应微信小程序项目需求,要实现一个带滑块并可左右滑动的进度条,看了小程序的文档,发现上面的progress组件无法满足需求,所以我自己写了一个,在这里总结一下。
一、效果图

二、实现逻辑
功能实现的逻辑比较简单,这里简单说明一下:
- 首先用一个标签将相关代码包裹起来,加上静态定位;
- 画两条一模一样的线条,其中一条加上相对定位改变线条的颜色,动态设置它的宽度;
- 画一个滑块,使用相对定位定到线条上面,给它加bindtouchmove事件,获取它距离左边的宽度,然后对应设置上去即可。


三、相关代码
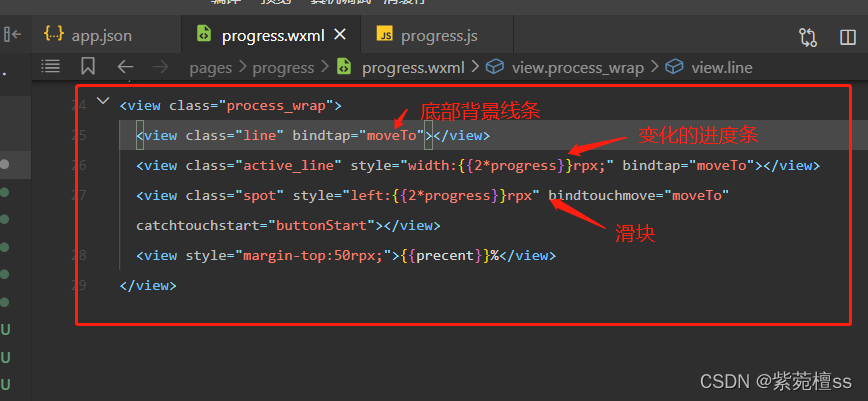
1、wxml文件
<view class="process_wrap">
<view class="line" bindtap="moveTo"></view>
<!-- 这里的宽度和left值也可以改成百分比,效果是一样的 -->
<view class="active_line" style="width:{
{
2*progress}}rpx;" bindtap="moveTo"></view>
<view class="spot" style="left:{
{
2*progress}}rpx" bindtouchmove="moveTo" catchtouchstart="buttonStart"></view>
<view style="margin-top:50rpx;">{
{precent}}%</view>
</view>
2、js文件
var startPoint;
const min = 0; // 最小宽度 单位px
const max = 200; // 最大宽度 单位px
Page({
/**
* 页面的初始数据
*/
data: {
buttonLeft: 0,
progress: 0, // 进度条的宽度,这里的单位是px,所以在wxml文件中要改为rpx
precent:0 // 这个是百分比
},
buttonStart: function (e) {
startPoint = e.touches[0]
},
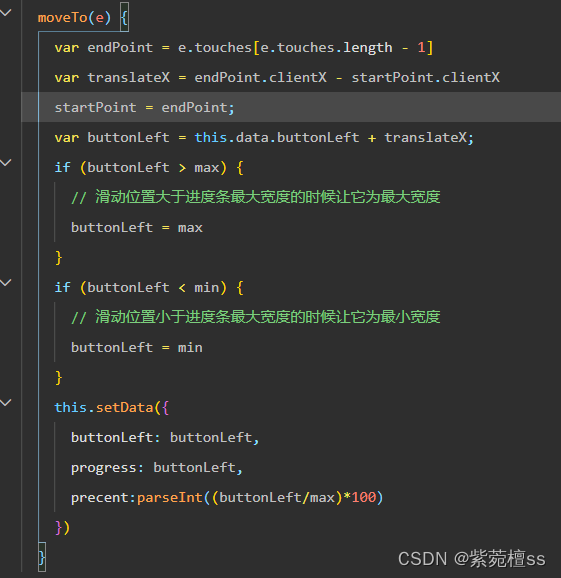
moveTo(e) {
var endPoint = e.touches[e.touches.length - 1]
var translateX = endPoint.clientX - startPoint.clientX
startPoint = endPoint;
var buttonLeft = this.data.buttonLeft + translateX;
if (buttonLeft > max) {
// 滑动位置大于进度条最大宽度的时候让它为最大宽度
buttonLeft = max
}
if (buttonLeft < min) {
// 滑动位置小于进度条最大宽度的时候让它为最小宽度
buttonLeft = min
}
this.setData({
buttonLeft: buttonLeft,
progress: buttonLeft,
precent:parseInt((buttonLeft/max)*100)
})
}
})
3、wxss文件
.process_wrap {
position: relative;
width: 400rpx;
margin-left: 60rpx;
}
.process_wrap .line {
width: 400rpx;
height: 2rpx;
background: #B5B8C2;
}
.process_wrap .active_line {
position: absolute;
top: -4rpx;
left: 0;
max-width: 400rpx;
height: 8rpx;
background: linear-gradient(83deg, #84B3FF 0%, #116DF6 100%);
}
.process_wrap .spot {
position: absolute;
top: -20rpx;
left: 0;
width: 40rpx;
height: 40rpx;
background: #1A73FF;
box-shadow: 0px 2px 10px 0px rgba(196, 200, 204, 0.5);
border: 2px solid #FFFFFF;
border-radius: 100%;
}