一、DIV效果演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>div效果演示</title>
<style>
div{
border: 1px solid red;
width: 400px;
height: 200px;
}
</style>
</head>
<body>
<div>
火之意志
</div>
火之意志
</body>
</html>运行结果:
二、CSS元素选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
font-size:50px;
color: blue;
}
</style>
</head>
<body>
<div>
火之意志
</div>
<div>
火之意志
</div>
<div>
火之意志
</div>
<div>
火之意志
</div>
<div>
火之意志
</div>
</body>
</html>运行结果:
三、CSS类选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.div2{
font-size:50px;
color: blue;
}
</style>
</head>
<body>
<div>
火之意志
</div>
<div class="div2">
火之意志
</div>
<div>
火之意志
</div>
<div class="div2">
火之意志
</div>
<div>
火之意志
</div>
</body>
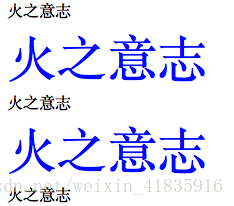
</html>运行结果:
四、id选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#div5{
font-size:50px;
color: blue;
}
</style>
</head>
<body>
<div>
火之意志
</div>
<div class="div2">
火之意志
</div>
<div>
火之意志
</div>
<div class="div2">
火之意志
</div>
<div id="div5">
火之意志
</div>
</body>
</html>运行结果:
五、层级选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>层级选择器</title>
<style>
div p{
font-size: 30px;
color: greenyellow;
}
</style>
</head>
<body>
<div>
火之意志
</div>
<div>
火之意志
</div>
<div>
<p>
火之意志
</p>
</div>
<div>
火之意志
</div>
<div>
火之意志
</div>
</body>
</html>运行结果:
六、CSS引入方式
(1)行内引入CSS
<div style="font-size: 30px;color: red;">
火之意志
</div>(2)外部引入CSS
创建文件style.css:
div{
font-size: 30px;
color: greenyellow;
}引入该文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>外部引入</title>
<link rel="stylesheet" href="style.css" type="text/css"/>
</head>
<body>
<div>
火之意志
</div>
<div>
火之意志
</div>
</body>
</html>运行结果:
七、CSS盒子模型
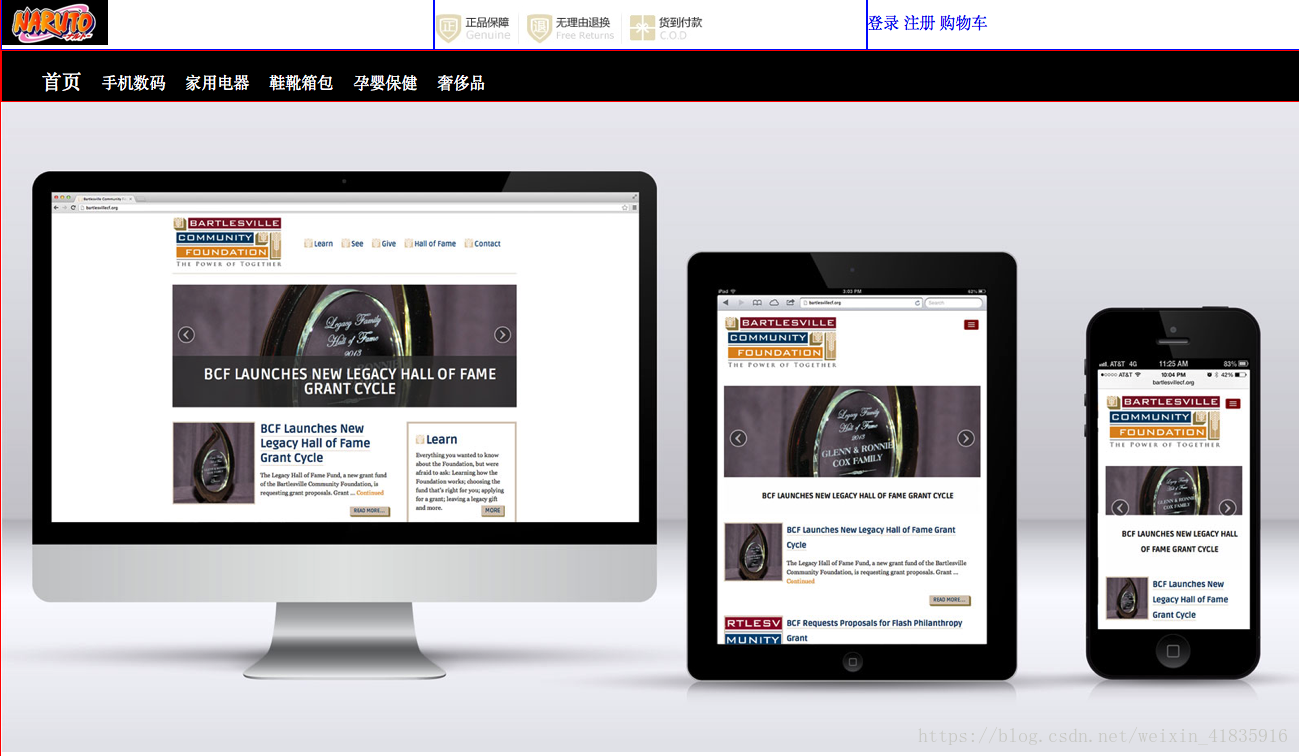
八、DIV+CSS完成商城首页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
#father{
border: 1px solid red;
width: 1300px;
height: 2170px;
margin: auto;
}
/*#logo{
border: 1px solid black;
width: 1300px;
height: 50px;
}*/
.top{
border: 1px solid blue;
width: 431px;
height: 50px;
float: left;
}
#top{
padding-top: 12px;
height: 38px;
}
#menu{
border: 1px solid red;
width: 1300px;
height: 50px;
background-color: black;
}
ul li{
display: inline;
color: white;
}
#clear{
clear: both;
}
#product{
border: 1px solid red;
width: 1300px;
height: 558px;
}
#product_top{
border: 1px solid blue;
width: 100%;
height: 45px;
padding-top: 8px;
}
#product_bottom{
border: 1px solid green;
width: 100%;
height: 500px;
}
