今天我们来学习超链接内容,首先附上昨天文章末尾的答案代码。
如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>嵌套</title>
<style>
ul{
list-style-type:none;
}
</style>
</head>
<body>
<h3>热门游戏分类</h3>
<ol type="1">
<li><h4>moba类</h4></li>
<ol type="A">
<li>王者荣耀
<dl>
<dt>游戏简介</dt>
<dd> 《王者荣耀》是腾讯第一5V5团队公平竞技手游,
国民MOBA手游大作! 5V5王者峡谷、公平对战、还原
MOBA经典体验;契约之战、五军对决、边境突围等,
带来花式作战乐趣! 10秒实时跨区匹配,与好友开黑
上分,向最强王者进击! 多款英雄任凭选择,一血、
五杀、超神,实力碾压,收割全场!
</dd>
<dt>游戏定位人群</dt>
<dd>手机游戏党</dd>
</dl>
</li>
<li>英雄联盟</li>
<li>时空召唤</li>
</ol>
<li>吃鸡类</li>
<ol type="I">
<li>和平精英</li>
<li>永杰无间</li>
<li>堡垒之夜</li>
</ol>
<li>其他类
<ul >
<li>略</li>
</ul>
</li>
</ol>
</body>
</html>首先先分享本次的主要内容:



在看过了这些相关概念和基本语法后,来看看我们能做些什么......
(1)href 、title属性
 网页上出现了“百度”字样,并且鼠标移上去会出现“BaiDu”,tiitle的作用就是在鼠标移上去时显示=“”里的内容。让我们来试试点击“百度”字样。
网页上出现了“百度”字样,并且鼠标移上去会出现“BaiDu”,tiitle的作用就是在鼠标移上去时显示=“”里的内容。让我们来试试点击“百度”字样。

直接跳转到了百度主页!并且如果你愿意尝试的话,可以直接使用这个百度(是不是很有意思?后面我将会尝试仿写百度,敬请期待吧。)
(2)name属性
上面的语法中,有一个name属性似乎不是很常用,后来我查找资料算是明白了他的用法,网上看到一个代码演示很好懂,链接:name用法看完就懂!
(3)target属性
对于target属性我认为最常用的取值就是_blank和_self两种;
首先是_blank

点击“百度”字样后,在新的页面中打开了百度页面。

其他几个取值就由大家自己尝试。
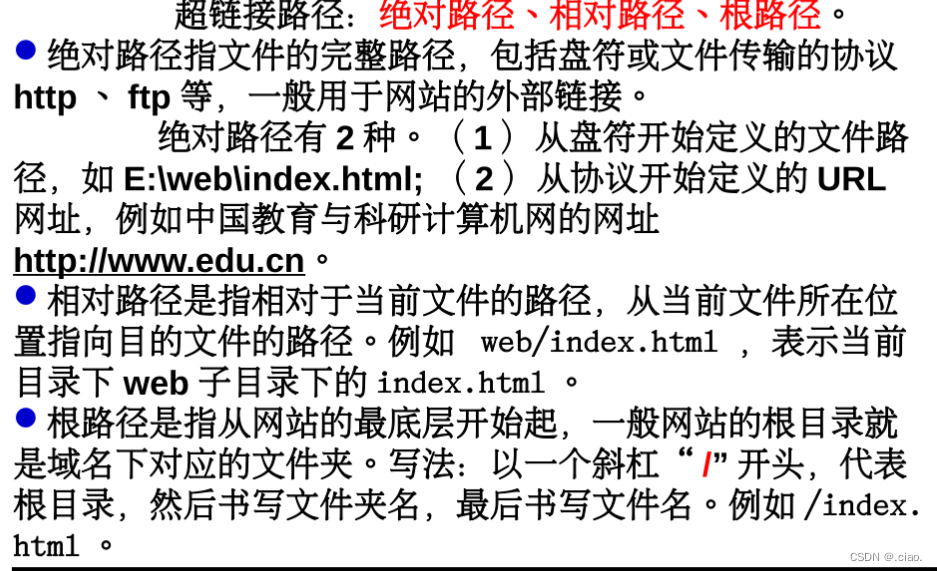
下面来看超链接的路径:相对路径、绝对路径、根路径。

