
快速上手
为了让您尽快体验软件功能,我们到项目市场上下载一份其他用户制作好的产品
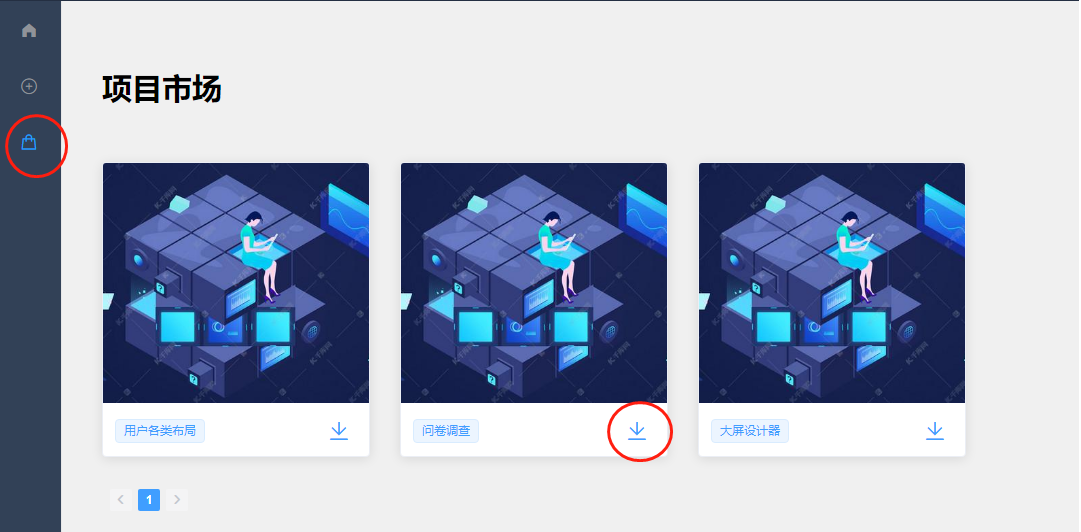
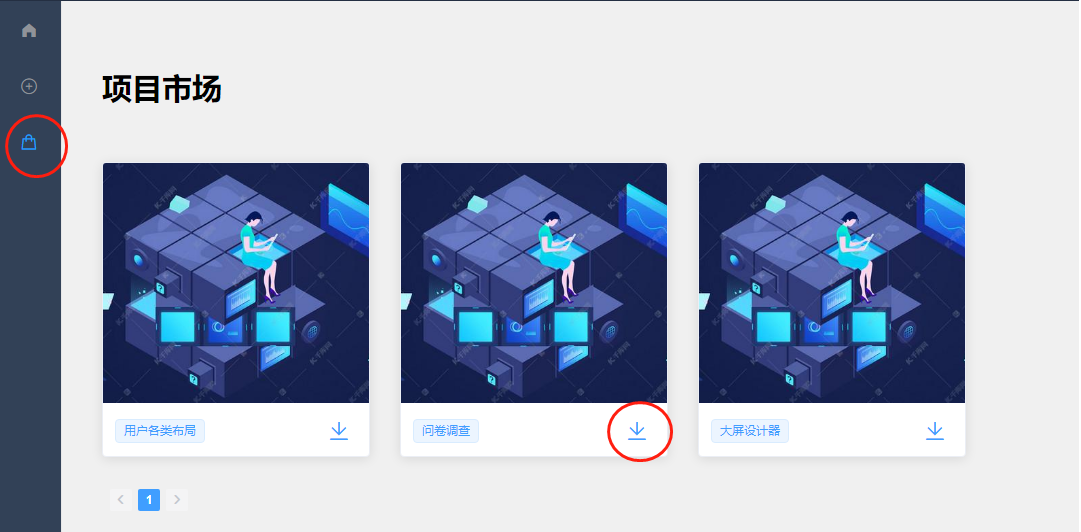
1 项目市场
点击 项目市场-我们随便选中一份其他用户上传的项目(问卷调查)

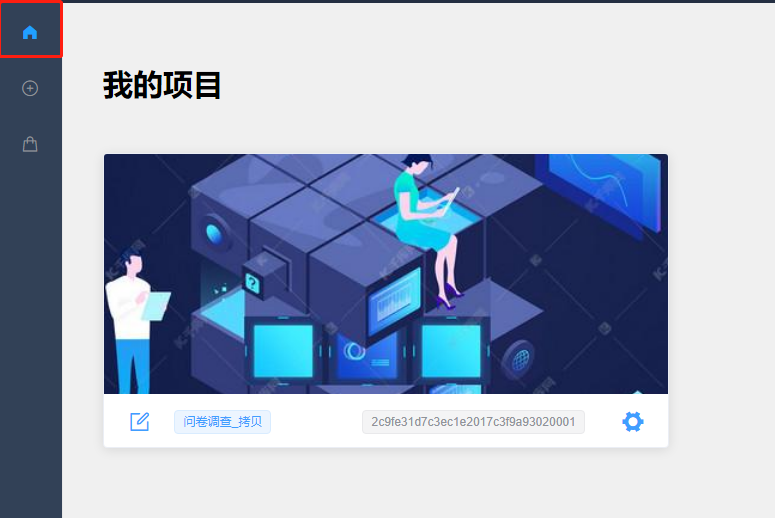
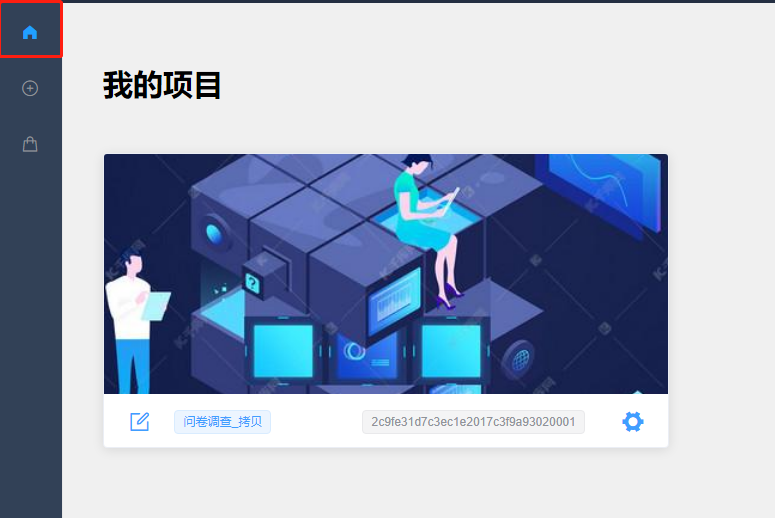
2 我的项目
进入我的项目,可以看到这个项目我们已经下载到本地,至此我们仍然无法立即预览项目

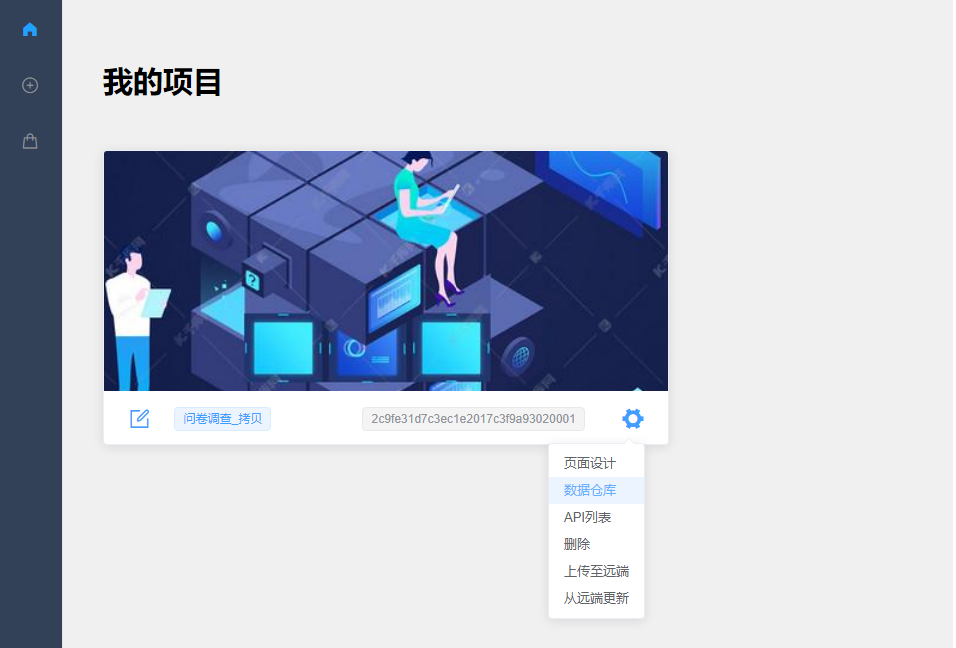
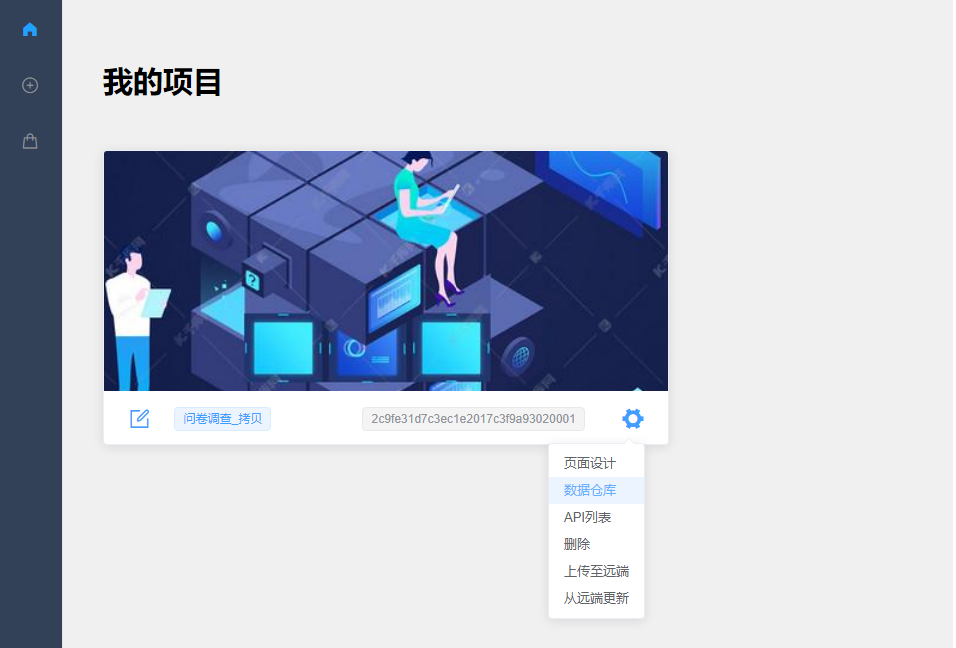
3 数据仓库
点击进入数据仓库,管理项目的数据中心

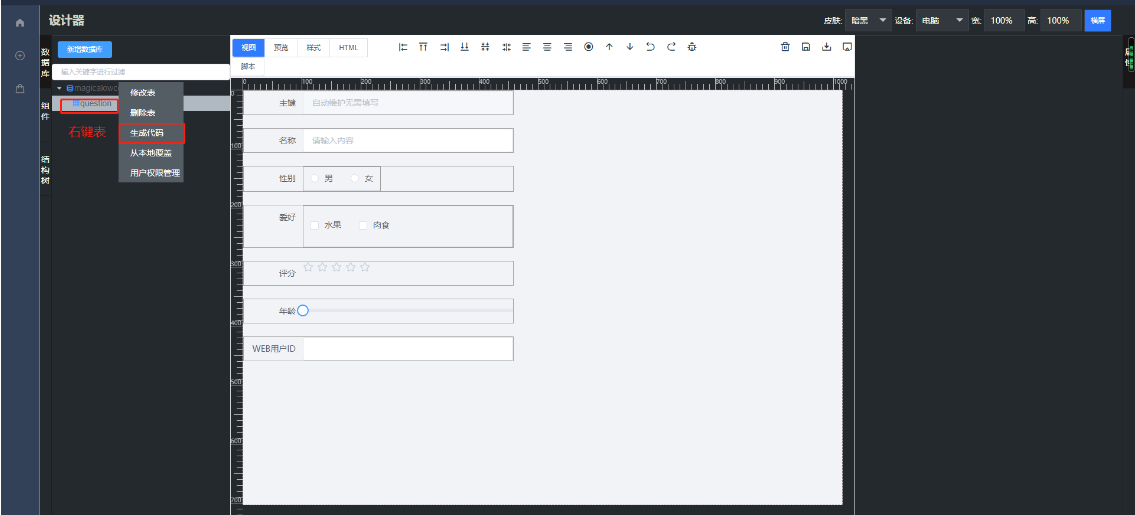
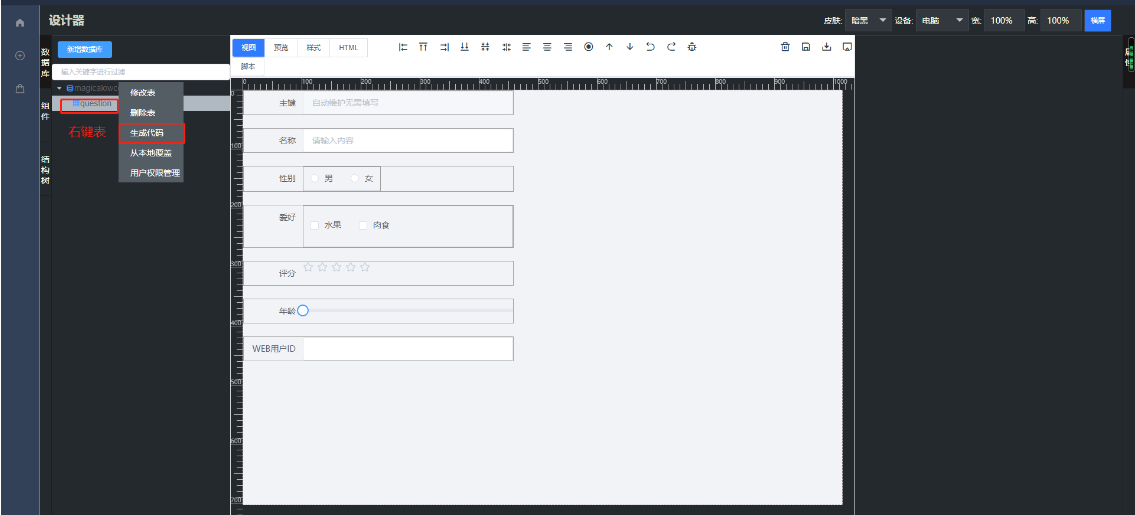
4 生成表代码
这个项目自带了一个question表设计,此时我们右击它,在弹窗面板里找到**生成代码** 点击-**确认**-**立即重启**



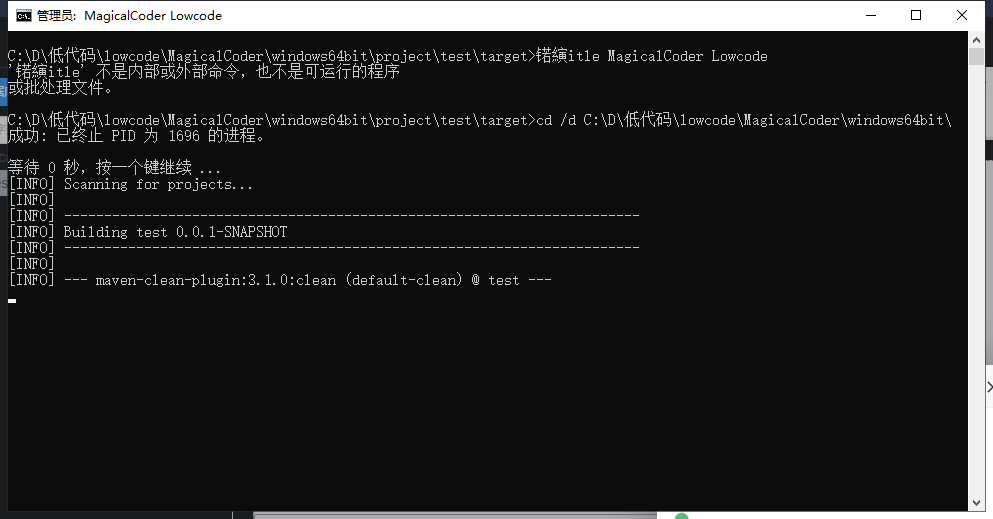
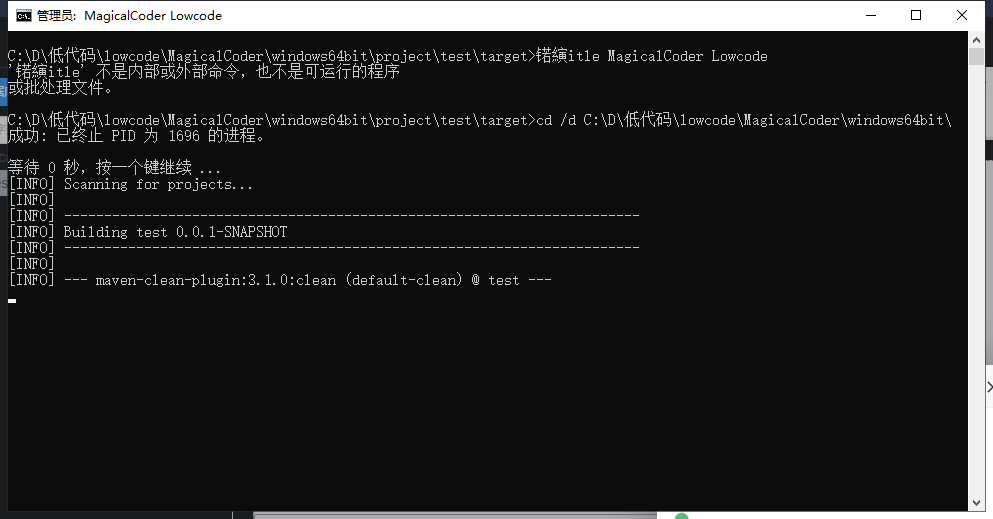
请勿中断以下命令窗口,否则需要自行重启软件

5 重新登录
重新启动软件,用户登录态默认会丢失,需要重新登录(可通过集成redis 实现重启无感知功能)

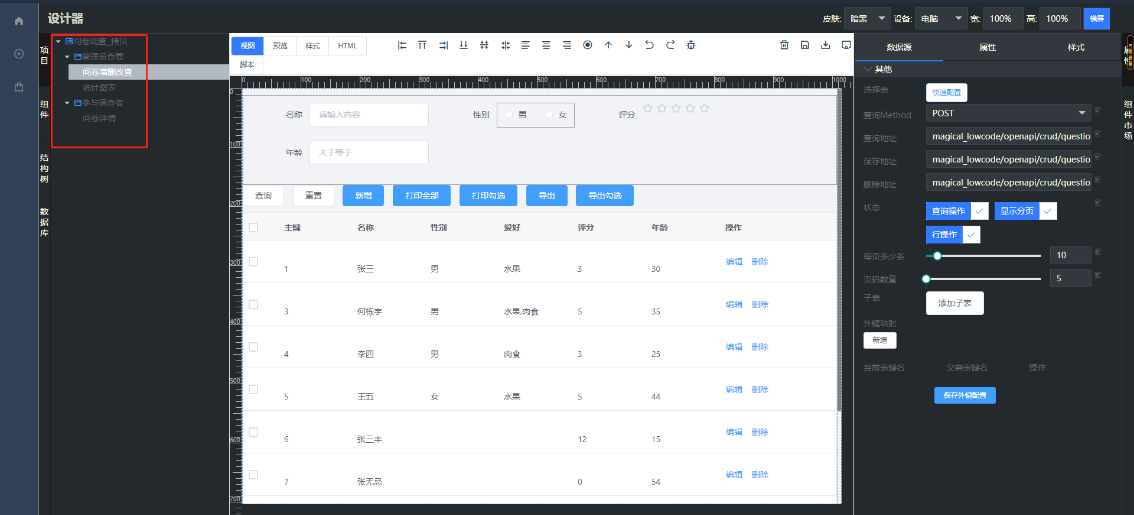
6 预览项目

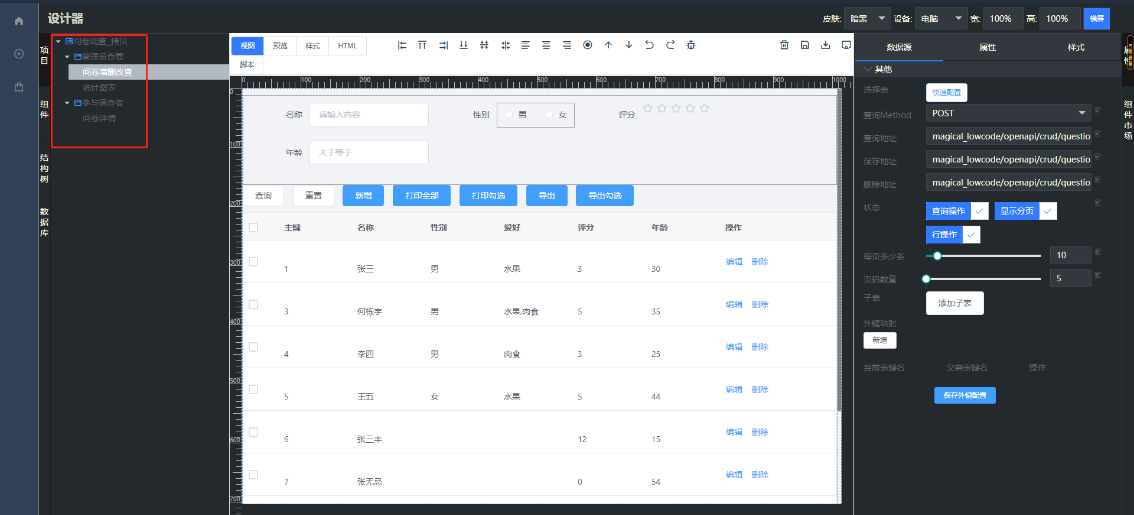
点击图中项目图片,我们来查看下项目开发者为我们开发了哪些页面

我们看到 左侧页面管理器中,开发者为我们开发了一个问卷调查功能,其中包括管理后台和网站前台参与者
参照一般的互联网项目,分为对内管理后台端(给自己员工内部人员管理数据使用),对外开放网站端(给互联网其他用户访问使用)
6.1管理后台如何查看?
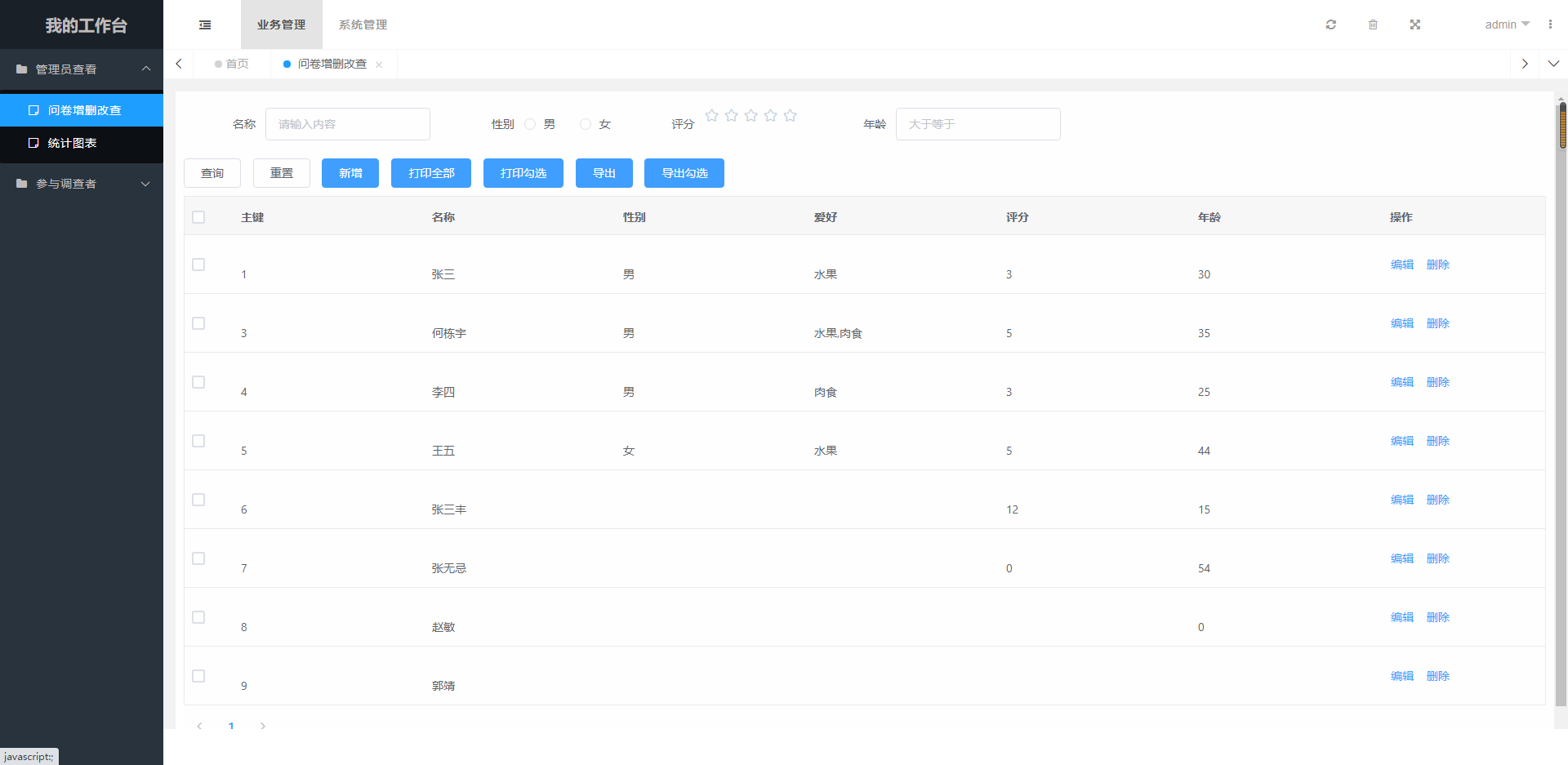
进入项目主页,点击项目名称部分,会自动将我们引导至管理后台

浏览器会跳转至以下地址
http://localhost:18080/youyaboot-admin/magicalcoder/admin/login.html?pid=2c9fe31d7c3ec1e2017c3f9a93020001
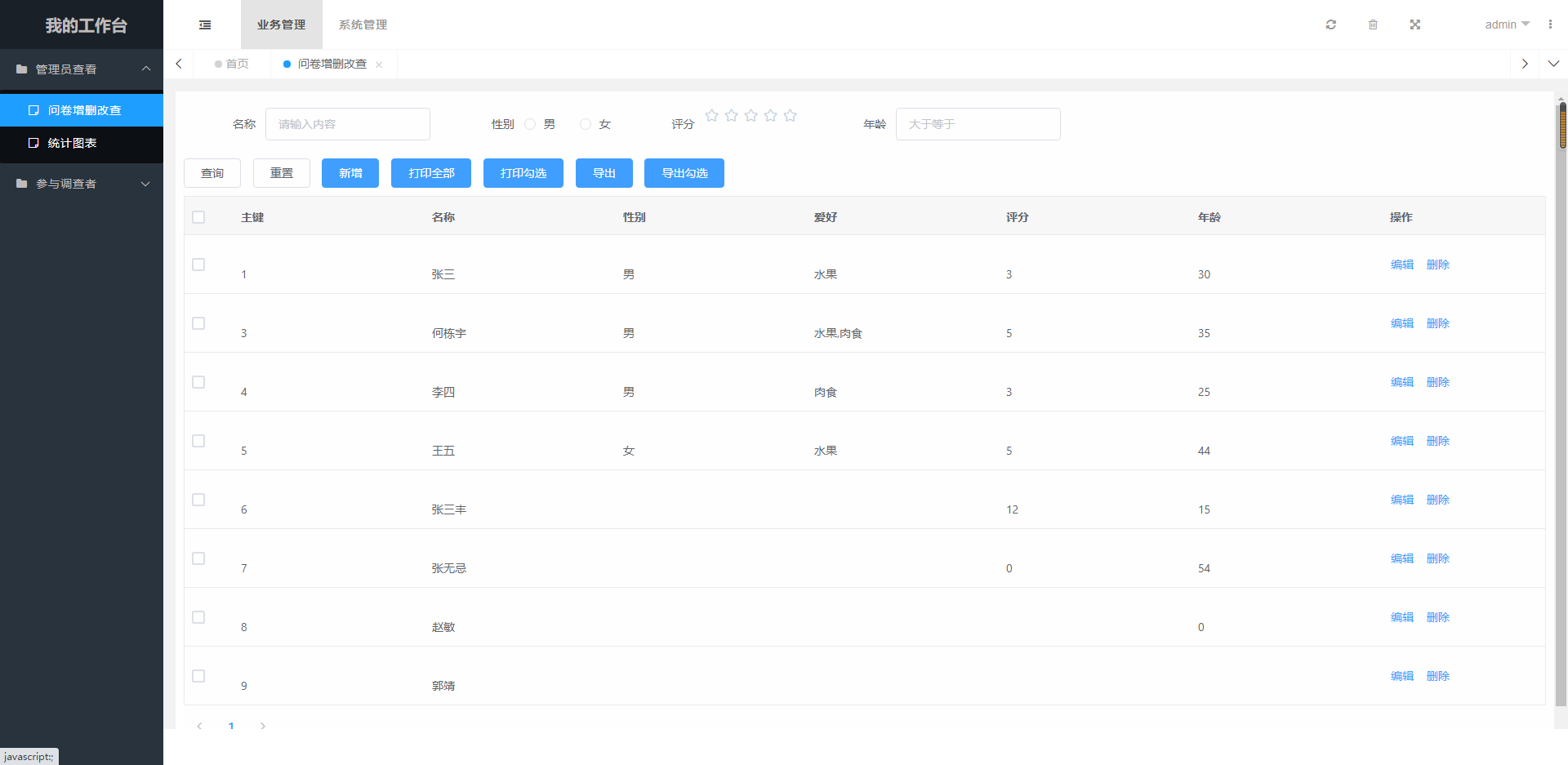
一款高端大气的管理后台便自动呈现到眼前,首次登录,请使用admin用户名,密码可为空(进入系统后请立即修改admin的默认密码)

完善的管理后台,更多高级功能可自行体验(角色,模块,权限全部自带)

6.2网站前台如何查看?
