写在前面:2018年3月20日,各大手机厂商联合推出了快应用标准,现在在各手机商店已经有快应用的存在了,追赶技术潮流,我再此写下了这一篇快应用教程,以记录这一变革。
一、开发环境的搭建:
快应用官网:https://www.quickapp.cn
快应用开发文档:https://doc.quickapp.cn
nodejs官方推荐版本:https://nodejs.org/en/blog/release/v6.11.3
1.安装nodejs与hap-toolkit(图片来源官方文档)
2.nodejs按照步骤安装即可,hap-toolkit需要执行以下命令安装: npm install -g hap-toolkit
查看安装状态: hap -V 成功后会显示如下版本号
至此,我们的开发环境就搭建完成了
二、创建你的第一个项目
1.创建你的项目文件夹(我这里选择在桌面创建),我这里命名为QuickDemo: hap init QuickDemo
这时候回车,完成创建;
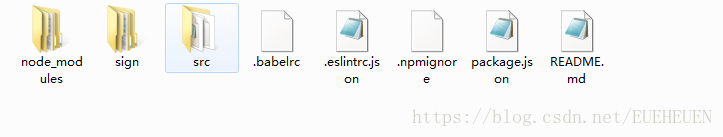
2.我们看桌面多了一个文件夹:

打开之后:
进入到QuickDemo目录下,执行 npm install 下载依赖包,等待下载完成(这个下载需要一段时间) :
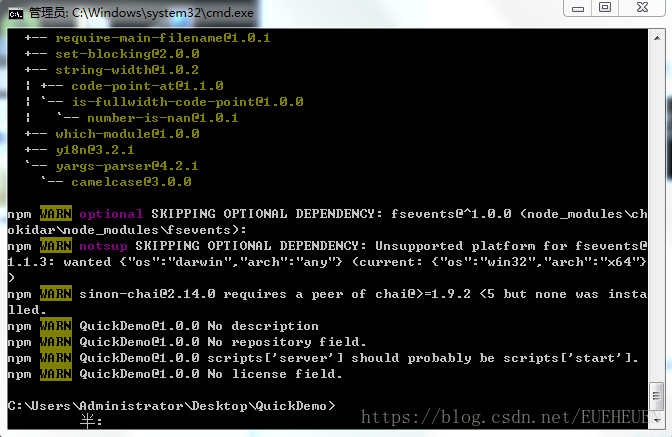
不出现错误的话,下载就完成了:
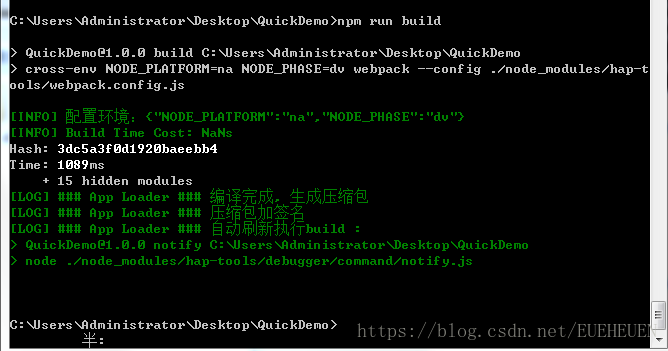
执行 npm run build ,会在dist下生成rpk包。
三、安装
1.安装调试器:https://statres.quickapp.cn/quickapp/quickapp/201803/file/201803200129552999556.apk
安装成功之后如图所示:
如果你的按钮不能点击,我们就需要安装平台预览版。
2.安卓平台预览版(某些系统暂不支持,所以要安装,步骤1按钮能点击的,忽略这里)
安装平台预览版:
https://statres.quickapp.cn/quickapp/quickapp/201803/file/201803200130021102030.apk
安装成功之后如图所示:(也可能是全空白的)
3.安装与运行
我们将 dist文件夹中的 rpk拷贝到手机中(也可以用 adb push 等)
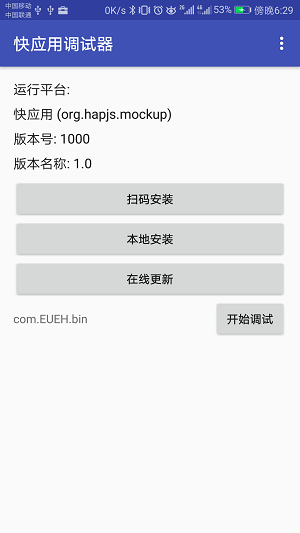
进入调试器,选择本地安装,点击开始调试,效果如图:
到此,我们的第一个项目就完成了。