更好的产品体验,以设计赋能业务增长,助力业务持续发展,创造更多价值!
甄知科技(ZKNOW),由业界知名的企业数字化服务商“汉得信息”孵化而成。承袭汉得信息20多年的数字化咨询、实施经验,熟悉各行业的业务模式、管理流程、IT建设,将Know-How沉淀出两款产品——燕千云、猪齿鱼,帮助企业构建“问询方便、解答快”的智能化IT运维管理系统、员工咨询和问答中心、客户服务与投诉平台,同时为企业的数字化研发和项目,提供“进度可视、协作顺”的高效管理工具。
甄知科技陪伴众多优秀企业共同成长