了解这些之后,我们还要区分内部链接和外部链接。
很明显,上文写的“百度”超链接就属于外部链接,它是由我们写的页面链接到一个外部的网站。
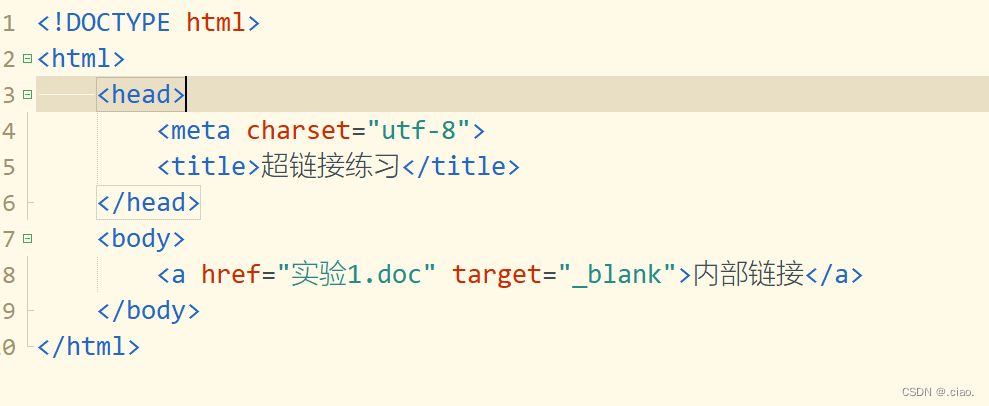
那么什么是内部链接呢?

很明显,href后面是我自己提前写好的一个页面,自然属于内部链接了。

然后就是创建下载超链接了,原理很简单,就是在href=后面输入对应格式的文件链接。


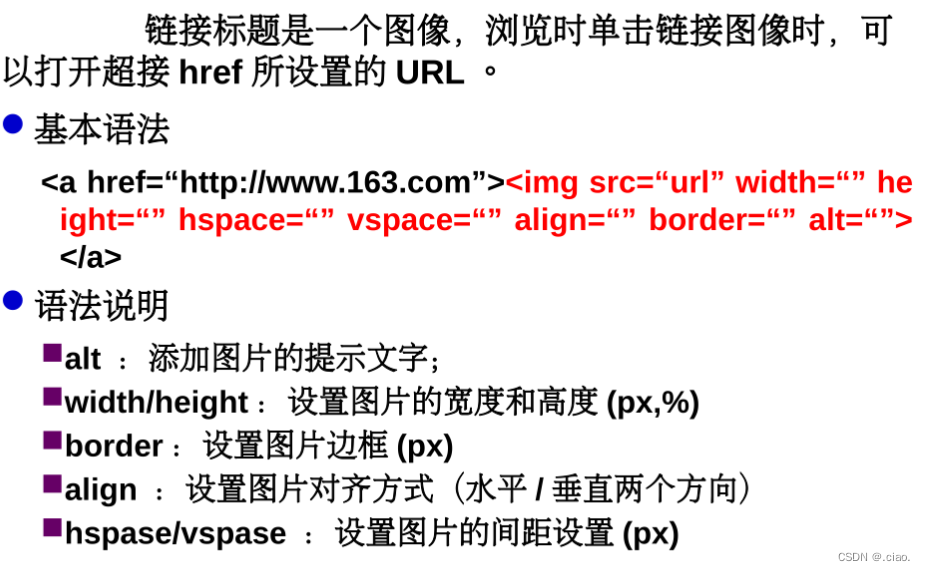
然后我们学习图像链接,其实图像链接和上面超链接没什么很大区别,只不过多一些属性而已。
 代码
代码

运行结果
因为后面的内容我在学习过程种感觉有些吃力,需要多多参悟,所以今天的内容就到这里了,咱们明天继续!