css设置图片自适应,第一种是图片的自适应
img {
width: 400px;
height: 400px;
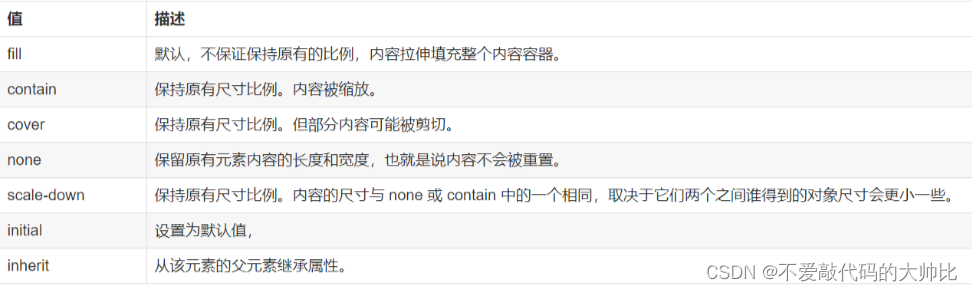
object-fit: contain;
}
第二种是背景图片的自适应
.img-container{
width:688px;
height:304px;
background: black url(./test.png) no-repeat center center;
background-size: contain;
}
css设置渐变颜色,这是从左到右
background-image: linear-gradient(to right, #4569F1, #F538E5);
css设置边框,虚线
dotted - 定义点线边框
dashed - 定义虚线边框
solid - 定义实线边框
double - 定义双边框
groove - 定义 3D 坡口边框。效果取决于 border-color 值
ridge - 定义 3D 脊线边框。效果取决于 border-color 值
inset - 定义 3D inset 边框。效果取决于 border-color 值
outset - 定义 3D outset 边框。效果取决于 border-color 值
none - 定义无边框
hidden - 定义隐藏边框
border:1px solid red;