#product_bottom_left{
border: 1px solid red;
width: 200px;
height: 500px;
float: left;
}
#product_bottom_right{
border: 1px solid blue;
width: 1094px;
height: 500px;
float: left;
}
#big{
border: 1px solid red;
width: 544px;
height: 248px;
float: left;
}
.small{
border: 1px solid blue;
width: 180px;
height: 248px;
float: left;
/*让里面的内容居中*/
text-align: center;
}
#bottom{
text-align: center;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<div id="father">
<!--1.logo部分-->
<div id="logo">
<div class="top">
<img src="../img/logo2.png" height="46px"/>
</div>
<div class="top">
<img src="../img/header.png" height="46px" />
</div>
<div class="top" id="top">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<div id="clear">
</div>
<!--2.导航栏部分-->
<div id="menu">
<ul>
<a href="#"><li style="font-size: 20px;">首页</li></a>
<a href="#"><li>手机数码</li></a>
<a href="#"><li>家用电器</li></a>
<a href="#"><li>鞋靴箱包</li></a>
<a href="#"><li>孕婴保健</li></a>
<a href="#"><li>奢侈品</li></a>
</ul>
</div>
<!--3.轮播图部分-->
<div id="">
<img src="../img/1.jpg" width="100%" />
</div>
<!--4.最新商品-->
<div id="product">
<div id="product_top">
<span style="font-size: 25px;padding-top: 8px;">最新商品</span>
<img src="../img/title2.jpg" />
</div>
<div id="product_bottom">
<div id="product_bottom_left">
<img src="../img/big01.jpg" width="100%" height="100%"/>
</div>
<div id="product_bottom_right">
<div id="big">
<a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"/></a>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
</div>
</div>
</div>
<!--5.广告图片-->
<div id="">
<img src="../img/ad.jpg" width="100%" />
</div>
<!--6.热门商品-->
<div id="product">
<div id="product_top">
<span style="font-size: 25px;padding-top: 8px;">热门商品</span>
<img src="../img/title2.jpg" />
</div>
<div id="product_bottom">
<div id="product_bottom_left">
<img src="../img/big01.jpg" width="100%" height="100%"/>
</div>
<div id="product_bottom_right">
<div id="big">
<a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"/></a>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg" />
<a href="#"><p style="color: gray;">电炖锅</p></a>
<p style="color: red;">¥399</p>
</div>
</div>
</div>
</div>
<!--7.广告图片-->
<div id="">
<img src="../img/footer.jpg" width="100%"/>
</div>
<!--8.友情链接和版权信息-->
<div id="bottom">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright © 2005-2018 火之意志 版权所有
</p>
</div>
</div>
</body>
</html>
运行结果: