HTML基础(3)—— 表单与表单控件
1. 1 表单
表单是WEB中实现交互的重要方式,用于收集用户信息并提交给服务器。
表单格式:表单用form标签来表示
<form action="" method="">
……
</form>

注意:一个页面最多一个表单
form标签的属性:
action—表单的提交路径
method—表单提交方式,有两个值:post,get
get会将表单中的信息显示到地址栏,不安全
post会将表单中的信息加密传输给服务器端,相对安全
1.2 表单中包含的控件
1.2.1 input标记
属性:type—输入类型
name—用户名username
value—默认值,可删除
type属性有以下值:
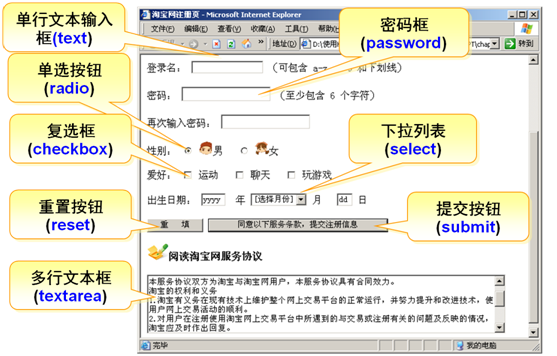
1、text文本框 name value
2、password密码框 name value
3、radio 单选框
<input type="radio" name="userSex" value="0" checked="checked"/> 男
注意事项:1)一组单选框的名称必须一致
2)单选按钮的value属性的属性值是能够带到服务器端的
3)checked="ckecked"可以设置单选按钮的默认选中项
4、checkbox 复选框
<input type="checkbox" name="userLikes" value="0" checked="checked"/> 游泳
复选框名字相同,为了方便将来服务器端的处理
注意事项:1)一组复选框的名称必须一致
2)复选按钮的value属性的属性值是能够带到服务器端的
3)checked="ckecked"可以设置复选按钮的默认选中项
5、button普通按钮<input type="button" value="普通按钮"/>
6、submit:提交按钮<input type="submit" value="取消" />,必须结合form标记使用,action属性为服务器端路径,也就是submit提交到的服务器的位置。
7、reset:重置按钮<input type="reset" value="取消" />
8、file:文件域
9、hidden:隐藏域,在界面上不显示,但是可以利用value属性给隐藏域设定值,该值可以在表单提交的时候传给服务器,服务器可以通过name属性获取value值
10、placeholder——输入控件的提示信息:placeholder="请输入用户名"(html5新出属性)
11、color—颜色选择器(html5新出属性)
12、number—只能输入纯数字(html5新出属性)
1.2.2下拉菜单
<select name="" size="数字">
<option value="带到服务器端的信息">每一项显示的文字</option>
</select>
size属性表示下拉菜单展开后显示几行
option标记的selected="selected"可以设置默认选中项
1.2.3 文本域
<textarea name="userRemark" rows="6" cols="10">123</textarea>
name—名字
rows—文本显示行数,设置文本框高度
cols—文本显示列数,设置文本框宽度,即一行显示多少个字符
注:textarea标记的默认值写在两个标记中间