前面文章安装了node和cnpm下面就要安装vue这个框架了首先要确保你的node -v
npm -v
cnpm -v
这些环境都已经配置成功了,若没有的话请出门左拐:
node和cnpm安装看着一篇就够了
如果都OK了那下面就进入正题
首先打开终端在里面输入以下内容
sudo cnpm install -g vue-cli
安装成功后输入vue会出现以下内容:
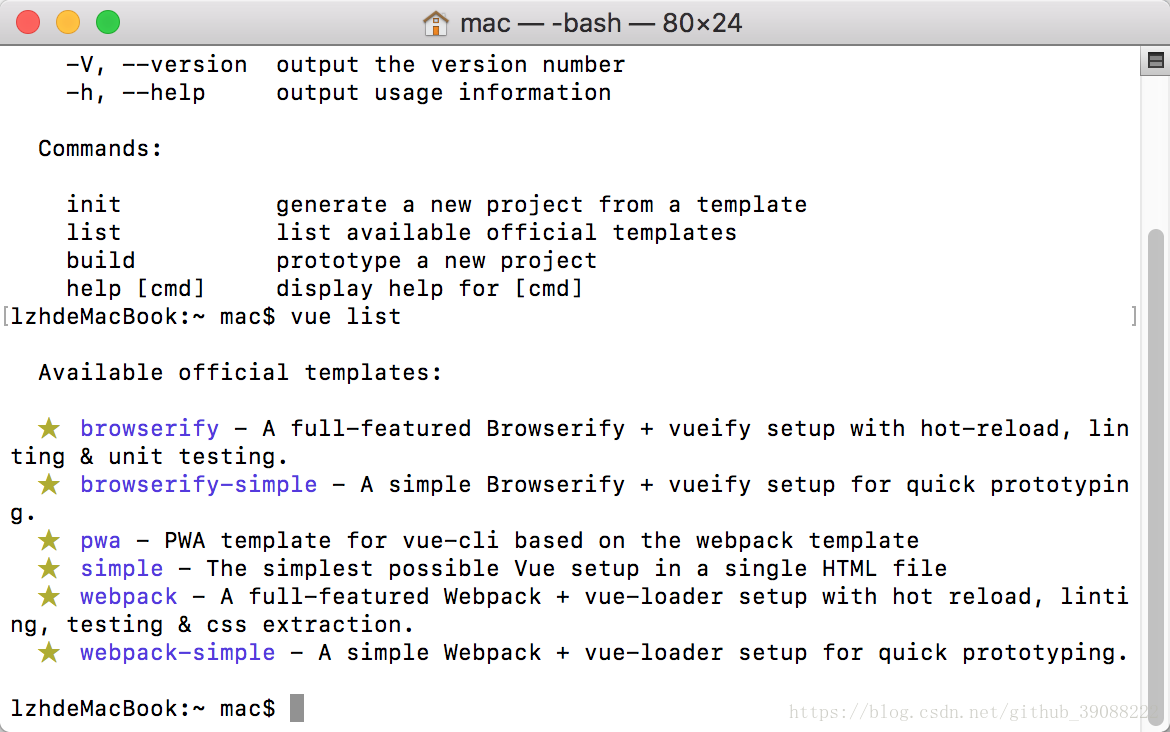
在输入vue list查看下:
OK当出现这些之后你的全局的vue就安装成功了。
安装webpack模板,并设置工程信息
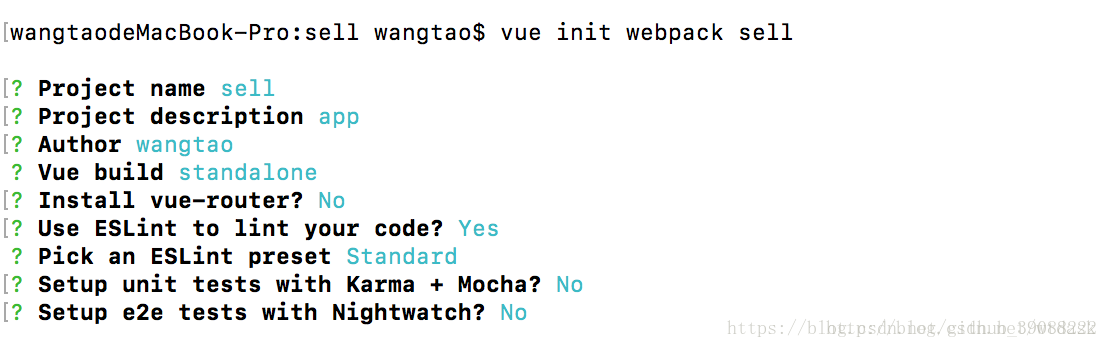
输入命令 vue init webpack sell
注释:sell是名称,自己可以随意命名
接下来输入项目名称,项目描述,作者,是否安装路由,是否使用后ES检测器,输入 y,需要,是否需要前端测试库n 不需要,完成。
然后输入命令cd sell
输入命令sudo cnpm install
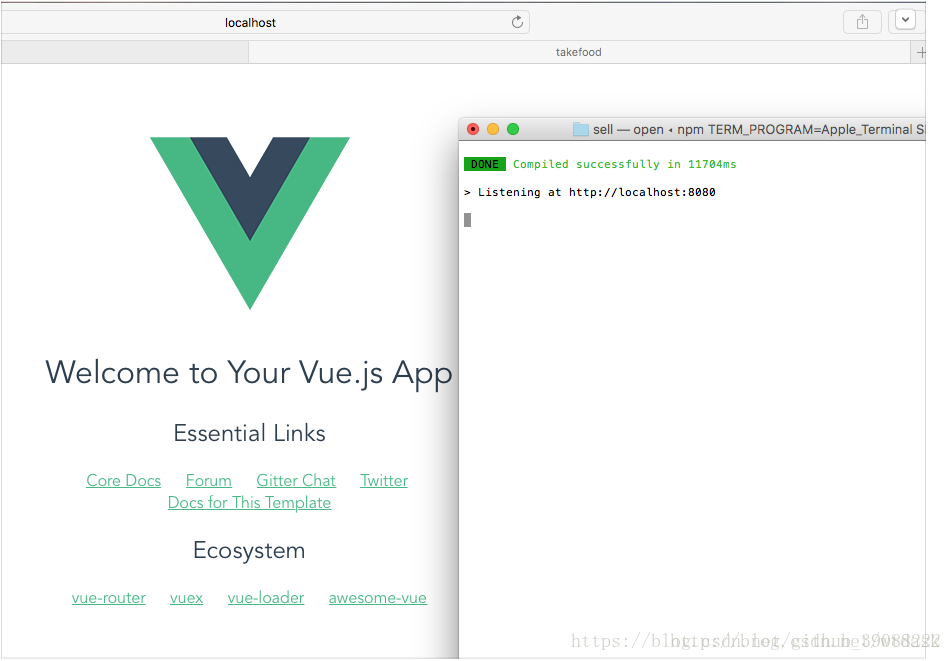
输入命令sudo cnpm run dev
以上就是安装vue的方法到此就安装和创建成功了~~~
这是安装vue,当vue安装成功之后初步的配置已经完成,但是要开发后台系统肯定还要一个顺手的UI库,所以就用到了element-UI,
首先是安装element:cnpm i element-ui -S
安装完成之后然后把element的样式引进去
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);这样就把element的ui引进去了,然后肯定要用到api的调用但是官方的vue-resource已经不再更新了,所以我们用axios这个来调用接口里面也有很多方便的方法方便封装和调用。
cnpm install axios 来安装axios然后该配置的都已经完成剩下的就是要在里面的模版里面写自己的项目了,因为项目还在开发阶段所以没办法把项目挂到这上面来,到时开发完成之后就会挂上来供大家view~~~