这个项目很显然是开发了一个问卷调查页面,发给外网用户,同时外网用户填写完问卷后,项目管理员可以通过上面的后台查看用户提交的数据
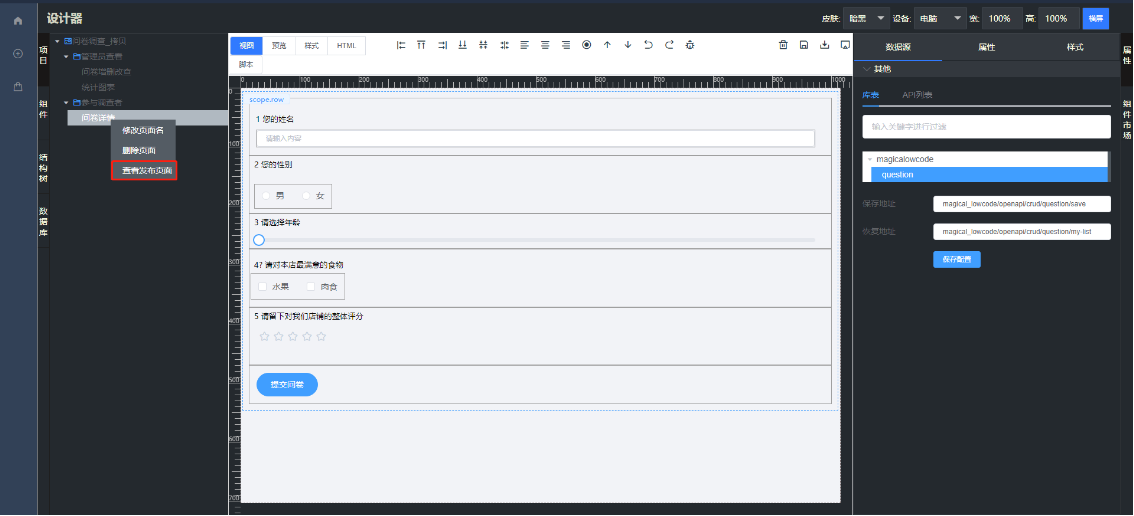
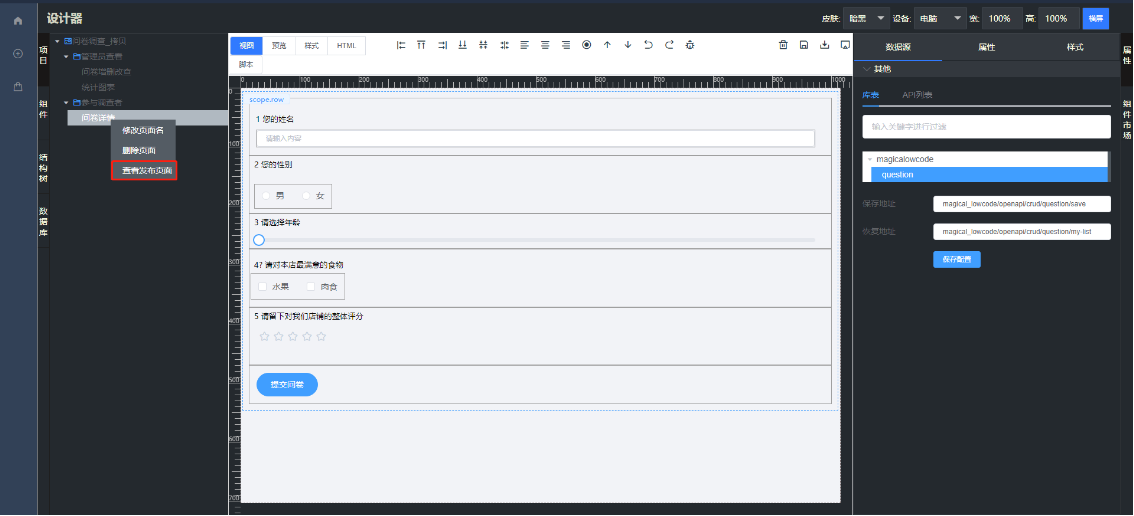
我们重新回到项目设计页面,先点击**问卷详情**(注意要点击一下它), 右键它,点击**查看发布页面**
浏览器会为我们打开下面的地址
http://localhost:18080/youyaboot-admin/magicalcoder/editor/publish.html?pid=2c9fe31d7c3ec1e2017c3f9a93020001&id=54ebf5d1ab024802997d6fe3d3974c97
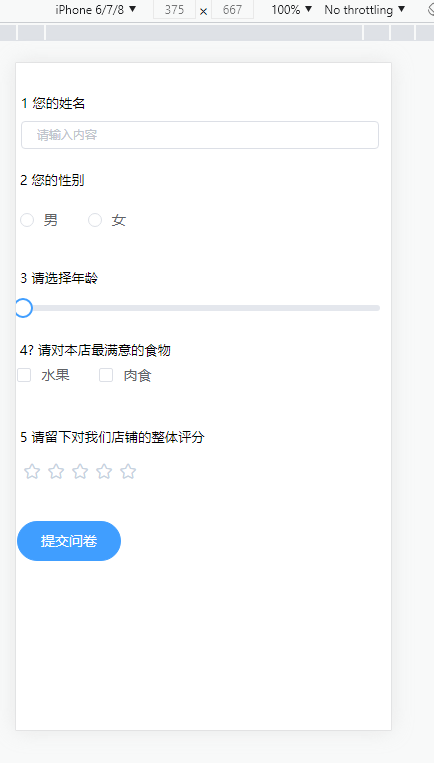
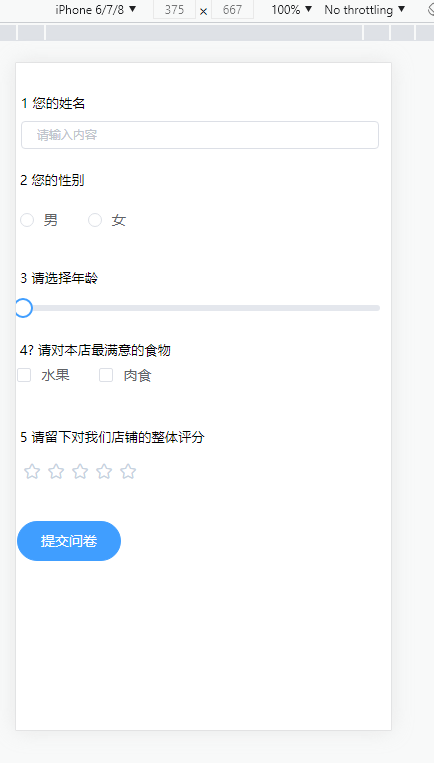
手机端展示效果图

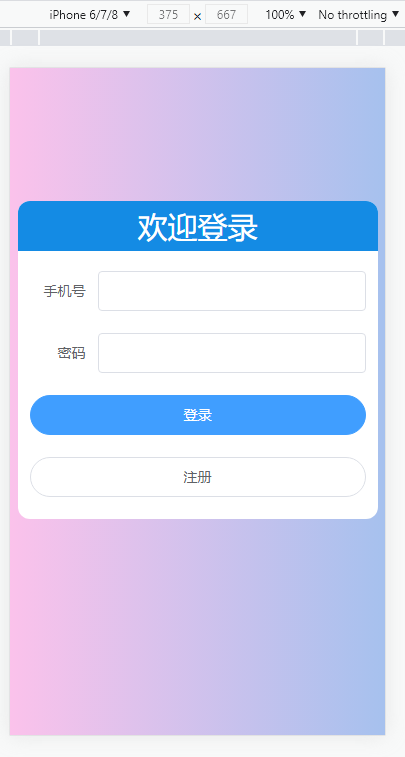
错错错~~~~这并不是我们想要的效果 用户注册登录页面去哪了呢?
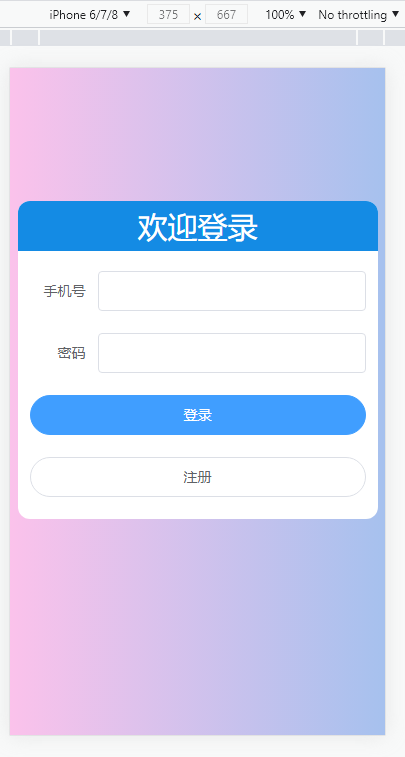
下面的页面才是我们预想的。用户想要填写问卷 必须先注册登录后才可以。那为什么没有直接弹出这个页面呢?
原因如下:
1 还记得咱们目前处于开发者身份,已经登录到了MagicalCoder低代码,对于这种身份的用户,可以畅通无阻的访问任何开发的页面,否则我们在开发中时刻要登录,会使一件很低效率的事情
2 我们刚刚进入的管理后台,同样管理后台的身份,对应网站前台用户而言,是一种特殊身份,也可以访问到。
针对以上原因,我们可以采取以下方式
方法1:使用其他浏览器来访问http://localhost:18080/youyaboot-admin/magicalcoder/editor/publish.html?pid=2c9fe31d7c3ec1e2017c3f9a93020001&id=54ebf5d1ab024802997d6fe3d3974c97地址
您也可以把地址生成二维码 让别人用手机扫描(当然目前还是localhost是无法被手机访问到的)

方法二:找到我们刚刚打开的设计端,管理后台端,右上角退出登录,再来刷新下
http://localhost:18080/youyaboot-admin/magicalcoder/editor/publish.html?pid=2c9fe31d7c3ec1e2017c3f9a93020001&id=54ebf5d1ab024802997d6fe3d3974c97 即可出现让我们注册登录的页面
官网