这里为大家介绍饿了吗ui配合vue封装一个图片上传的组件
首先大家先看一个饿了吗ui文档的各个钩子函数的介绍!


on-preview这个属性我们一般用来预览图片时使用
on-remove这个属性时文件被删除时执行 一般我们在这里面进行数组的筛选 让它保证为最新数组
on-change当文件被选择时就会触发这个函数方法 这里面我们可以操作我们我们哪些被选择的文件
before-upload是文件上传是触发的函数方法 我们大多数会在这里面进行图片的各种校验 大小,类型等。
http-request是自定义上传 我们正真意思上的上传大多数都是采用这个函数 在这里面进行真正的图片上传 也可以上传第三方服务器进行资源代管理。
这里就介绍这几种函数方法(适用于大多数坏境)
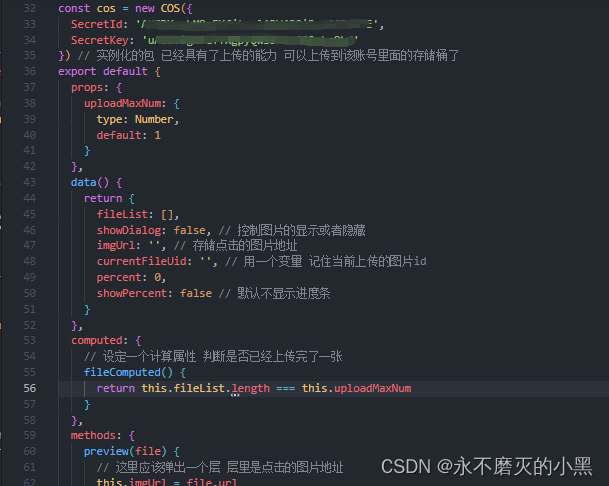
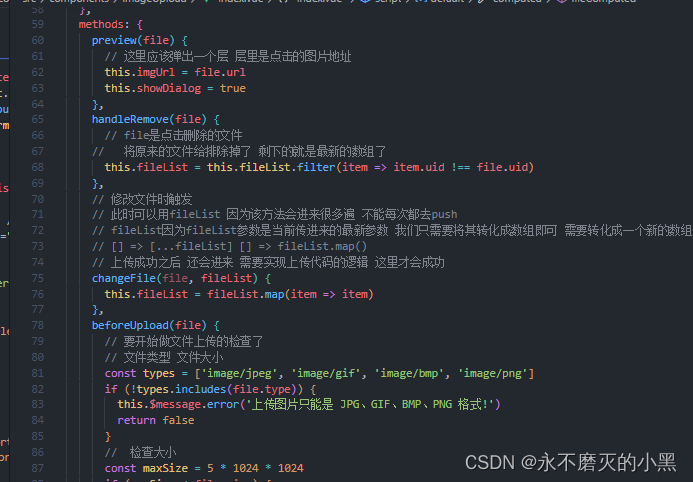
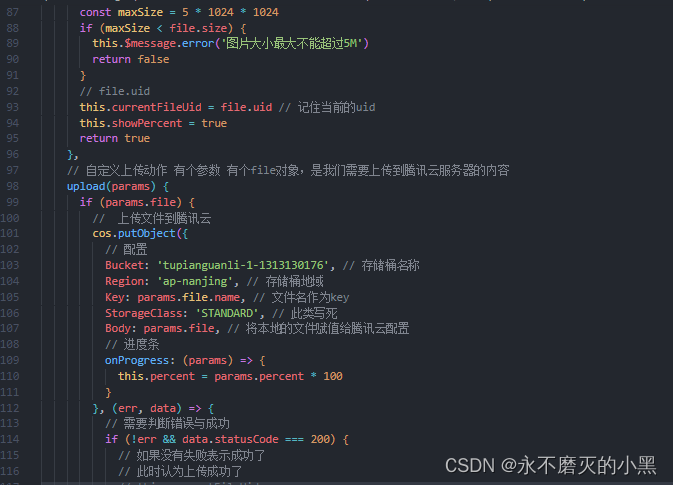
下面会上传我自己封装的上传组件 里面注释我也写得非常清楚 希望大家可以对着注释去深入理解一下





感兴趣的可以去查阅更多资料 谢谢大家
下面是饿了吗ui链接:Element - The world's most popular Vue UI framework